
2019.01.28
アンカーの設定方法
最終更新日:2019.12.27
リンク先ページの任意の箇所にピンポイントでリンクを飛ばしたい場合に利用するのが「アンカー」です。
アンカーはページ内の様々な箇所に設定できるため、特定の見出しやテキストにリンクを飛ばして表示することができます。また、ページ内メニュー(目次)のリンク先としても活用することができます。
本記事では、Rabbity-CMSでのアンカーの設定方法ついて詳しく解説していきます。
アンカーの設定とアンカーへのリンクの設定
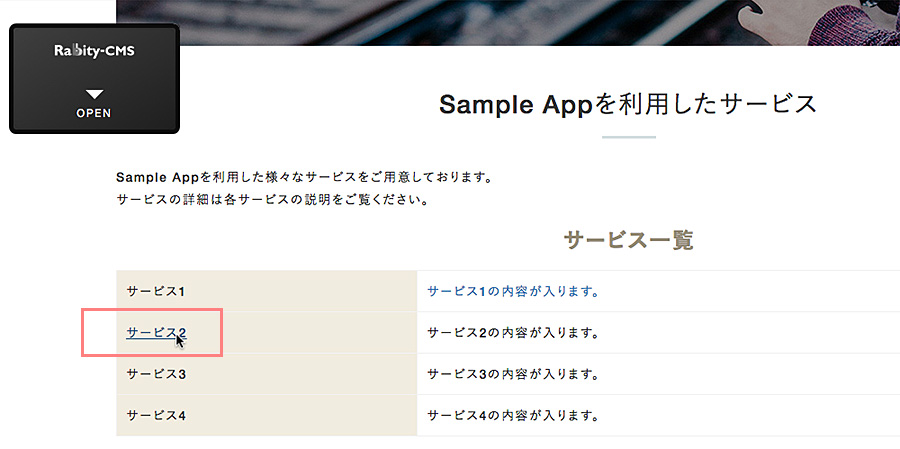
例では、「サービス2」の見出しにアンカーを設定し、サービス一覧表の「サービス2」からアンカーへ飛ぶリンクを設定します。
※ここでは同一ページのアンカーへリンクを設定する方法を解説しています。別ページのアンカーへリンクを設定したい場合は、下記の「別ページのアンカーにリンクを設定する場合」をご覧ください。
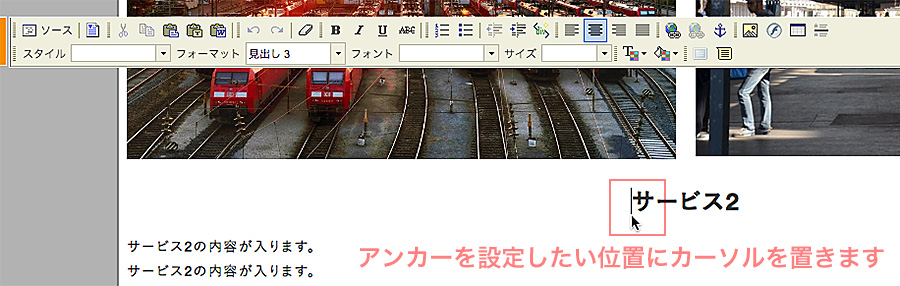
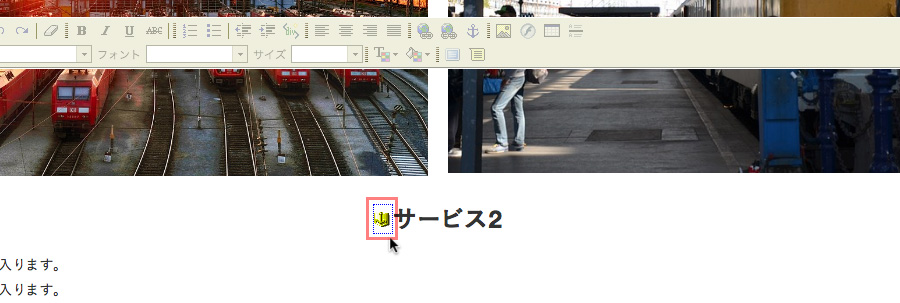
1.フルエディタ編集機能を開き、アンカーを設定したい位置にカーソルを置きます(例では「サービス2」の見出しの前にカーソルを置いています)。

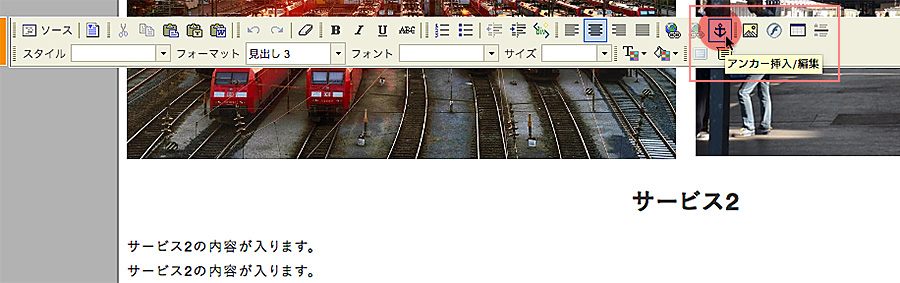
2.エディタのツールバーの[アンカー挿入/編集]ボタン( )をクリックします。
)をクリックします。

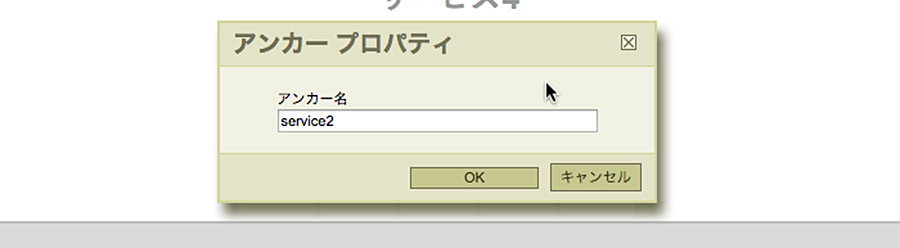
3.「アンカープロパティ」の設定画面が表示されるので、アルファベットから始まる任意のアンカー名を半角英数字(記号不可)で入力します。

4.[OK]ボタンをクリックすると、カーソル位置にアンカーが設定されます。

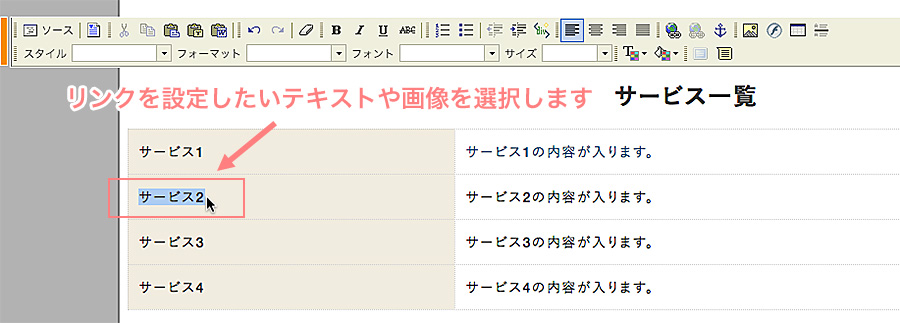
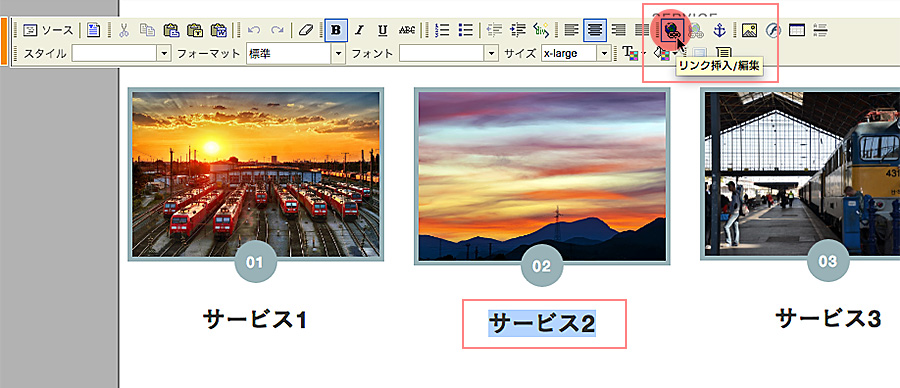
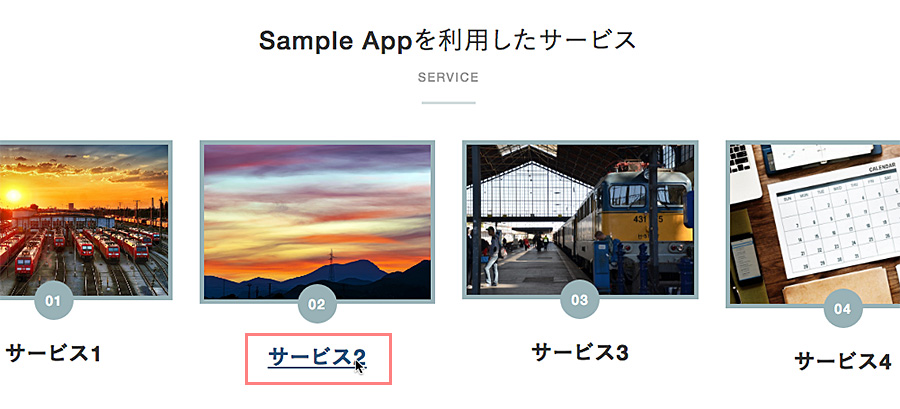
5.設定したアンカーへ飛ぶリンクを設定します。フルエディタ機能の状態で、リンクを設定したいテキストや画像を選択します(例では、サービス一覧表の「サービス2」にリンクを設定します)。

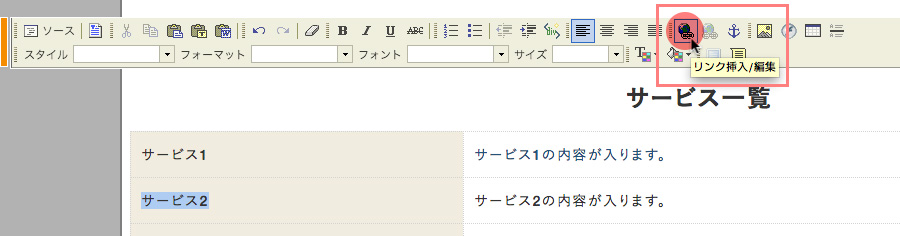
6.エディタのツールバーの[リンク挿入/編集]ボタン( )をクリックします。
)をクリックします。

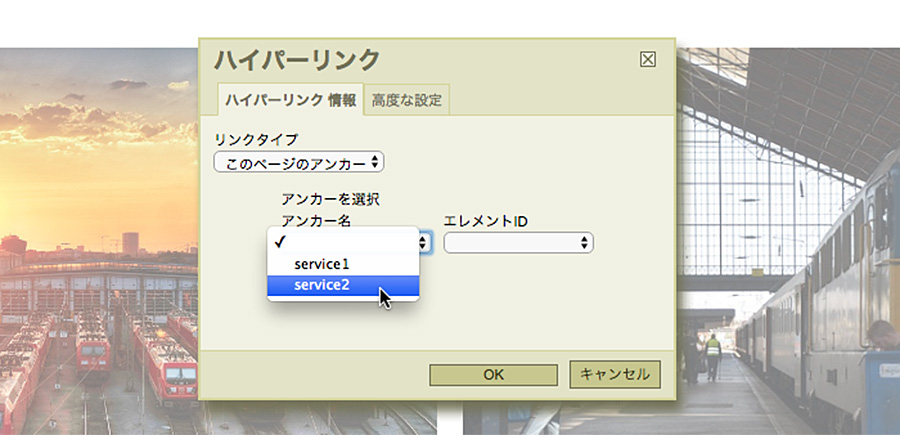
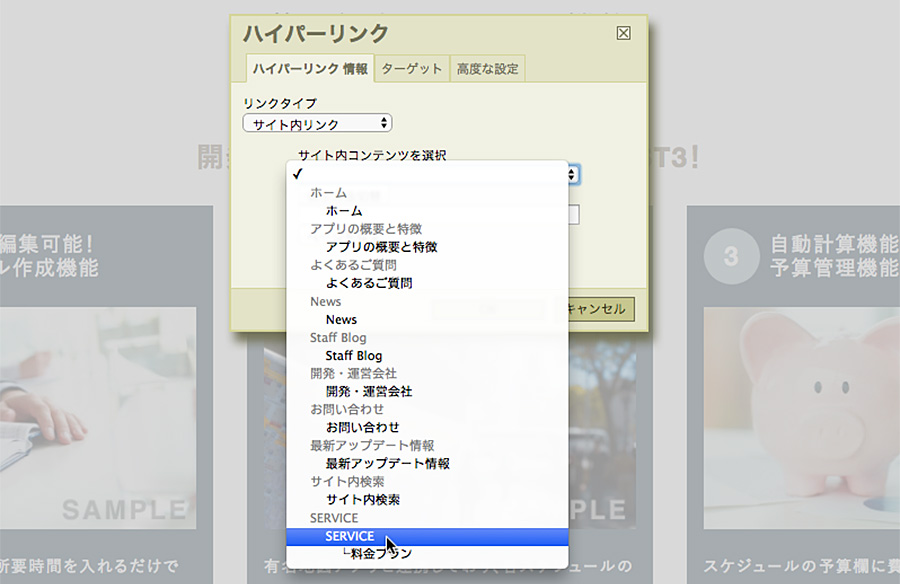
7.「ハイパーリンク」の設定画面が表示されるので、リンクタイプから「このページのアンカー」を選択し、アンカー名の一覧から該当するアンカー名を選択します。

8.[OK]ボタンをクリックしてリンクの設定を完了します。設定したリンクをクリックして、選択したアンカーに飛ぶか確認をしましょう。

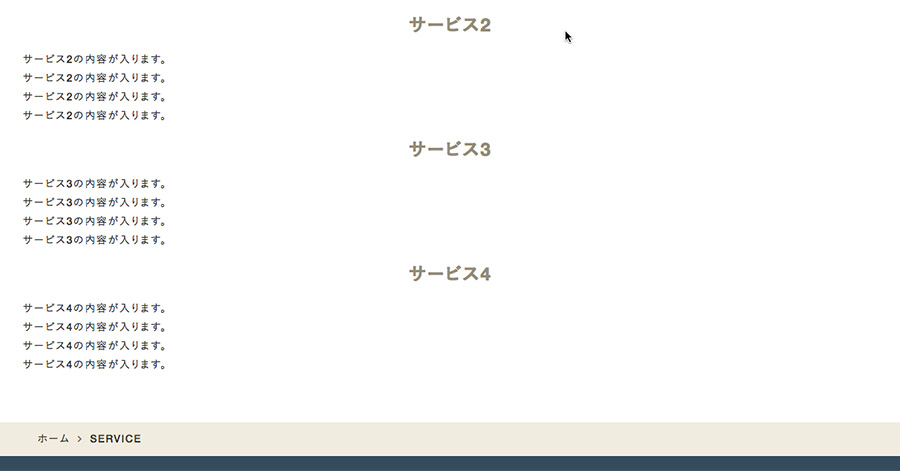
リンクをクリックすると、指定したアンカーの位置から表示されます。

別ページのアンカーにリンクを設定する場合
上記では同一ページのアンカーにリンクを設定する方法について解説しました。ここからは別ページのアンカーにリンクを設定する方法について解説します。
1.リンクを設定したいテキストや画像を選択し、エディタのツールバーの[リンク挿入/編集]ボタン( )をクリックします。
)をクリックします。

2.「ハイパーリンク」設定画面のリンクタイプから「サイト内リンク」を選択し、サイト内コンテンツからアンカーを設定したページを選択します。

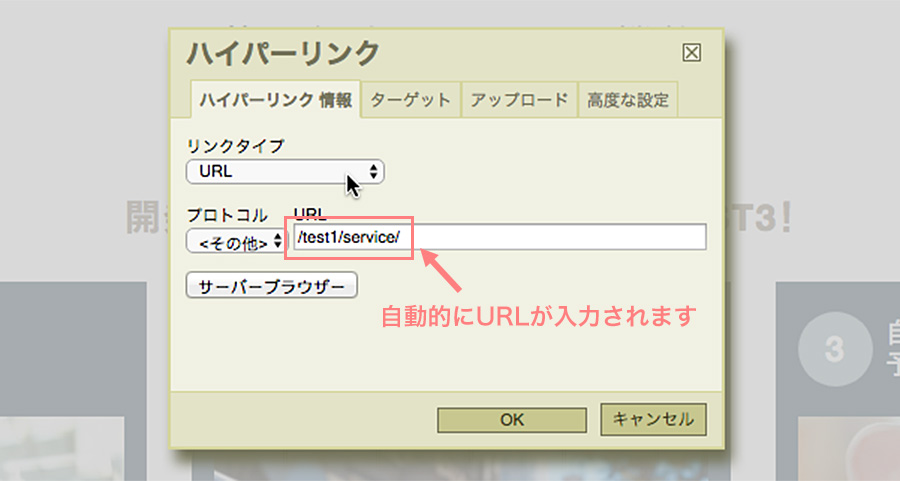
3.上記の設定をした状態でリンクタイプを「URL」に変更すると、ページのパスがURL欄に自動的に入力されます。

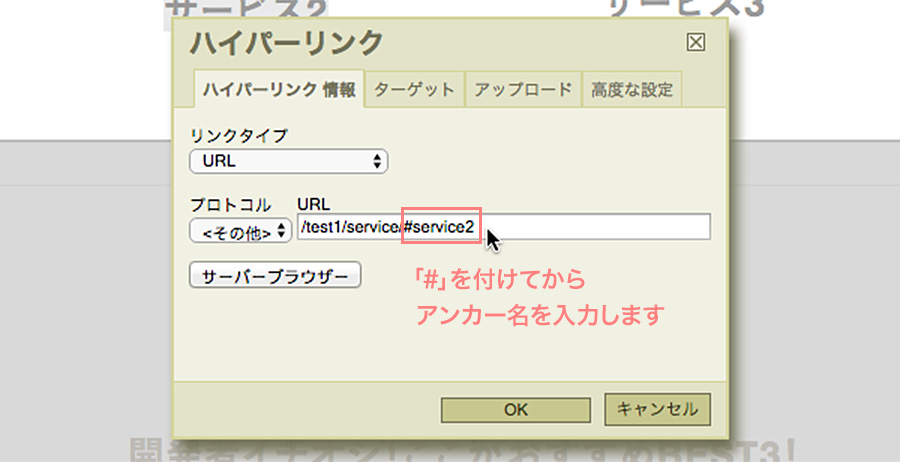
4.URL欄に入力されたパスの後ろに「#」を入力してから続けてアンカー名を入力します。

5.[OK]ボタンをクリックして設定を完了します。設定したリンクをクリックして、選択したページのアンカーに飛ぶか確認をしましょう。

※「ハイパーリンク」設定画面のリンクタイプの「サイト内リンク」では表示されないページの場合(ブログなど)は、「URL」を選択して、リンク先ページのURLをコピー&ペーストするなどして自力で入力する必要があります。
