
2018.11.20
トピックス記事(ニュース記事)の作り方
最終更新日:2019.11.01
WEBサイト上で「お知らせ」や「更新情報」を掲載したい時に使用するのが「トピックス記事(ニュース記事)」です。
このようなトピックス記事もRabbity-CMSを使用すれば誰でも簡単に作成することができます。
本記事ではトピックス記事の作り方について解説していきます。
1.コントロールパネルの[作成]→[新規作成]→[ニュースを書く]をクリックします。
![コントロールパネルの[作成]→[新規作成]→[ニュースを書く]をクリックする](../../../../images/blog/blog003/rabbity-cms_blog_003-01.jpg)
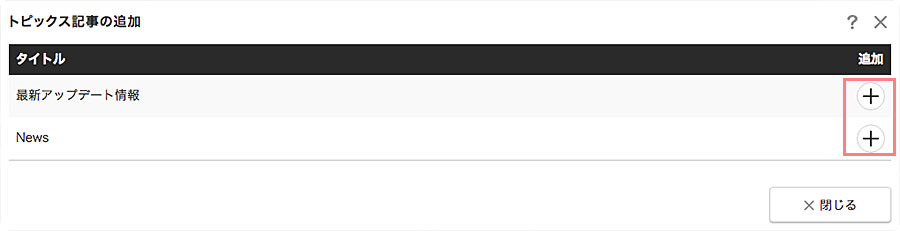
2.「トピックス記事の追加ダイアログ」が表示されます。
サイト内にトピックスコンテンツが複数ある場合は、トピックスコンテンツのリストが表示されるので、記事を追加したいトピックスの追加欄にある[追加]ボタン(![]() )をクリックすると、トピックス記事の設定ができるダイアログに切り替わります。
)をクリックすると、トピックス記事の設定ができるダイアログに切り替わります。
トピックスコンテンツのリスト

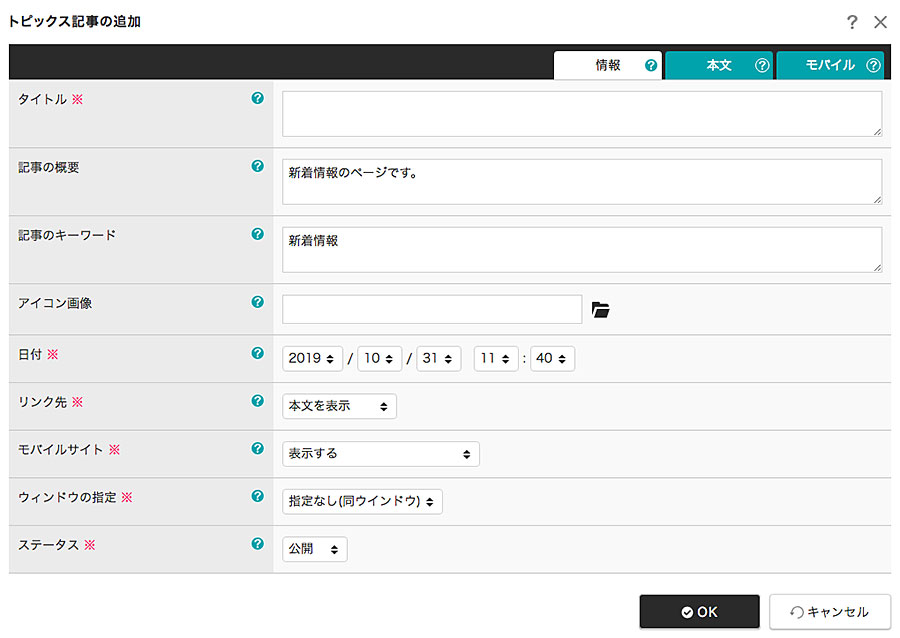
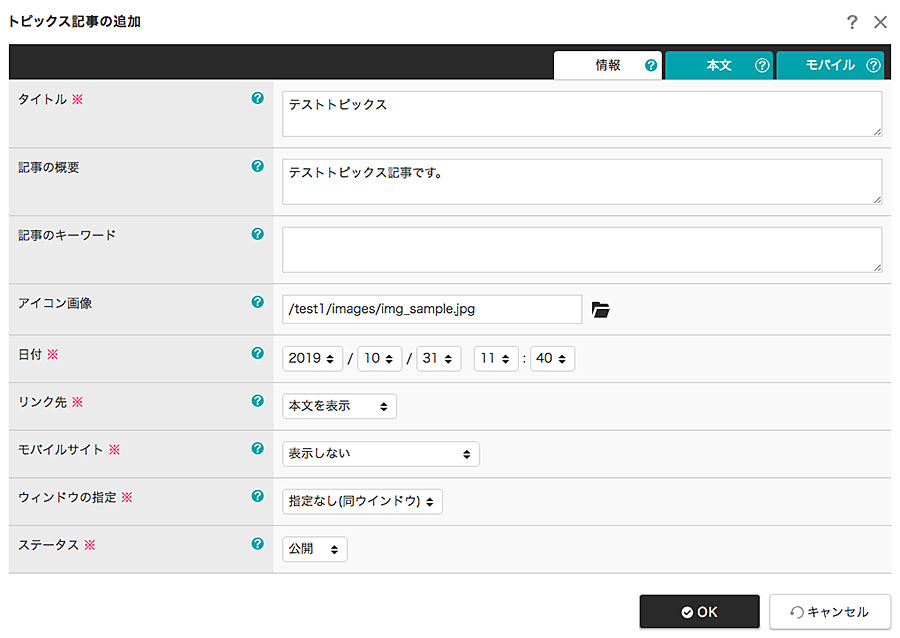
トピックス記事の追加ダイアログの[情報]タブ

| 項目 | 説明 |
|---|---|
| タイトル(必須) | 記事のタイトルの入力欄です。 記事タイトルは、トピックスパーツ「最新記事」やトピックス記事一覧ページなどに表示されます。 |
| 記事の概要 | この記事の説明文(メタタグのDescription)を設定します(目安:120〜280文字以内)。 空欄の場合は「トピックス設定」の概要が、トピックス設定で概要を設定していない場合は「サイト設定」の概要が適用されます。 |
| 記事のキーワード | この記事に関連するキーワードを「,(半角カンマ)」で区切って10ワード以内を目安に設定します。 空欄の場合は「トピックス設定」のキーワードが、トピックス設定でキーワードを設定していない場合は「サイト設定」のキーワードが適用されます。 検索サイトによっては、無視される場合もあるので未入力でも問題ありません。 |
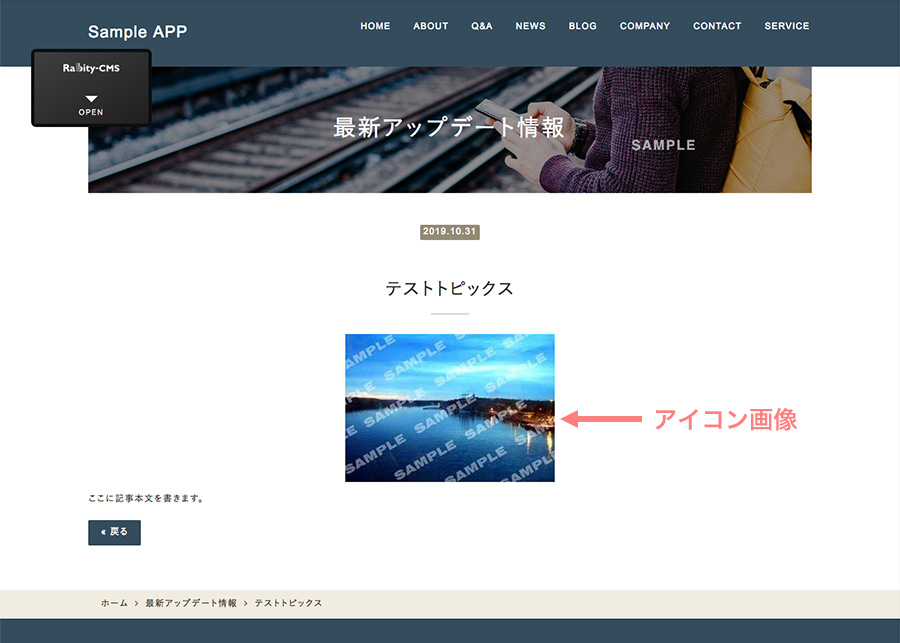
| アイコン画像 | トピックスパーツ「最新記事」やトピックス記事一覧にアイコン画像を表示させたい場合に画像を指定します。 画像の指定は入力欄の右にある[参照]ボタンから可能です。 |
| 日付(必須) | 記事の日付を任意に変更できます。 未来の日時を指定すると指定した日時以降の再構築後から公開されます。 前もって『サイト公開予約』をしておくと指定日時に一般公開されます。 |
| リンク先(必須) | トピックスパーツ「最新記事」やトピックス記事一覧からのリンク先を指定します。
|
| モバイルサイト(必須) | モバイルでの表示形式を設定します。
|
| ウィンドウの指定(必須) | トピックスパーツ「最新記事」やトピックス記事一覧からのリンク先のページが開くウィンドウを設定します。
|
| ステータス(必須) | この記事を一般に公開するかどうかを設定します。
|
3.[情報]タブに必要事項を入力します。

4.トピックス記事の本文を作成します。
リンク先設定で「本文を表示」を選択した場合は、記事の本文を作成します。
本文の作成は、[情報]タブの設定後[OK]ボタンをクリックして一旦記事を作成し、記事ページ内でコンテンツパーツなどを使用して作成する方法がオススメです。
※「トピックス記事の追加ダイアログ」の[本文]タブでも記事本文を作成できますが、エディタ上ではコンテンツパーツの追加ができません。上記の方法であれば実際の記事ページの見た目で作成することができるためオススメです。
※[モバイル]タブでは、モバイル用に本文を編集することが可能です。PCと同じ内容で問題がなければ特に編集する必要はありません。
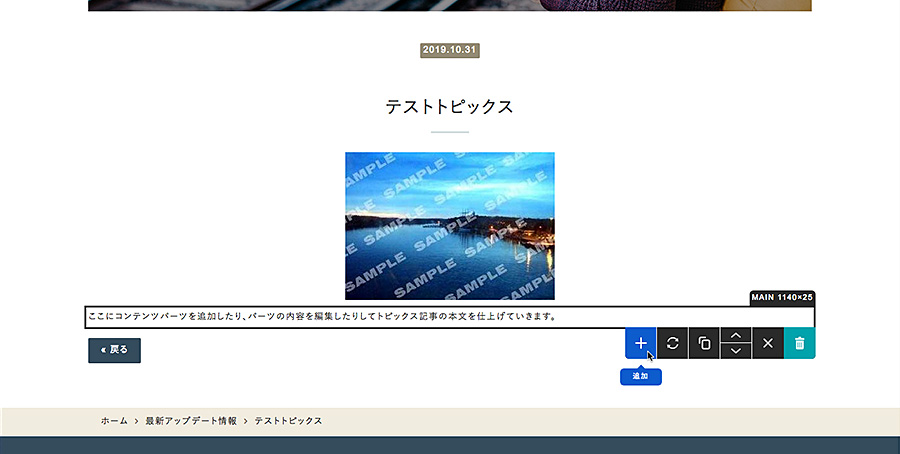
一旦記事を作成してから記事ページ内で本文を仕上げる場合(オススメ)
本文が空の状態の記事ページを作成する。

記事ページ内でコンテンツパーツの追加や編集を行いながら本文を仕上げていきます。

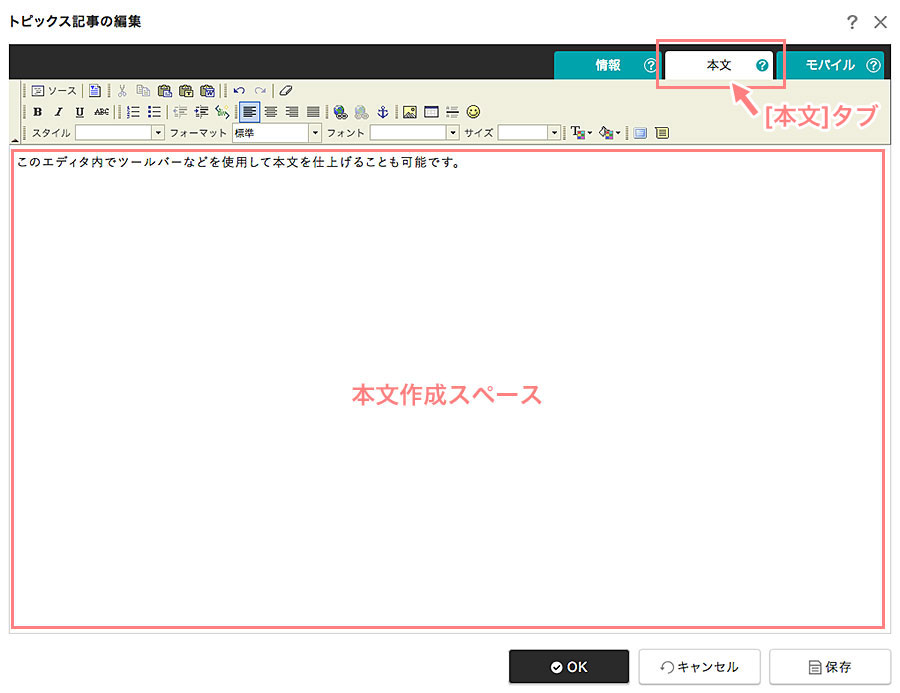
[本文]タブで記事本文を作成する場合
ダイアログ内のエディタを使用して作成します。
エディタ上ではコンテンツパーツの追加などRabbity-CMSの一部の機能を利用することができません。

5.トピックスリストへの表示
記事を作成すると各トピックスリストに作成した記事が自動的に表示されるようになります。
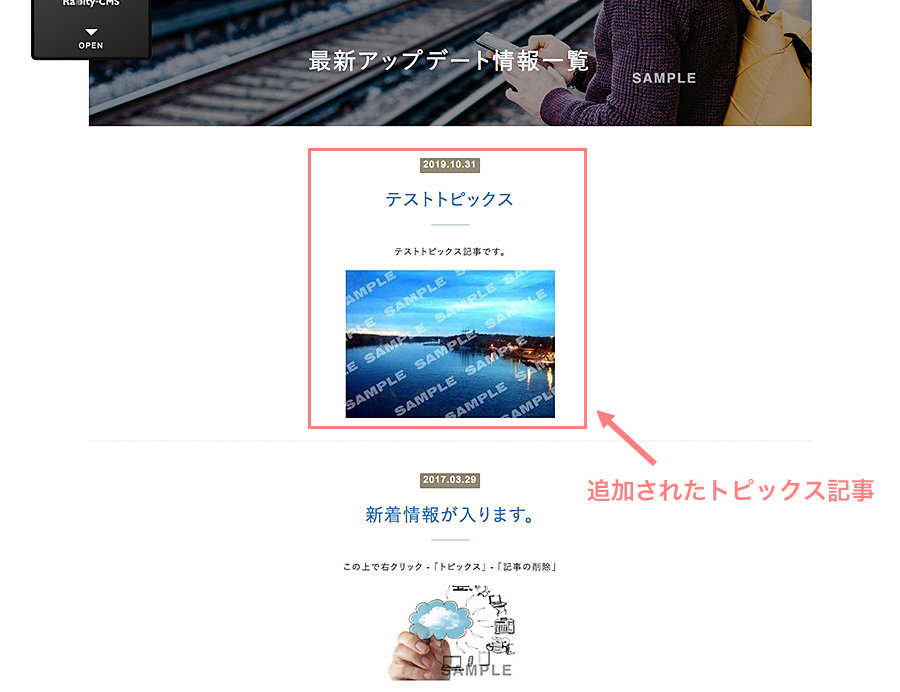
WEBサイトのトップページ上のトピックスリスト

トピックス一覧

その他のトピックス記事作成方法
コントロールパネルからの作成以外にも、右クリックで表示されるショートカットメニューからもトピックス記事を作成(追加)することができます。
WEBサイトのトピックスリストの記事上やトピックス一覧ページで右クリックすると、ショートカットメニューが表示されます。
メニューから[ニュース]→[ニュース記事の追加]を選択するとトピックス記事を作成(追加)することができます。
![ショートカットメニューの[ニュース]→[ニュース記事の追加]からトピックス記事を作成する](../../../../images/blog/blog003/rabbity-cms_blog_003-11.jpg)