
2019.02.12
ブロックレイアウトの変更方法
最終更新日:2020.08.03
前回の記事「WEBサイトのレイアウト構造について」で、Rabbity-CMSのブロックレイアウト構造について解説しました。
デザインの変更を気軽に行えるRabbity-CMSのブロックレイアウト構造は、パーツの変更操作も簡単に行うことができるだけでなく、ページごとにレイアウトを変えるといったことまでクリック操作で簡単に行なえます。
本記事では、ブロックレイアウトの変更方法などの操作面について解説していきます。
パーツの入れ替えによるレイアウトの変更方法
前回の記事「WEBサイトのレイアウト構造について」で、Rabbity-CMSでは、ヘッダーやフッターといった各スペースをブロック単位に分けて構成した「ブロックレイアウト」というレイアウト構造を用いてページを構成していると述べました。
その各ブロックに用意されたパーツを自由に配置することでレイアウトを変更することができます。
※ここで述べている「レイアウト」とはパーツの表示位置のことです。カラム数の変更といったサイト自体のレイアウトの変更はデザインテンプレートの変更が必要です。
1.コントロールパネルの[作成]→[デザイン]→[レイアウトを変える]をクリックします。
![[作成]→[デザイン]→[レイアウトを変える]を選択](../../../../images/blog/blog010/rabbity-cms_blog_010-01.jpg)
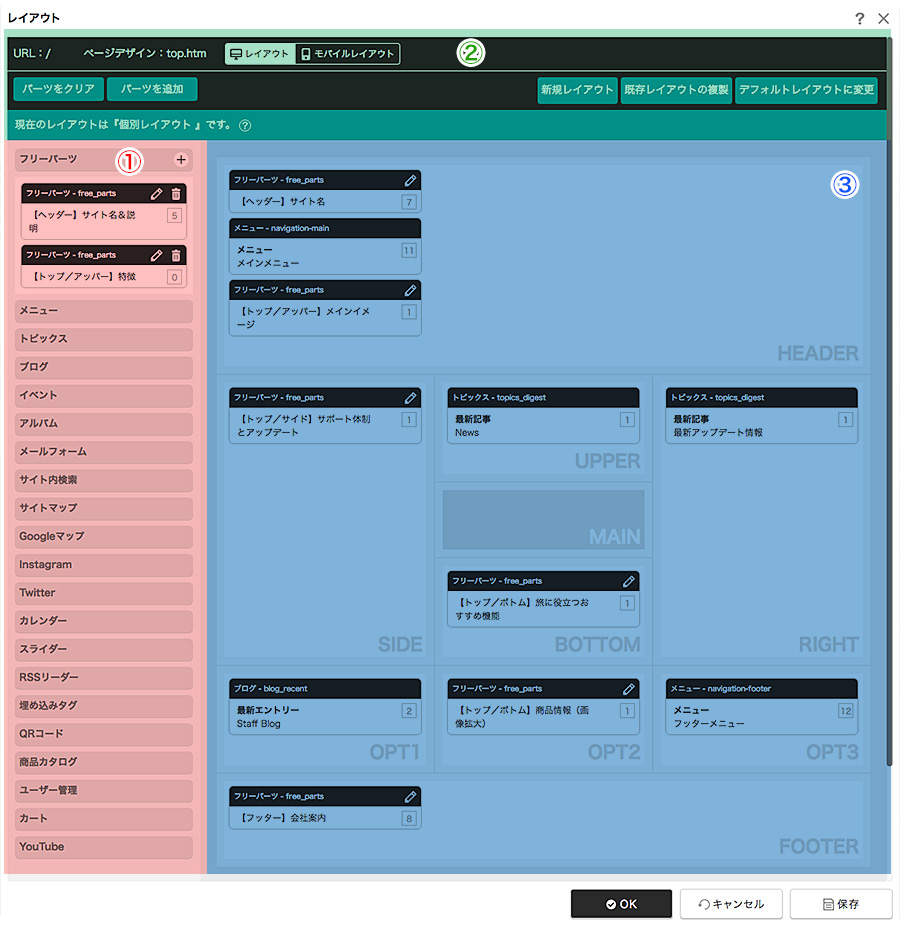
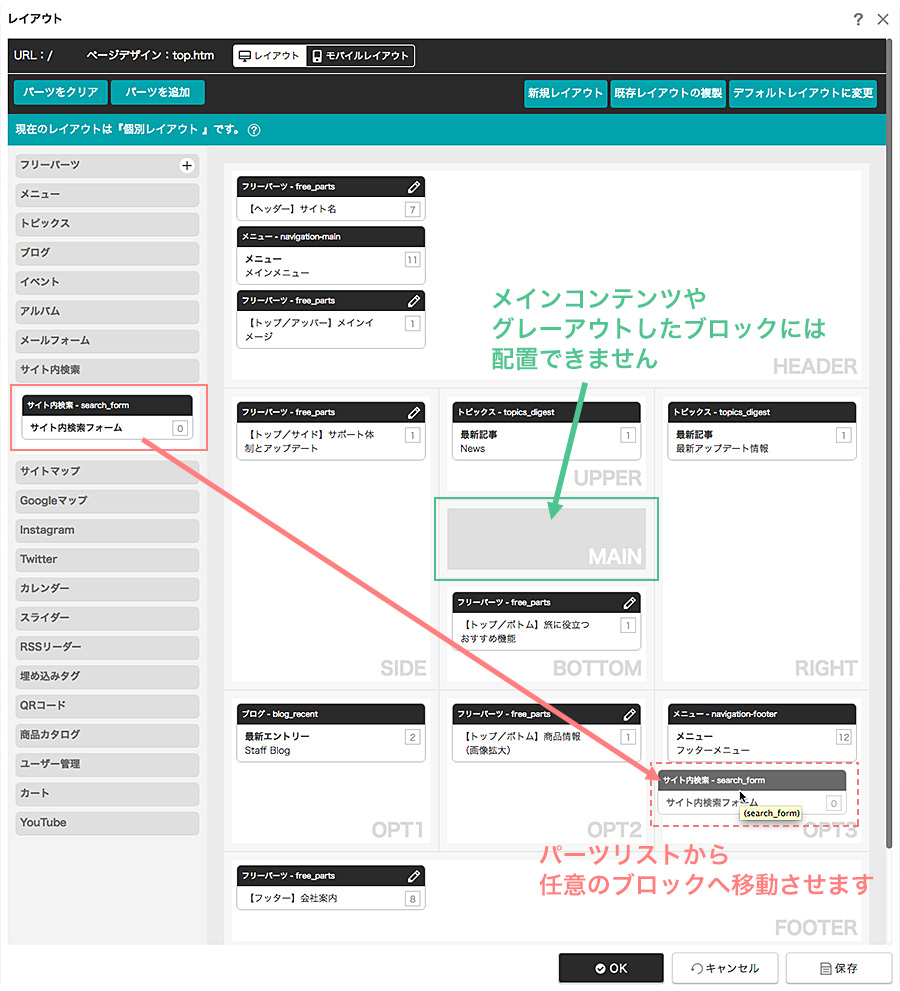
2.「レイアウトダイアログ」が表示されます。

| 番号 |
説明 |
|---|---|
| 1 | 各ブロックにレイアウトできるパーツのリストが表示されています。 |
| 2 | 現在そのページに適用されているレイアウトタイプやその変更を行うボタンなどが表示されています。 |
| 3 | ブロック構成図が表示されています。 |
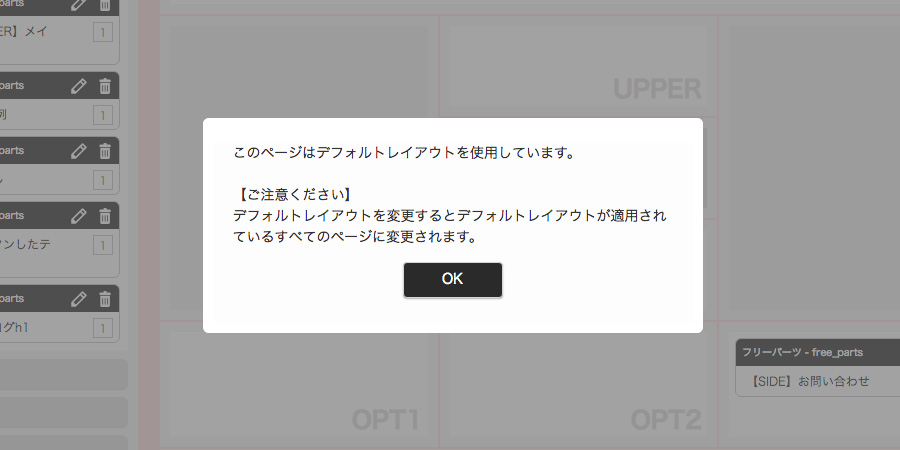
※「レイアウトダイアログ」表示時、ページのレイアウトタイプが「デフォルトレイアウト」や「デフォルトレイアウト(上位継承)」の場合、メッセージダイアログが表示されます。
レイアウトタイプについては下記の「ページに適用されているレイアウトタイプについて」をご覧ください。

3.ダイアログ左側①のパーツリストから使用したいパーツを配置したいブロック(③の該当ブロック)へドラッグ&ドロップ操作で移動します。
パーツリストのタブをクリックすると展開するので、その中のパーツを操作します。
メインコンテンツやグレーアウトしているブロックへはパーツの配置ができませんのでご注意ください。
パーツリストの各パーツについては「WEBサイトのレイアウト構造について」のパーツリストをご覧ください。

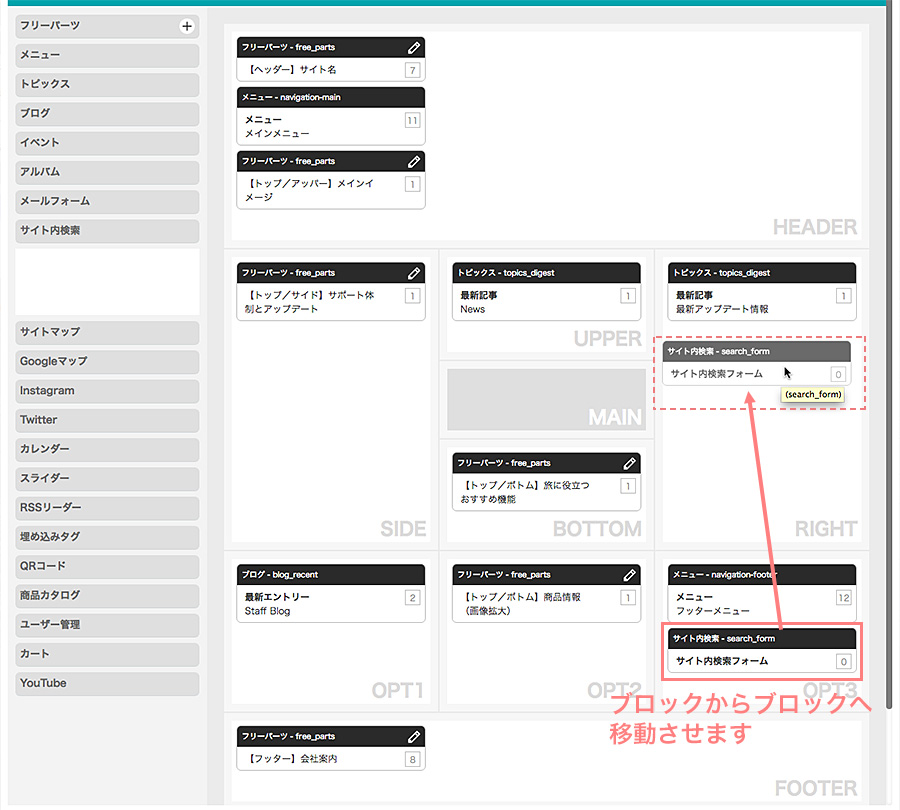
4.すでに配置しているパーツのブロックを変更したい場合は、配置されているブロックから移動させたいブロックへドラッグ&ドロップ操作で移動させます。

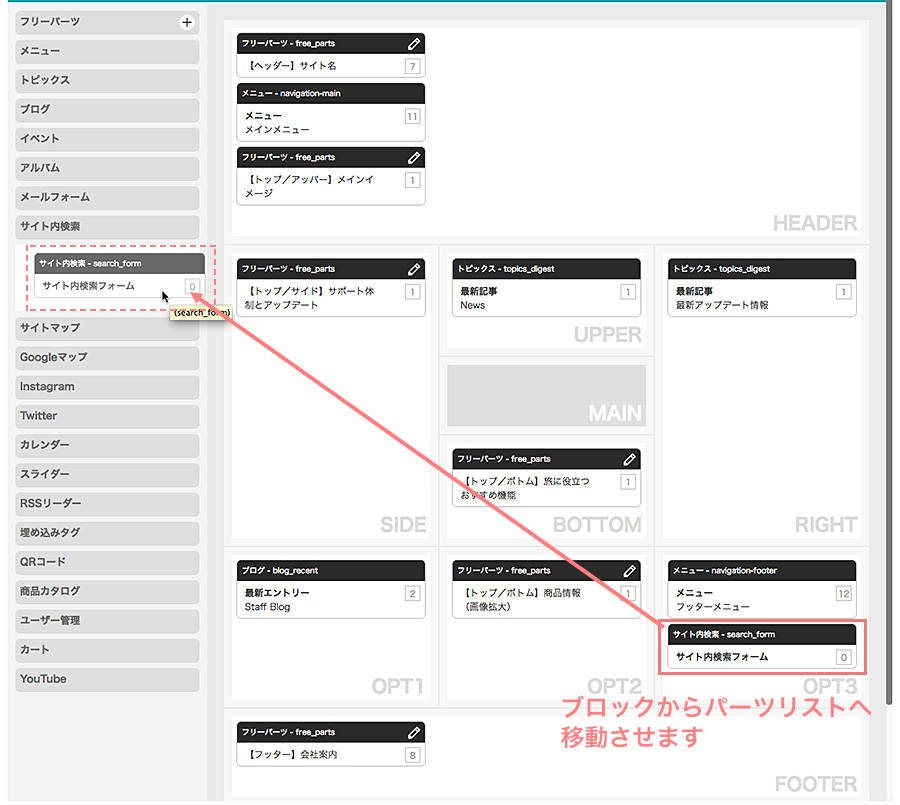
5.使用を止めたいパーツがある場合は、配置されているブロックからパーツリストへドラッグ&ドロップ操作で戻します。
戻す先のパーツタブはどこでも問題ありません(次回機能使用時には該当するタブ内に格納されます)。

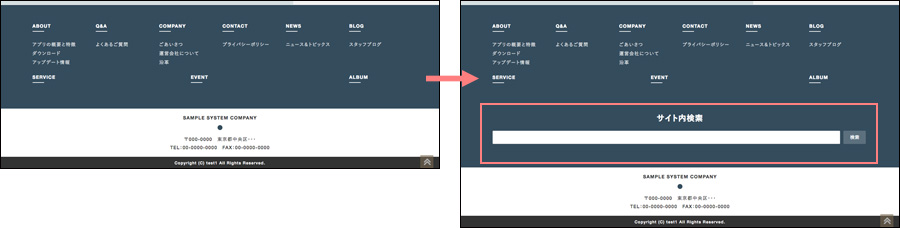
6.[OK]ボタンをクリックするとレイアウトが変更されます。

ページに適用されているレイアウトタイプについて
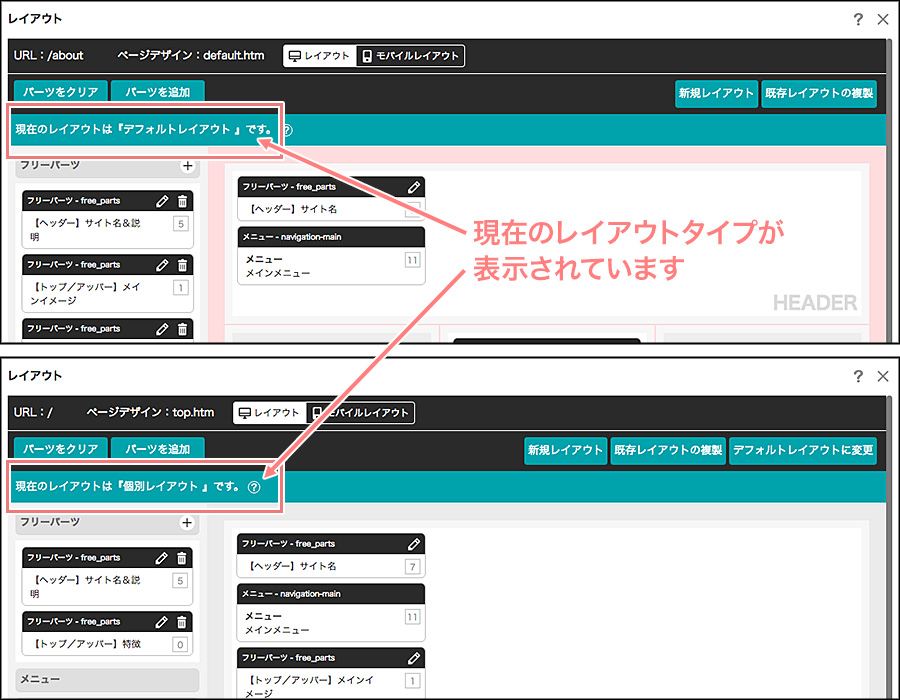
Rabbity-CMSでは、各ページにレイアウトタイプが適用されています(ダイアログ右上②の上に記載)。
レイアウトタイプには「デフォルトレイアウト」と「個別レイアウト」があります。

| タイプ | 説明 |
|---|---|
| デフォルトレイアウト | ページのレイアウトを共通化したい場合に適用するレイアウトタイプです。 デフォルトレイアウトが適用されているページはすべて同じレイアウトになります。 また「ブロックレイアウト」機能でデフォルトレイアウトのパーツの配置を変更するとデフォルトレイアウトが適用されているすべてのページのレイアウトが変更されます。 |
| 個別レイアウト | そのページのみのブロックレイアウトにしたい場合に適用するレイアウトタイプです。 個別レイアウトを適用したページのレイアウトは他のページに影響しません(「上位継承」しているページを除く)。 |
| デフォルトレイアウト (上位継承) |
個別レイアウトが適用された上位のページが「レイアウトを下の階層に適用」しており、下層ページがデフォルトレイアウトタイプの場合は、「デフォルトレイアウト」は適用されず、上位ページの個別レイアウトが継承されます。 |
レイアウトタイプの変更方法
「デフォルトレイアウト」を「個別レイアウト」に変更する方法
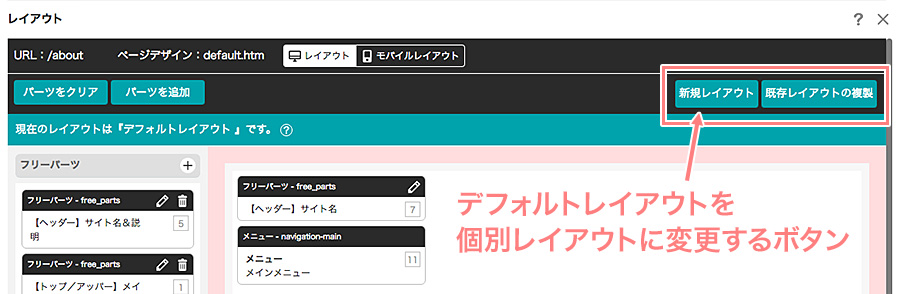
「レイアウトダイアログ」右上の[新規レイアウト]ボタンまたは[既存レイアウトの複製]ボタンをクリックすることで個別レイアウトに変更できます。
該当するボタンをクリック後、[OK]ボタンをクリックすることで個別レイアウトが適用されます。

[新規レイアウト]は、パーツが配置されていない状態から作成する場合に使用します(下記画像新規レイアウトからの作成時)。
![[新規レイアウト]から個別レイアウトを作成](../../../../images/blog/blog010/rabbity-cms_blog_010-10.jpg)
[既存レイアウトの複製]は、すでに作成されている個別レイアウトのページのレイアウトを元に作成する場合に使用します。
[既存レイアウトの複製]ボタンを押すとメッセージダイアログが表示されるので元となるページにチェックを入れて[OK]ボタンを押してください。
![[既存レイアウトの複製]から個別レイアウトを作成](../../../../images/blog/blog010/rabbity-cms_blog_010-11.jpg)
「個別レイアウト」を「デフォルトレイアウト」に変更する方法
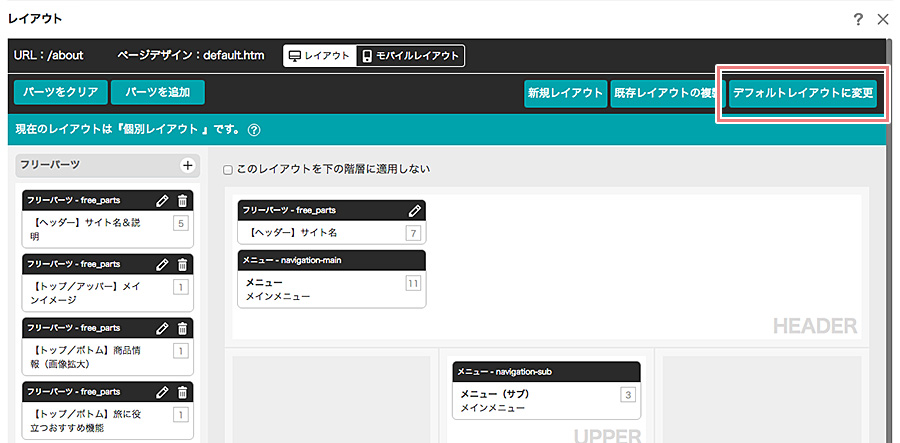
「レイアウトダイアログ」右上の[デフォルトレイアウトに変更]ボタンをクリックすることでデフォルトレイアウトに変更できます。
レイアウトタイプ変更後、[OK]ボタンをクリックすることでデフォルトレイアウトが適用されます。

レイアウトの継承の変更方法
下層ページにレイアウト継承させない方法
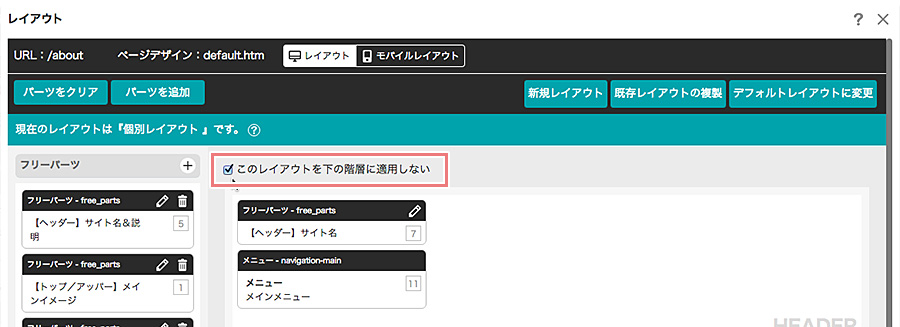
レイアウトを下層ページに継承させたくない場合は、上位ページで「レイアウトダイアログ」を開き、ブロック構成図上部の[このレイアウトを下の階層に適用しない]にチェックを入れて[OK]ボタンをクリックします。

下層ページを個別レイアウトに変更する方法
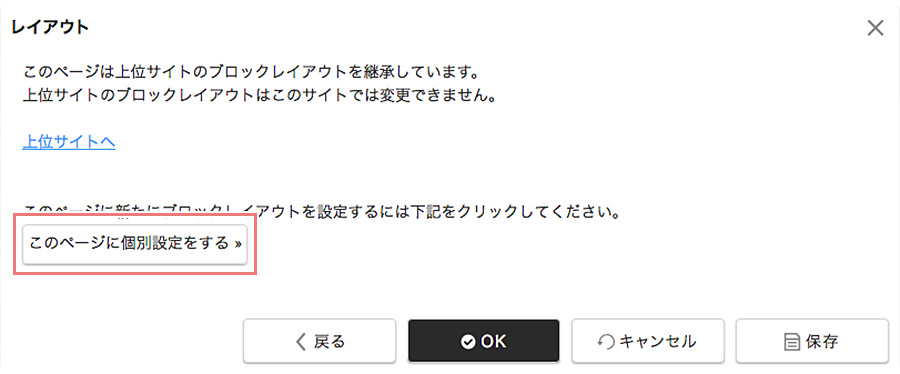
上位継承された下層ページを個別レイアウトに変更したい場合は、「レイアウト」機能立ち上げ時に表示されるメッセージ内の[このページに個別設定をする]ボタンをクリック後、[OK]ボタンをクリックすると変更できます。