
2019.09.09
イベント記事の作成方法
イベントの詳細情報を掲載できるイベント記事を作成すれば、日付や時間だけでなくイベントの内容や特典情報など、ユーザーにとって有益な情報を詳しく掲載することができます。
本記事では、イベント記事の作成方法について解説していきます。
新規イベント記事の追加方法
1.コントロールパネルの[作成]タブの[新規作成]→[イベント記事を書く]をクリックします。
サイト内にイベントコンテンツが複数ある場合は、イベントコンテンツの一覧が表示されるので、記事を追加したいイベントの右側にある[追加]ボタン(![]() )をクリックします。
)をクリックします。
![コントロールパネルの[作成]タブの[新規作成]→[イベント記事を書く]をクリックします](../../../../images/blog/blog031/rabbity-cms_blog_031-01.jpg)
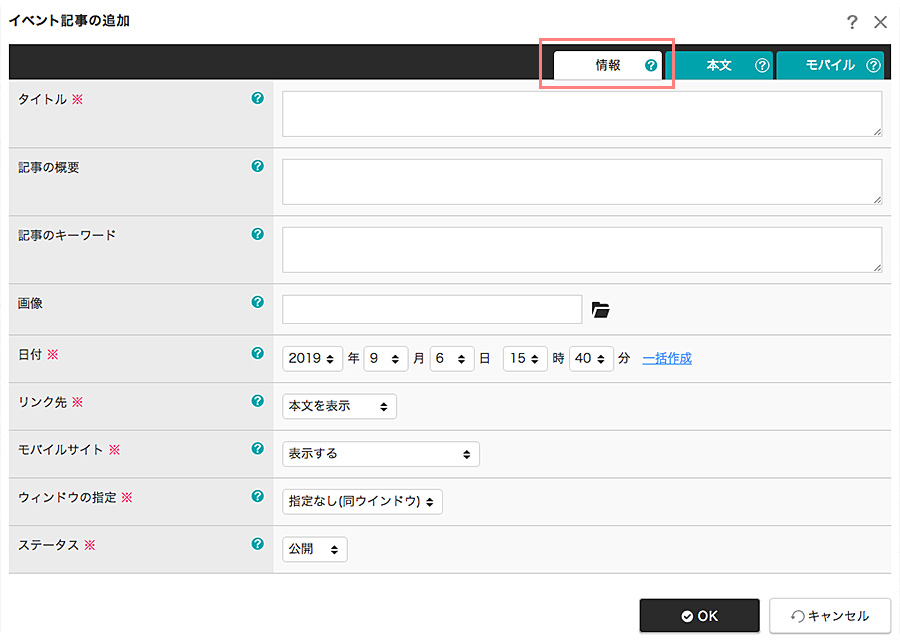
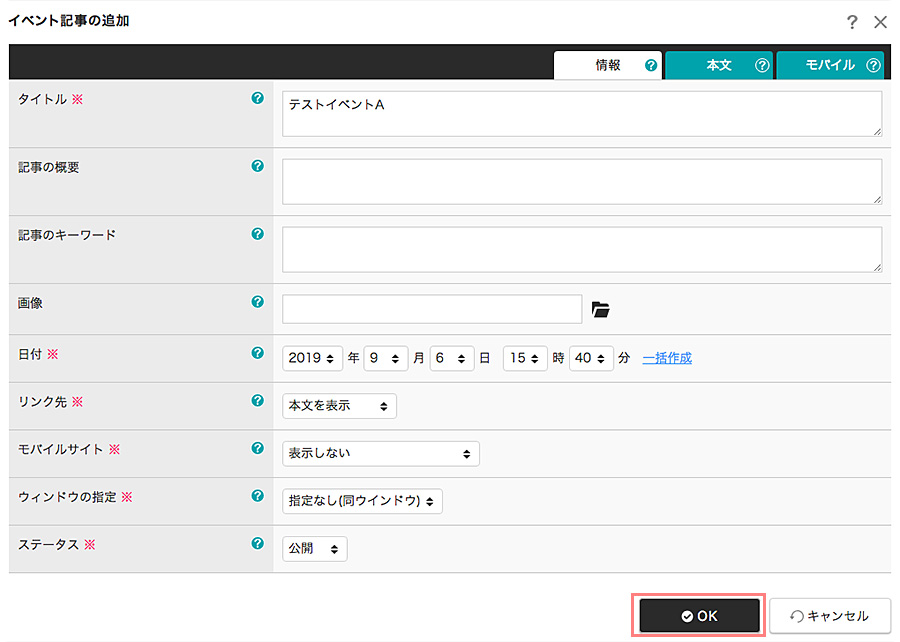
2.イベント記事の追加ダイアログが表示されるので「情報」タブを設定します。

| 項目 | 説明 |
|---|---|
| タイトル(必須) | イベント記事のタイトルを設定します。 |
| 記事の概要 | この記事の説明文(メタタグのDescription)を設定します(目安:100文字以内)。 空欄の場合は「イベント設定」の概要が、イベント設定で概要を設定していない場合は「サイト設定」の概要が適用されます。 既存テンプレートを使用している場合は、日ごとのイベント記事一覧にこの内容が表示されます。 |
| 記事のキーワード | この記事に関連するキーワードを「,(半角カンマ)」で区切って10ワード以内を目安に設定します。 空欄の場合は「イベント設定」のキーワードが、イベント設定でキーワードを設定していない場合は「サイト設定」のキーワードが適用されます。 検索サイトによっては、無視される場合もあるので未入力でも問題ありません。 |
| 画像 | イベントトップページのイベント一覧やイベント新着一覧パーツにアイコン画像を表示させたい場合は、ここで画像を指定します。 [参照]ボタンをクリックし、サーバーブラウザーから画像を選びます。 |
| 日付(必須) | イベント記事の日付を設定できます。未来の日付を設定した場合でもステータスが「公開」であれば表示されます。 「一括作成」をクリックすると、曜日、日付、日付範囲で複数のイベントを一度に作成することができます。 ※一括作成されたイベント記事は連動していません。編集や削除は1件、1件行う必要があります。 |
| リンク先(必須) | イベントのトップページやイベント記事一覧からのリンク先を設定します。
|
| モバイルサイト(必須) | モバイルサイトでの表示形式を設定します。 選択肢:表示する、タイトルのみ表示(リンクなし)、表示しない |
| ウィンドウの指定(必須) | イベント記事一覧などのリンクからリンク先のページを開く時のウィンドウを設定します。
|
| ステータス(必須) | このイベント記事を一般に公開するかどうかを設定します。
|
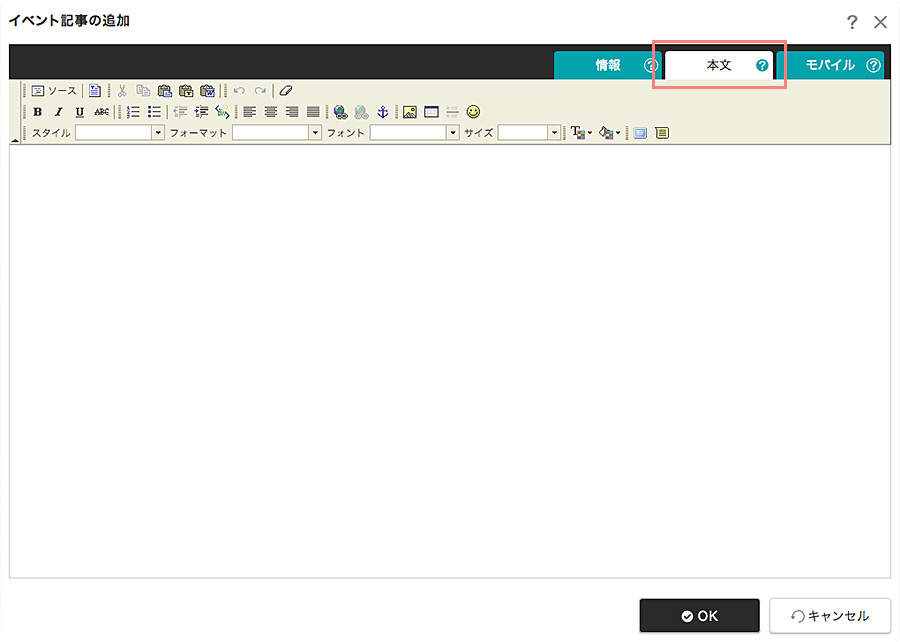
3.「本文」タブに記事の本文を入力します。
本文の作成は記事の追加後に編集することも可能です(コンテンツパーツを利用できるため記事追加後の作成をオススメします)。

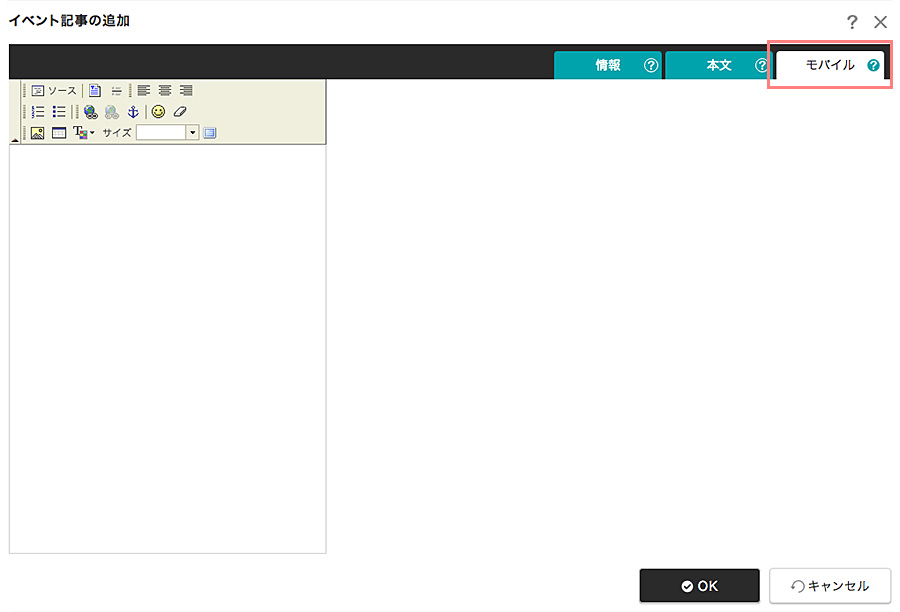
4.モバイルサイトで表示する内容を変えたい場合は「モバイル」タブでモバイルサイト用の本文を入力します。
入力がない場合は「本文」タブと同じ内容になります。

5.[OK]ボタンをクリックして完了します。

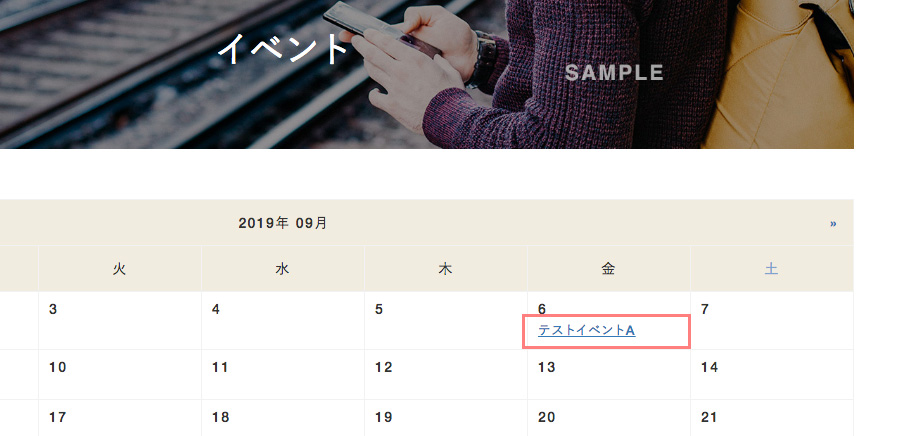
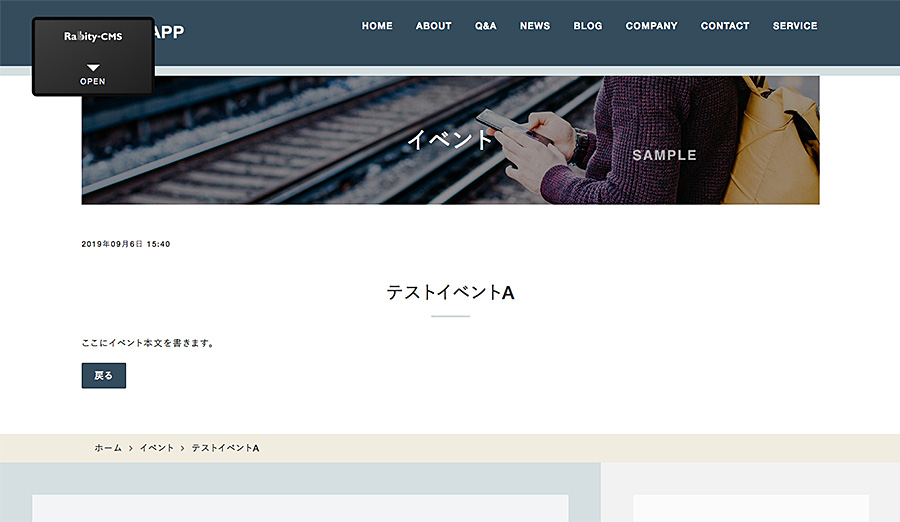
6.設定したイベントが一覧ページに作成されます。またリンクをクリックすると記事ページに移動できます。

その他の新規イベント記事の追加方法
イベントトップページやイベント一覧の上で右クリックして表示されるショートカットメニューからも新規イベント記事の追加が可能です。
ショートカットメニューの[イベント]→[イベント記事の追加]をクリックするとダイアログが表示されます。
![ショートカットメニューの[イベント]→[イベント記事の追加]をクリックします](../../../../images/blog/blog031/rabbity-cms_blog_031-07.jpg)
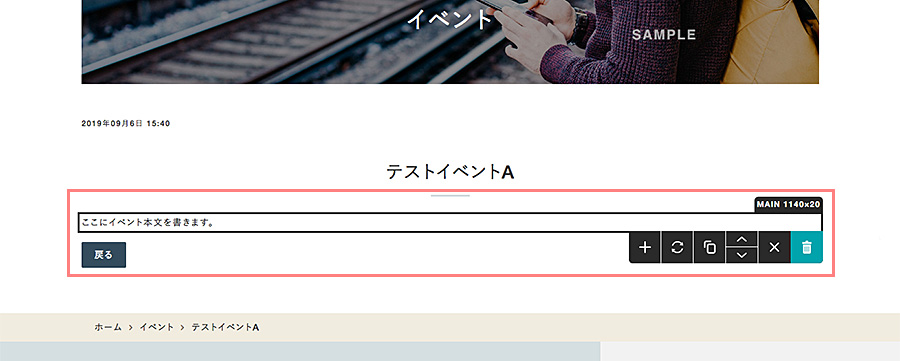
イベント記事の内容を作成する
イベント一覧のリンクをクリックすると該当イベントの記事ページに移動できます。

記事ページでは、コンテンツパーツを使用して内容を作成することが可能です。

イベント記事設定の編集方法
イベント記事の記事設定を編集する場合は、イベント記事一覧や該当イベント記事上でショートカットメニューを表示し、[イベント]→[イベント記事の編集]を選択します。
![記事設定を編集する場合はショートカットメニューの[イベント]→[イベント記事の編集]を選択します](../../../../images/blog/blog031/rabbity-cms_blog_031-10.jpg)
イベント記事の削除方法
イベント記事を削除する場合もショートカットメニューを使用します。
ショートカットメニューを表示し、[イベント]→[イベント記事の削除]を選択します。
![記事を削除する場合はショートカットメニューの[イベント]→[イベント記事の削除]を選択します](../../../../images/blog/blog031/rabbity-cms_blog_031-11.jpg)
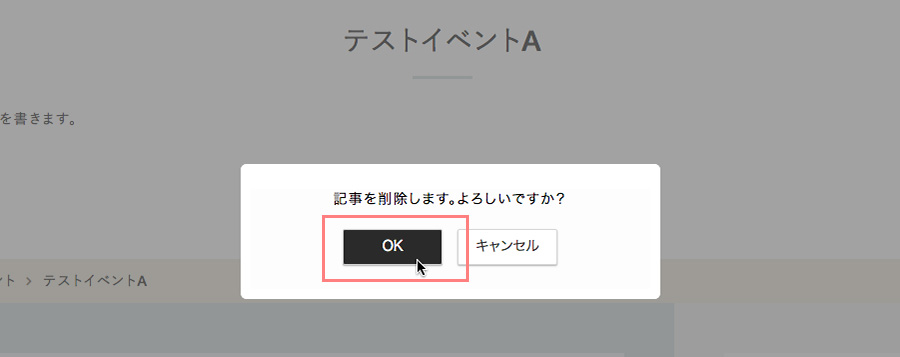
メッセージが表示されるのでOKをクリックすると記事が削除されます。