
2018.11.20
新規フリーページの作り方([ページを作る]メニューからの作成方法)
最終更新日:2019.10.25
WEBの知識がなくてもWEBサイトのテキストの修正や画像の差し替えが簡単にできるRabbity-CMSは、新しいページを作成することも非常に簡単です。
商品ごとにページを作って紹介したい、採用情報を細かく掲載したい、ページを増やしてサイトの情報量を増やしたいといった事が簡単にできるので、WEBサイトをお客様自信で育てることができ、外注コストも抑えることができます。
本記事では、作成メニューの「ページを作る」からの新規フリーページの作り方について解説します。
※ページリストからの新規フリーページの作り方は、「新規フリーページの作り方([ページリスト]メニューからの作成方法)」をご覧ください。
1.コントロールパネルの[作成]→[新規作成]→[ページを作る]をクリックします。
![コントロールパネルの[作成]→[新規作成]→[ページを作る]をクリックする](../../../../images/blog/blog001/rabbity-cms_blog_001-01.jpg)
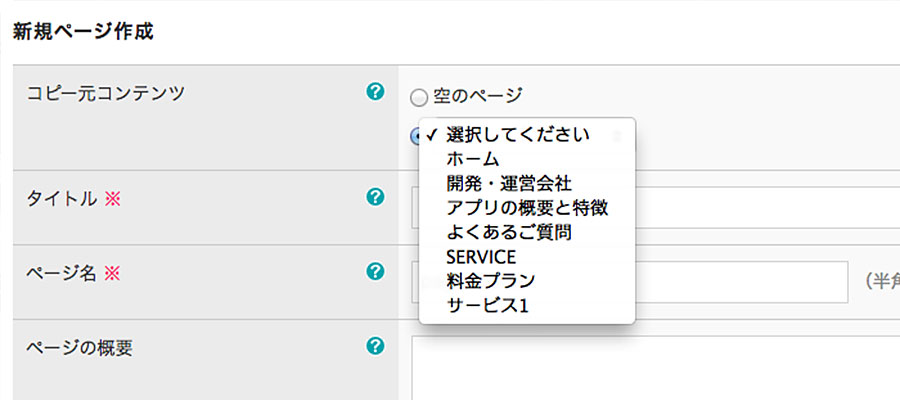
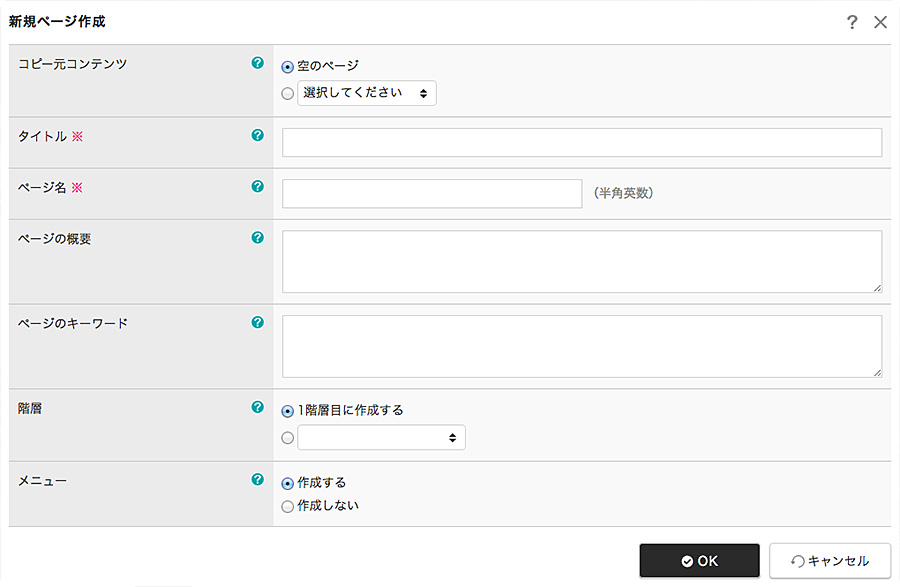
2.「新規ページ作成ダイアログ」が表示されるので、必要な情報を入力または選択します

| 項目 | 説明 |
|---|---|
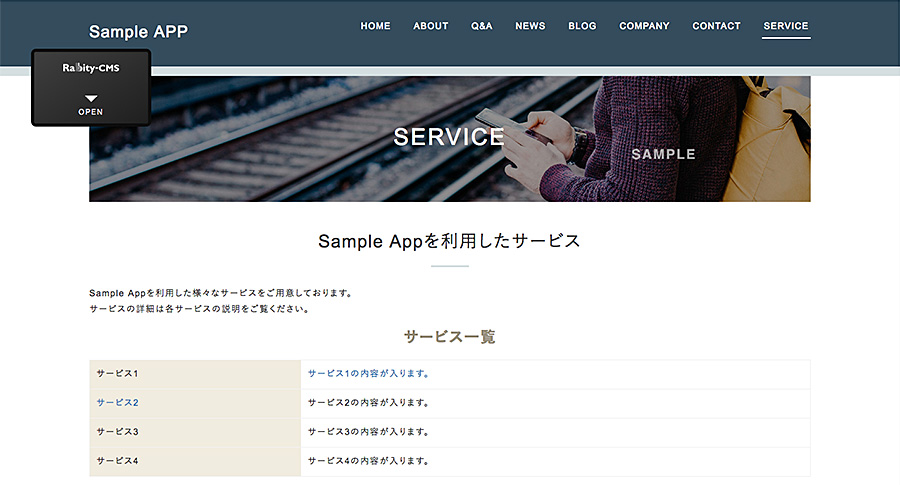
| コピー元コンテンツ | 内容が空のページか特定のページ内容をコピーしたページを作成するかを選択します。
|
| タイトル | 作成するページのタイトルです。ここに入力したタイトルは、作成時に自動的に見出しとして追加されます。 |
| ページ名 | 作成するページ名です(例:http://test1.rabbity-cms.com/service/←下線の部分)。 作成初期は自動的に付与されていますが、わかりやすい名称(半角英数字)に変更することをお勧めします。 ※必ずアルファベットで始まる半角英数字(記号不可)で入力してください。 ※「xxx/●●●」のように「/」を使用すると作成したページがコンテンツリストに表示されなくなりますのでご注意ください。 |
| ページの概要 | このページの説明文(メタタグのDescription)を設定します(目安:120〜280文字以内)。 ページの概要を入力しておくと、Googleなどの検索サイトで検索された際に該当ページの説明文として適用されます。 |
| ページのキーワード | このページに関連するキーワードを「,(半角カンマ)」で区切って10ワード以内を目安に設定します。 検索サイトによっては、無視される場合もあるので未入力でも問題ありません。 |
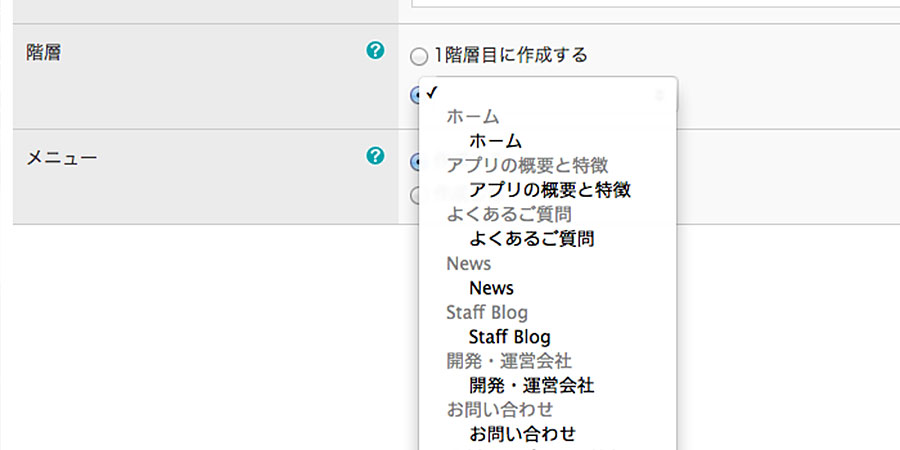
| 階層 | このページをWEBサイト内のどの階層に配置するかを選択します。
|
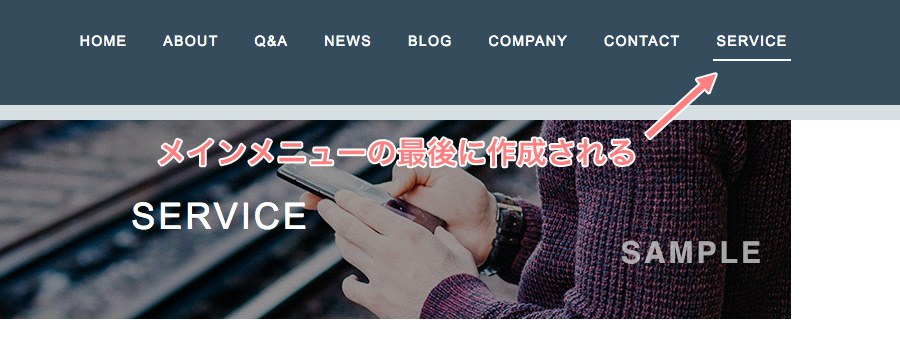
| メニュー | メインメニューの第一階層にメニューを作成するかどうか選択します。
|
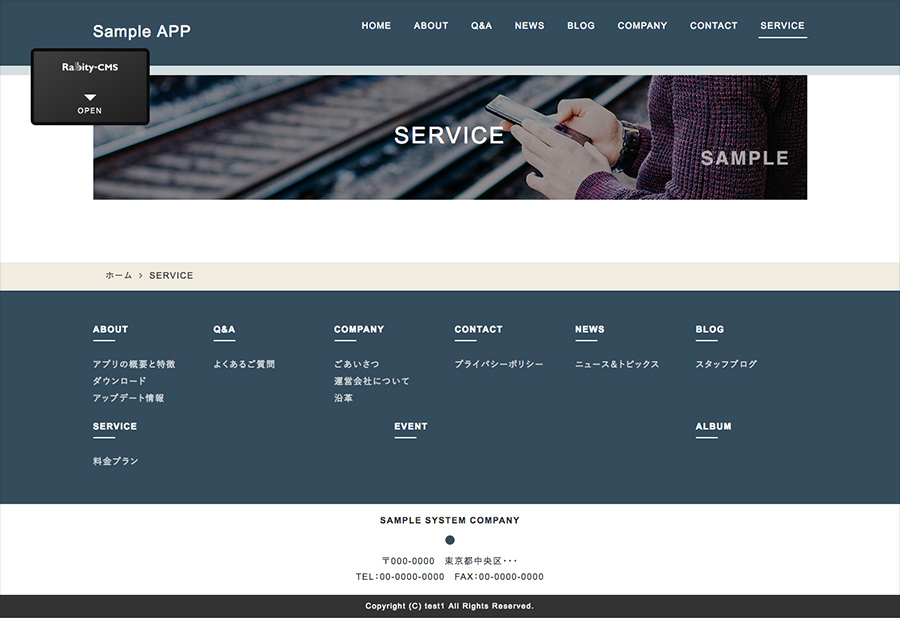
3.[OK]ボタンをクリックして作成完了です。

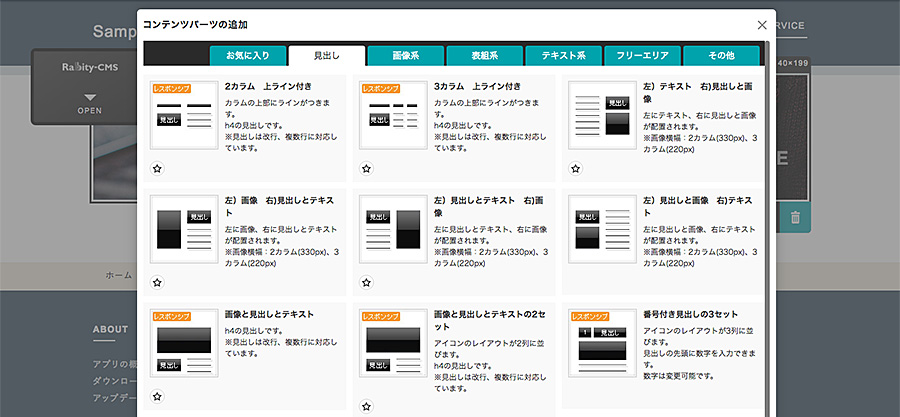
4.ページが作成されたら「コンテンツパーツ」の追加やテキストの変更などの作業を行い、任意のページに仕上げていきます。

コンテンツパーツを追加(上記画像)し、テキストの編集や画像を追加しながらページの内容を仕上げていきます。