
2019.06.03
見やすい・読みやすいページを作ろう!編集機能徹底解説
文字を太字にして強調したり、色を変えたりと文章を見やすい・読みやすいものにすることはWEBサイトにおいても必要なことです。
Rabbity-CMSには、テキスト編集や写真などを挿入するための機能が備わっており、Word感覚で簡単に編集することができます。
本記事では編集機能について具体例を示しながら解説していきます。
見やすい・読みやすいページとは?
編集機能を解説する前に、見やすい・読みやすいページについて簡単にまとめてみたいと思います。
見やすいページ
見やすいページにするためには、どこに何があるか、どこまでがひとつの段落か、といった視認性に配慮して作成する必要があります。
- どこに何があるか…見出しや文章などの各要素を個別に認識できる
- どこまでがひとつの段落か…各要素にまとまり感をつけることでひとつの段落として見分けやすい
上記のような視認性に配慮したページをRabbity-CMSで作るためには、目的に合ったコンテンツパーツの選択と組み合わせが重要です。
Rabbity-CMSには、要素ごとに数多くのコンテンツパーツを用意しているので、色々と試して目的に合ったコンテンツパーツを探してみましょう。
読みやすいページ
読みやすいページにするためには、適度に見出しを入れる、適度に改行を入れる、ポイントとなる語句を強調する、要素を組み合わせて補完する、といった可読性に配慮して作成する必要があります。
- 適度に見出しを入れる…各段落の情報量を減らすことで読みやすくする
- 適度に改行を入れる…長々と続く文章は読み疲れてしまうため、適度に改行を入れて文章を区切る
- 一定の法則を適用する…行揃えを揃える
- ポイントとなる語句を強調する…ポイントとなる語句や注意書きの文章などは、太字や色付けで強調する
- 要素を組み合わせて補完する…文章に写真やイラストを組み合わせることでお互いを補完しながら読み進めてもらう
- 文章以外の表現を使用する…文章を箇条書きや表に変換する
上記のような可読性に配慮したページを作るために、Rabbity-CMSには編集機能(エディタツール)が備わっています。Word感覚で簡単に操作できるので試してみましょう。
コンテンツパーツの選択・組み合わせのコツ
視認性に配慮したページをRabbity-CMSで作るためには、目的に合ったコンテンツパーツの選択と組み合わせが重要と述べました。これについて具体例を示しながら解説したいと思います。
あるサービスを紹介するページを以下のような構成で作成するとします。
- 大見出し
- サービスを簡単に説明する段落
- サービスの特長の詳細説明の段落
上記のそれぞれがまとまり感のあるひとつの段落として機能するようにコンテンツパーツを選択していきます(各要素を個別に認識できる点についてはコンテンツパーツの段階で解決されています)。
大見出し
大見出しは、ページのタイトルとなる見出しです。
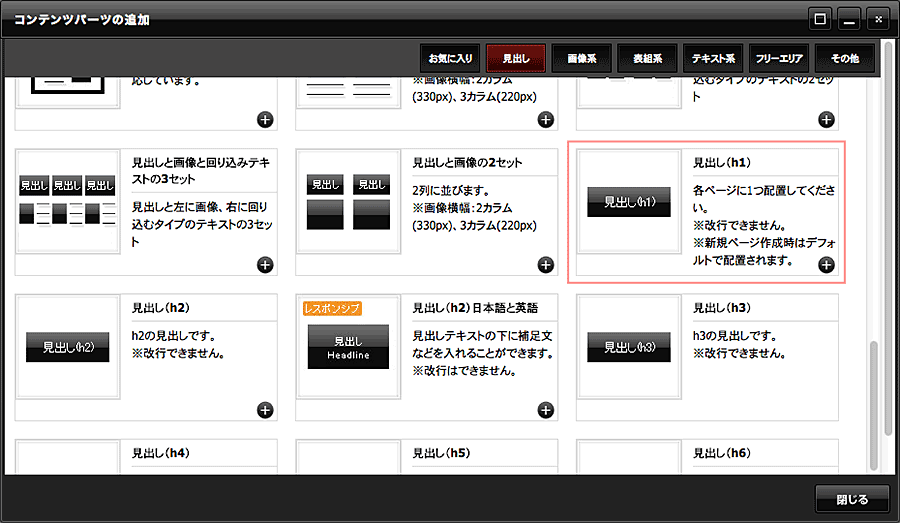
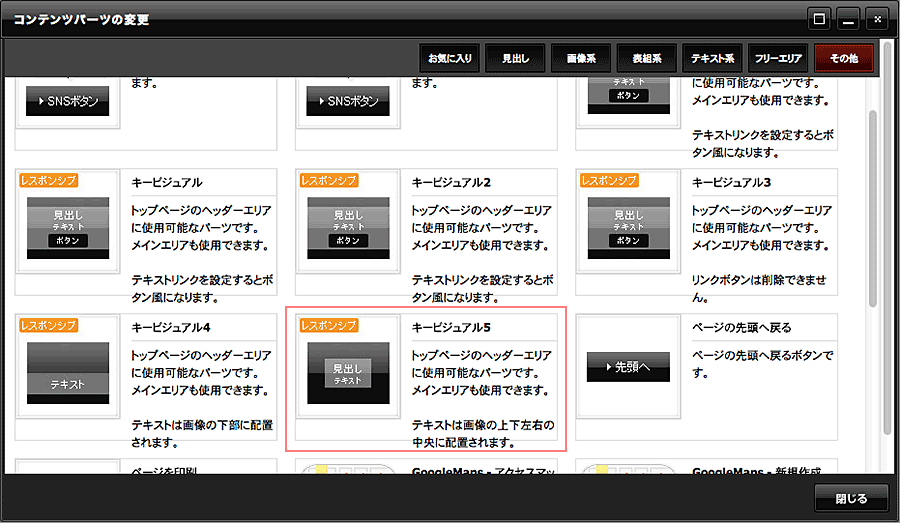
見出しのみでひとつの段落として認識できるようなパーツを選びましょう。h1見出しパーツや、キービジュアルパーツが該当するパーツです。

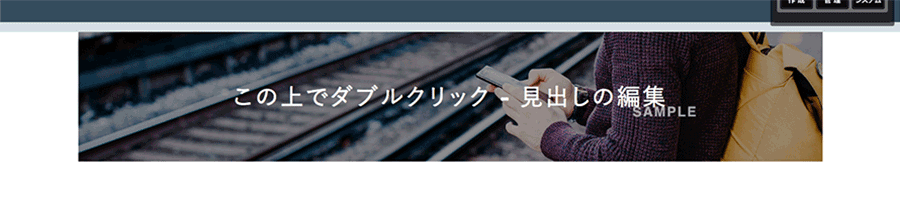
見出しh1パーツ(上画像)、ページに追加した見出しh1パーツ(下画像)


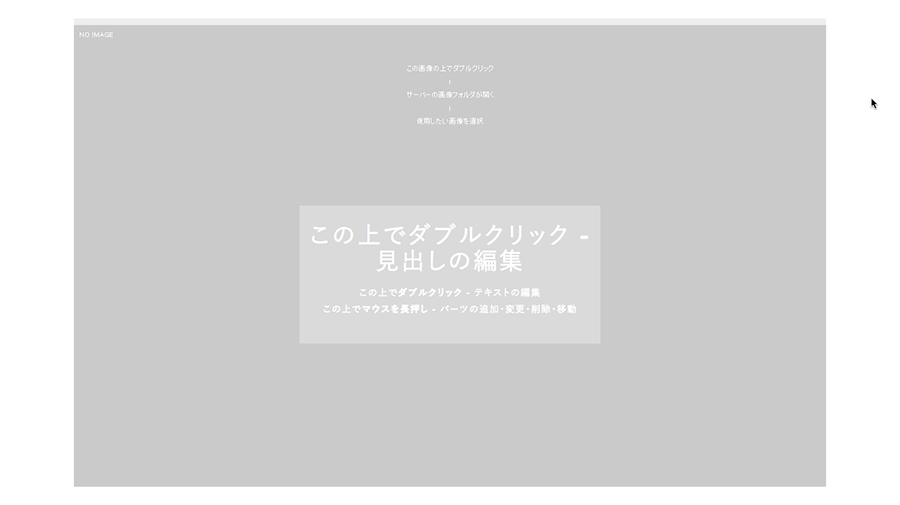
キービジュアルパーツ(上画像)、ページに追加したキービジュアルパーツ(下画像)

サービスを簡単に説明する段落
大見出し後の段落なので、導入となる段落です。少し大きめのまとまりとなるようなパーツを組み合わせましょう。
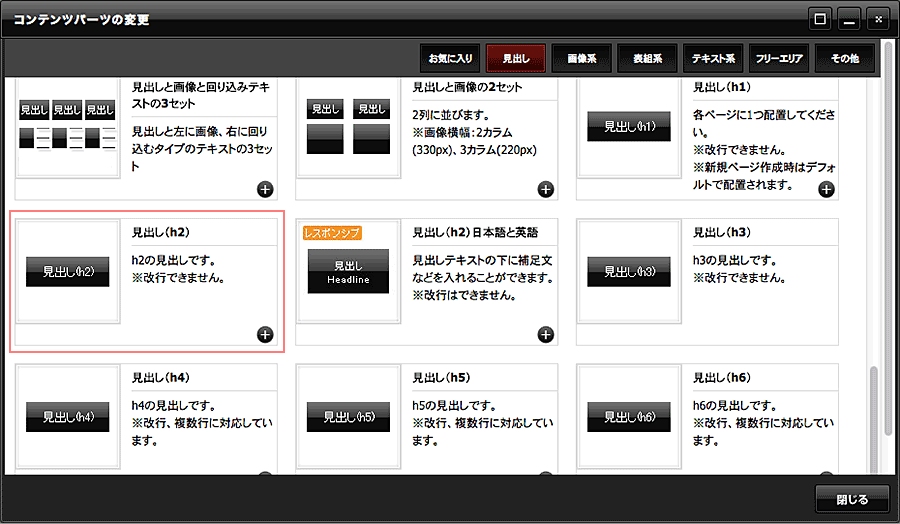
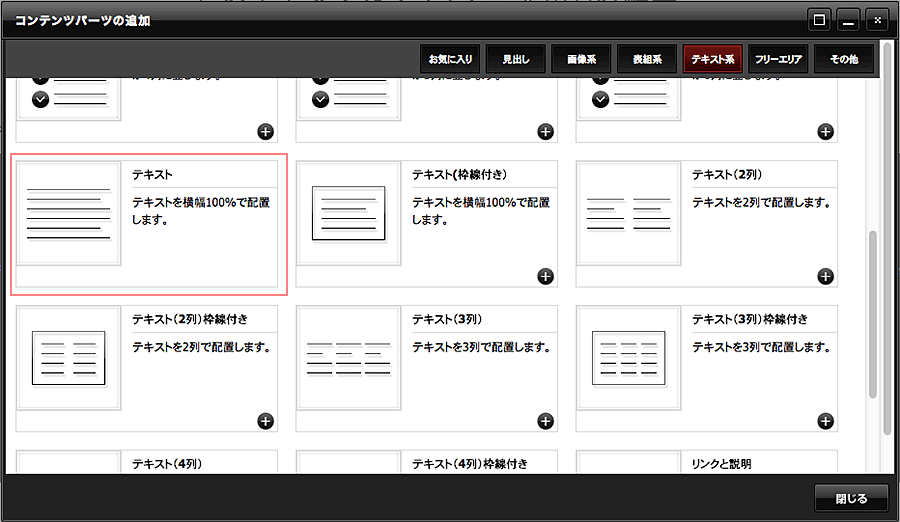
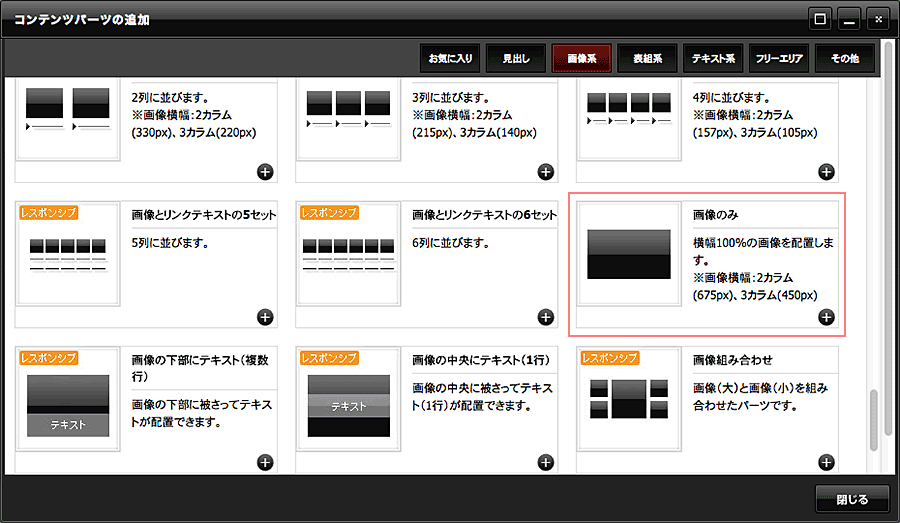
h2見出しパーツ、テキストパーツ、必要であれば画像のみパーツを組み合わせます。



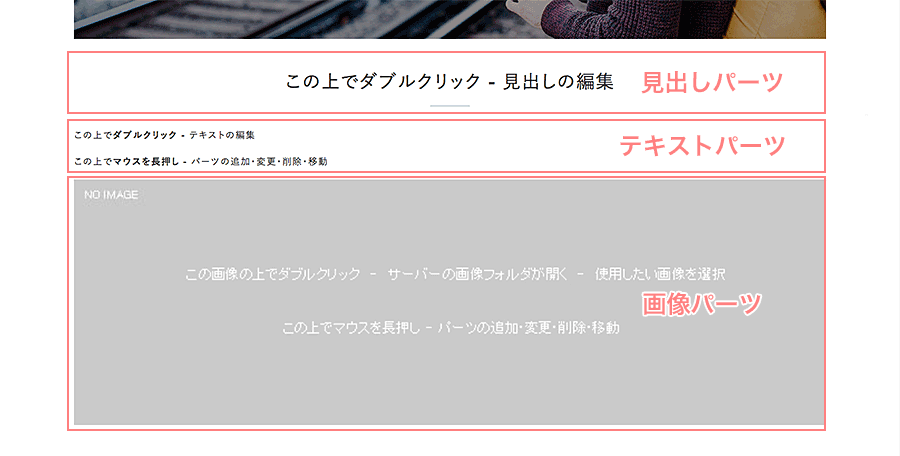
上記の3パーツ(見出しh2パーツ、テキストパーツ、画像のみパーツ)を組み合わせたイメージ(下画像)

サービスの特長の詳細説明の段落
詳細説明の段落なので、上記よりも小さいまとまりとなるようなパーツを選択しましょう。
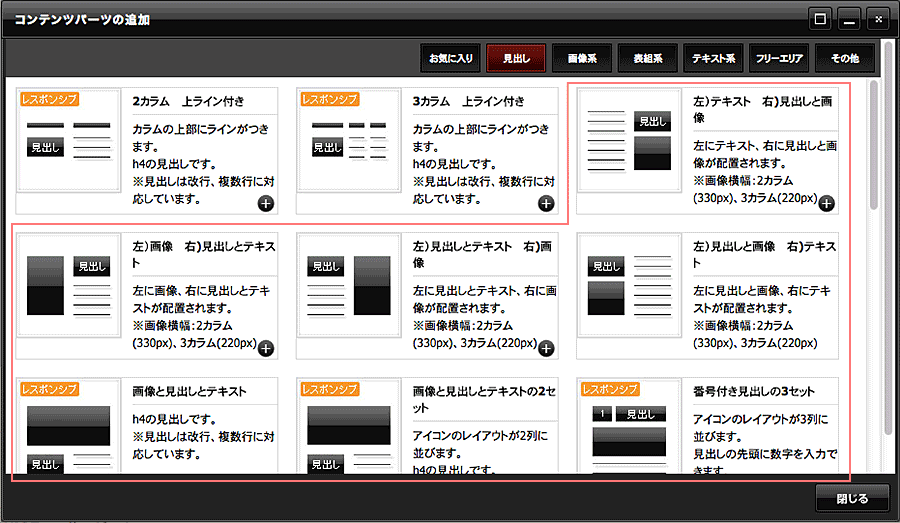
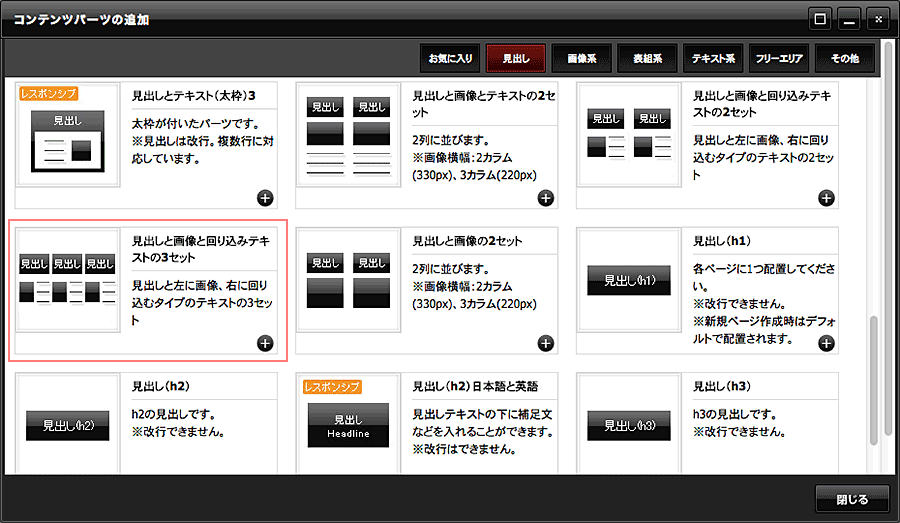
見出し+テキスト+画像が組み合わさったパーツや、カラムを備えたセットパーツが該当します。

見出し+テキスト+画像が組み合わさったパーツ(上画像)、カラムを備えたセットパーツ(下画像)

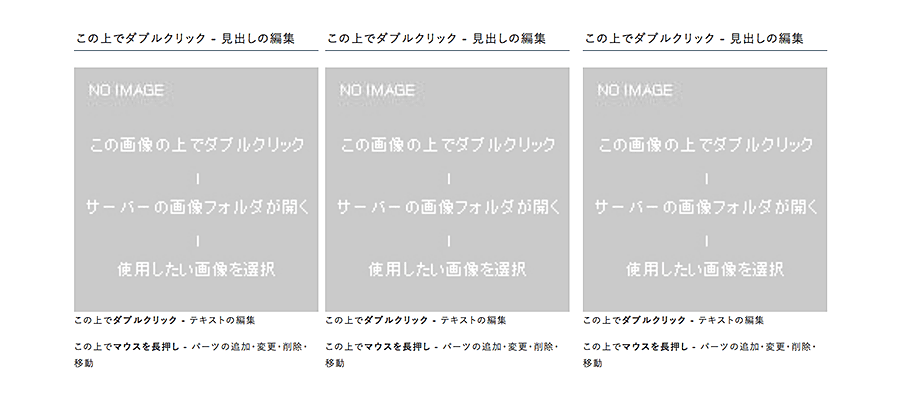
ページに追加した見出し+画像+テキストの組み合わせの3セットパーツ(下画像)

全体を見て調整
コンテンツパーツの追加が終わったら、一度全体を俯瞰して段落のまとまり感を感じられるか確認します。
調整の必要があればコンテンツパーツを変更しましょう。
このように適切なパーツの選択と組み合わせを考えることで視認性に配慮したページを作成することができます。

編集機能の解説
可読性に配慮したページを作るためのRabbity-CMSの編集機能について解説していきます。
※編集はフルエディタ編集機能を使用することを前提とします。
見出しの作成
組み合わせパーツ内の文章に小見出しを付けたい場合、新たにコンテンツパーツを追加するとパーツごとの余白のせいでまとまり感を感じられない場合があります。
そのような場合は、フォーマット機能を使うことでまとまり感を保ちながら段落分けすることができます。
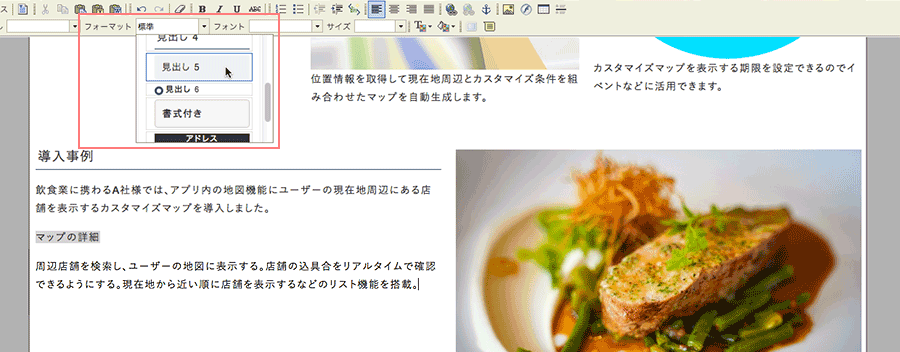
見出しにしたい文章を選択し、フォーマット(![]() )から任意の見出しを選んで適用します。
)から任意の見出しを選んで適用します。

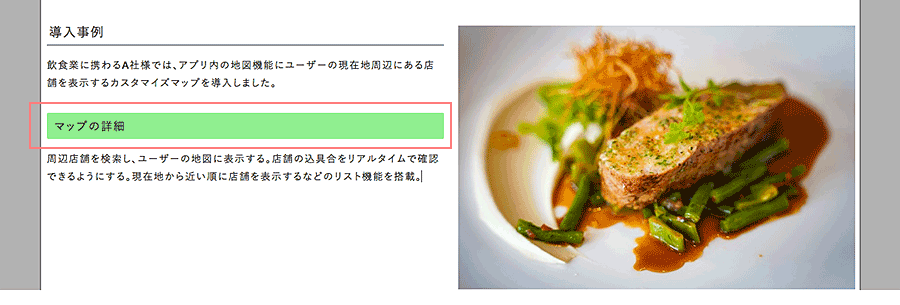
文字を選択してフォーマット機能から見出しを選択(上画像)、見出しが適用された文字(下画像)

改行
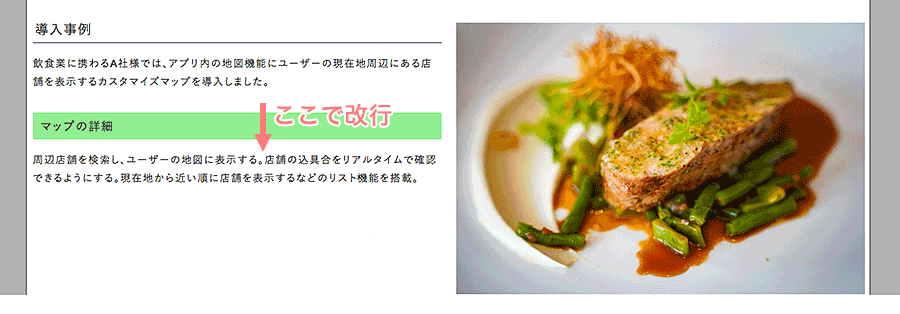
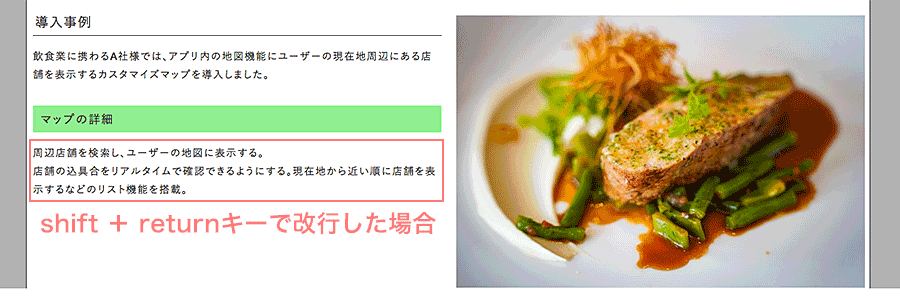
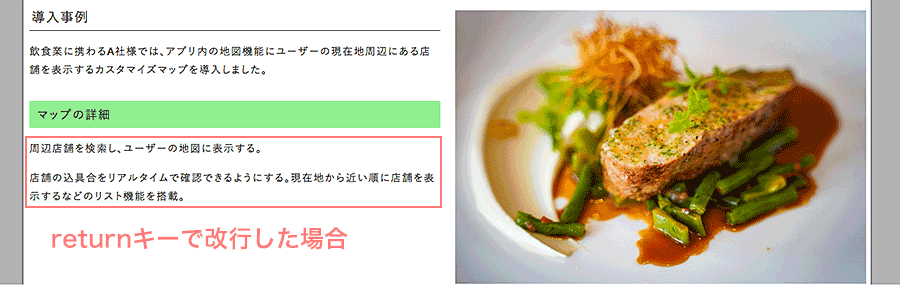
文章下に余白なし(強制改行)で改行したい場合は、shiftキー+returnキーまたはshiftキー+enterキーを使用します。
文章下に余白を付けて改行したい場合は、returnキーまたはenterキーを使用します。
※ダイレクト編集機能においても共通の操作となります。


shift+returnキーで余白なし改行(強制改行)した場合(上画像)、returnキーで余白付き改行した場合(下画像)

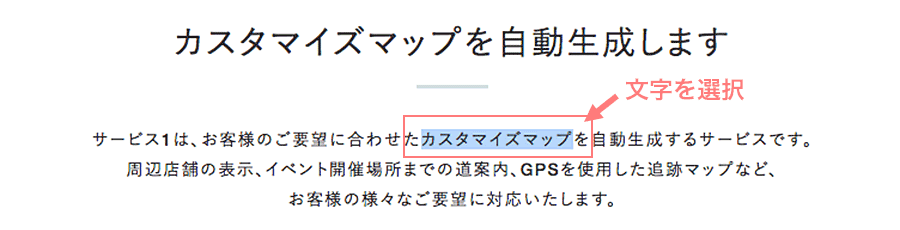
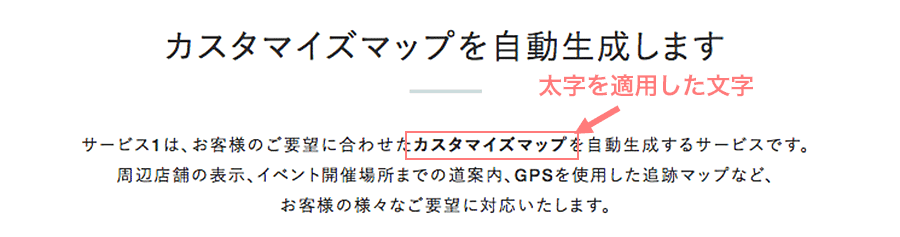
太字
文字を選択した状態で太字機能(![]() )を使用します。
)を使用します。


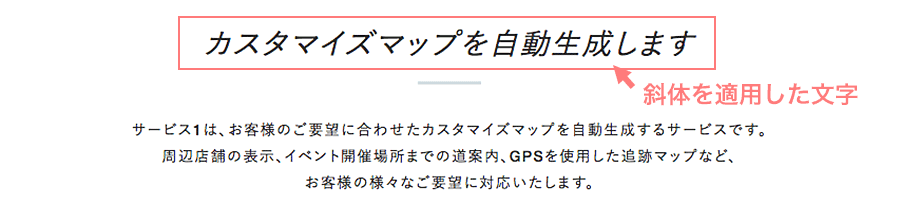
斜体
文字を選択した状態で斜体機能(![]() )を使用します。
)を使用します。

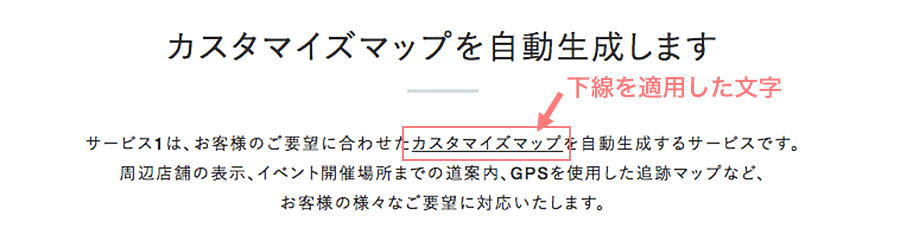
下線
文字を選択した状態で下線機能(![]() )を使用します。
)を使用します。

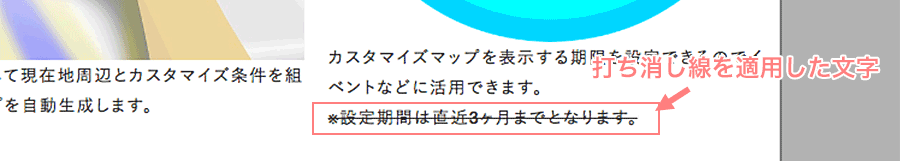
打ち消し線
文字を選択した状態で打ち消し線機能(![]() )を使用します。
)を使用します。

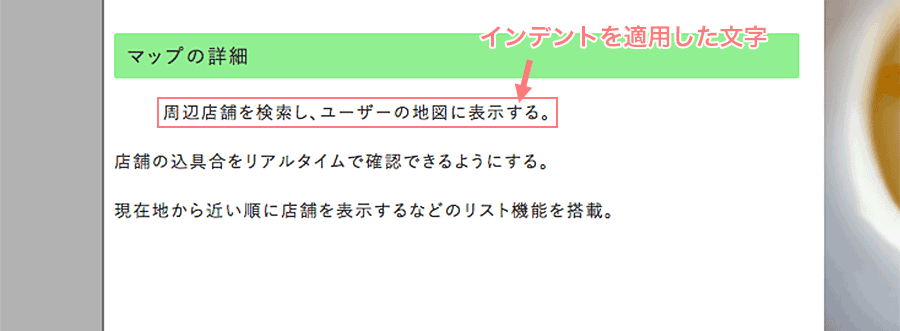
インデント
字下げした文章の先頭にカーソルを置いてインデント機能(![]() )を使用します。
)を使用します。
インデント解除機能(![]() )を使えばインデントを解除することができます。
)を使えばインデントを解除することができます。

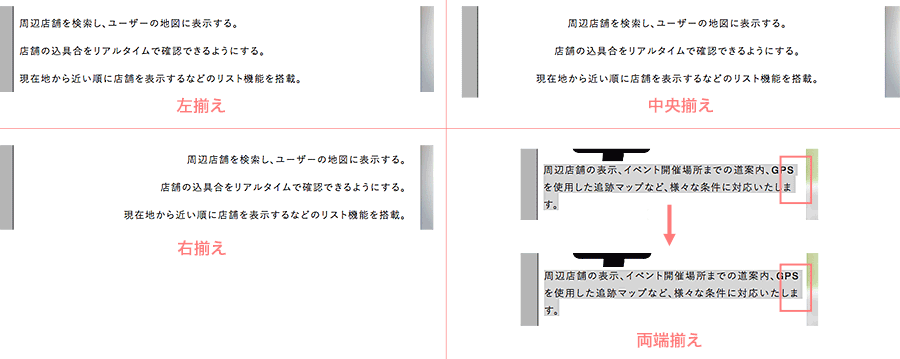
テキスト揃え
揃えたい文章を選択した状態でテキスト揃え機能を使用します。
- 左揃え(
 )
) - 中央揃え(
 )
) - 右揃え(
 )
) - 両端揃え(
 )
)

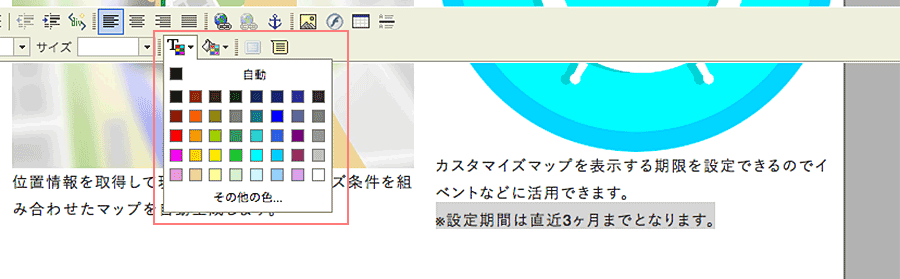
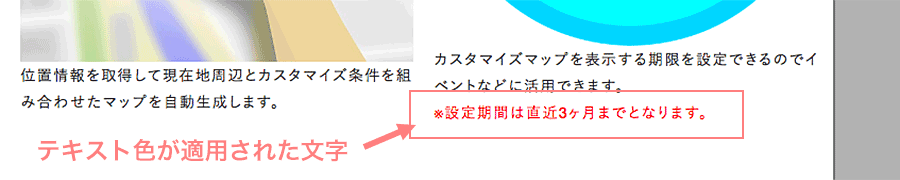
テキスト色
文字を選択した状態でテキスト色機能(![]() )を使用します。
)を使用します。


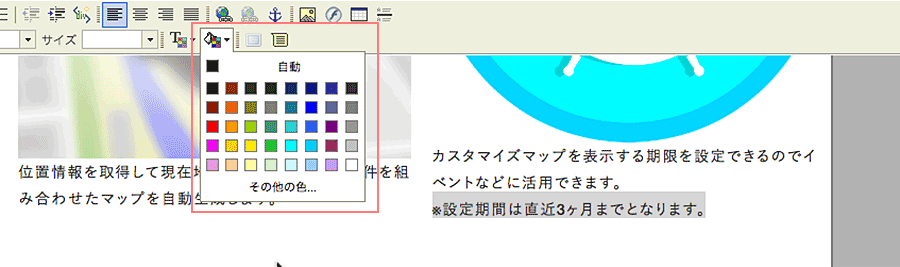
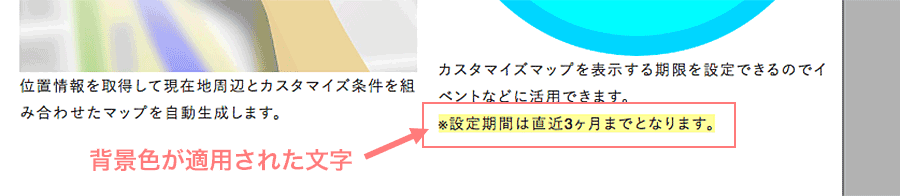
背景色
文字を選択した状態で背景色機能(![]() )を使用します。
)を使用します。


書式削除
選択した文章に設定された書式を削除します(![]() )。
)。
削除される書式は、太字、斜体、下線、打ち消し線、テキスト色、背景色です。
画像追加、箇条書き、表
画像追加、箇条書き、表については個別記事がありますのでご覧ください。
