
2019.04.01
WEBの知識がなくてもWEBサイトが作れる!?Rabbity-CMSの編集機能について
最終更新日:2024.02.27
Rabbity-CMSは「WEBの知識がなくてもWEBサイトが作れる」と謳っていますが「それってどういうこと?」となる方もいらっしゃると思います。
そこで、「WEBの知識がなくてもWEBサイトが作れる」を可能にしている編集機能について解説したいと思います。
WEBページの構成
「WEBの知識がなくてもWEBサイトが作れる」機能について述べる前にWEBの基本的な知識について述べてみたいと思います。
WEBページは主に「HTML」と「CSS」という2つの言語で構成されています。
この2つの言語を組み合わせることで私たちが日頃から見ているWEBページ※が成り立っています。WEBページを作る上ではこの2つに関する知識は欠かせません。
※本記事では、WEBサイト・WEBサイト内の単一ページという意味で使用しています。
HTMLとは
「HTML」とは、Hyper Text Markup Languageの略で、WEBページを作成するために開発された言語で、インターネット上に公開されているWEBページのほとんどがHTMLで作成されています。
HTMLでは、WEBページに表示するテキストや画像、リンクなどの要素に意味付けを行うことでWEBページの基本構造を定義します。
テキストなどの意味付けにはHTMLタグを使用します。
例えばテキストに見出しの意味を持たせる場合には、
<h1>見出しとするテキスト</h1>
といったように、<開始タグ>〜</終了タグ>で意味付けするテキストをはさみます(これを「マークアップ」といいます)。
このようにWEBページに表示する要素をマークアップすることでそのページの基本構造を定義することがHTMLの役割です。
CSSとは
「CSS」とは、Cascading Style Sheetsの略で、WEBページのスタイルを指定するための言語です。
HTMLで定義したテキストなどの各要素のレイアウトや色、サイズ、書式、動きなどをCSSで指定することでWEBページの見た目を整えることができます。
「WEBの知識がなくてもWEBサイトが作れる」ことの意味
上記のようにWEBページにおいて、HTMLとCSSという2つの言語は欠かせない存在であることが理解できたと思います。
ではなぜ、Rabbity-CMSでは「WEBの知識がなくてもWEBサイトが作れる」ことを強く謳っているのか?
それは、WEBの見た目にこだわるよりも運用に力を入れてほしいからです。どんどん新しいページを作成して情報発信し、お客様の業績向上にWEBサイトを役立ててほしいのです。
そのためにはWEBの知識を習得するよりも、簡単にページが作成できてどんどん「試す」ことができる方が運用に力を入れることができると考えています。
もちろん全く必要ないかといえばそんなことはなく、HTMLとCSSを習得できれば、テンプレートのカスタマイズなど表現の幅は広がります。
まずは運用に力を入れてもらい、並行して少しずつ勉強することが理想といえます。
知識がなくても作れるを可能にする編集機能
Rabbity-CMSでは、新規のページを簡単に作成できたり、テンプレートを変えるだけでデザインを変更できたり、パーツの入れ替えだけでレイアウトを変更できたりと知識がなくてもWEBサイトが作れる様々な便利機能を備えています。
中でも一番の便利機能がページの中身を簡単に編集できる編集機能です。
編集機能には、ダイレクト編集、フルエディタ編集、コンテンツパーツの3つの機能があり、これらを組み合わせて使うことで簡単にWEBページを作ることができます。
それでは、3つの機能の特徴について解説していきます。
ダブルクリックでサクッと編集できるダイレクト編集
ダイレクト編集は、編集したい箇所をダブルクリックするだけで編集画面に切り替わる編集機能です。
誤字脱字の修正や言い回しの変更、文章の追加などサクッと編集したい時に便利な機能といえます。
※ダイレクト編集ができない箇所もあります。
ダイレクト編集は、編集したい箇所でダブルクリック→編集画面でテキストなどを編集→「保存」ボタンを押して作業完了といった流れで操作が非常に簡単です。
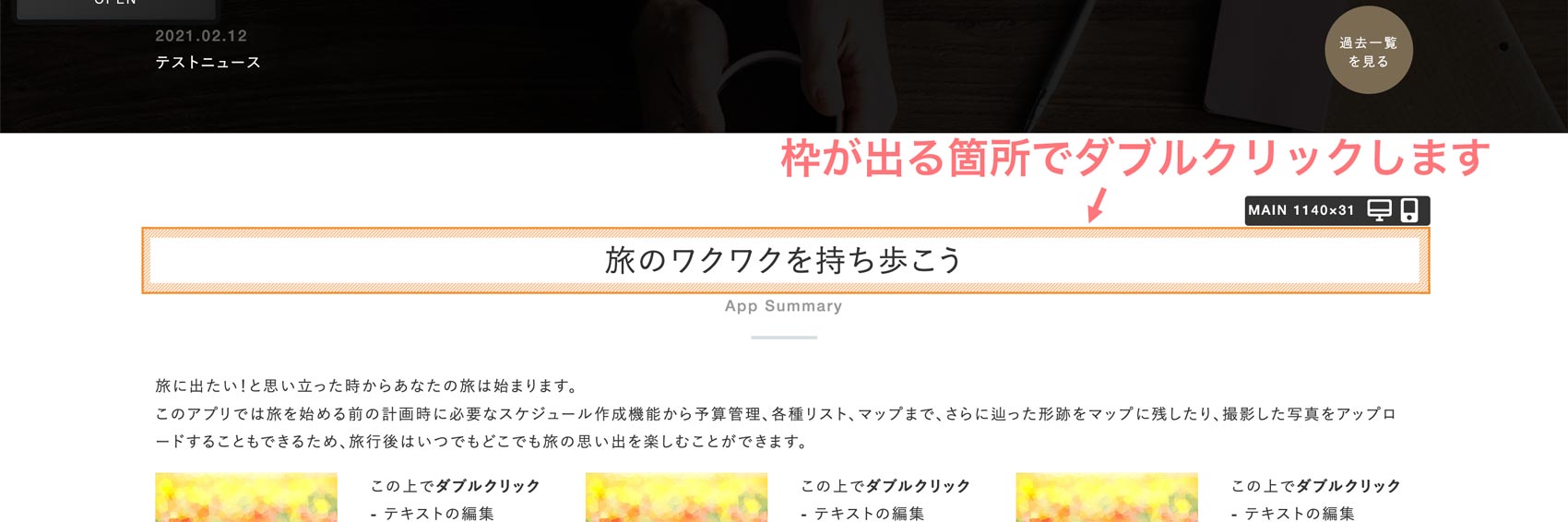
ダイレクト編集ができる箇所は、マウスカーソルを合わせた時にオレンジ色の枠線が表示されます。

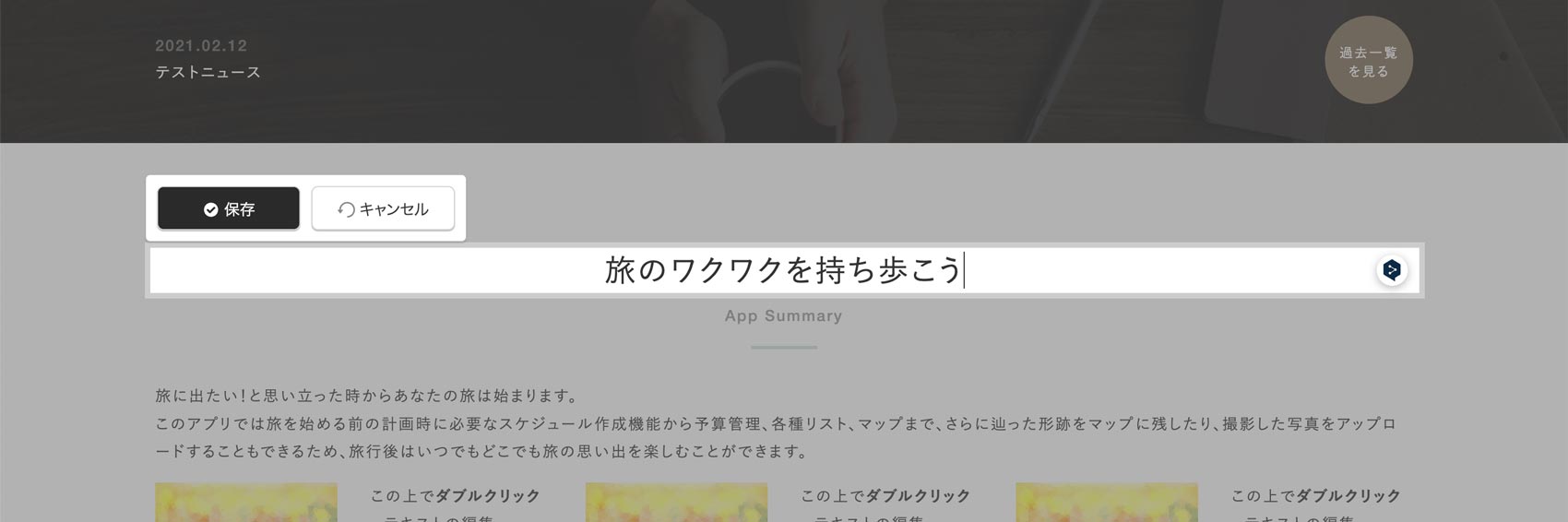
ダブルクリックでダイレクト編集画面に切り替わります。

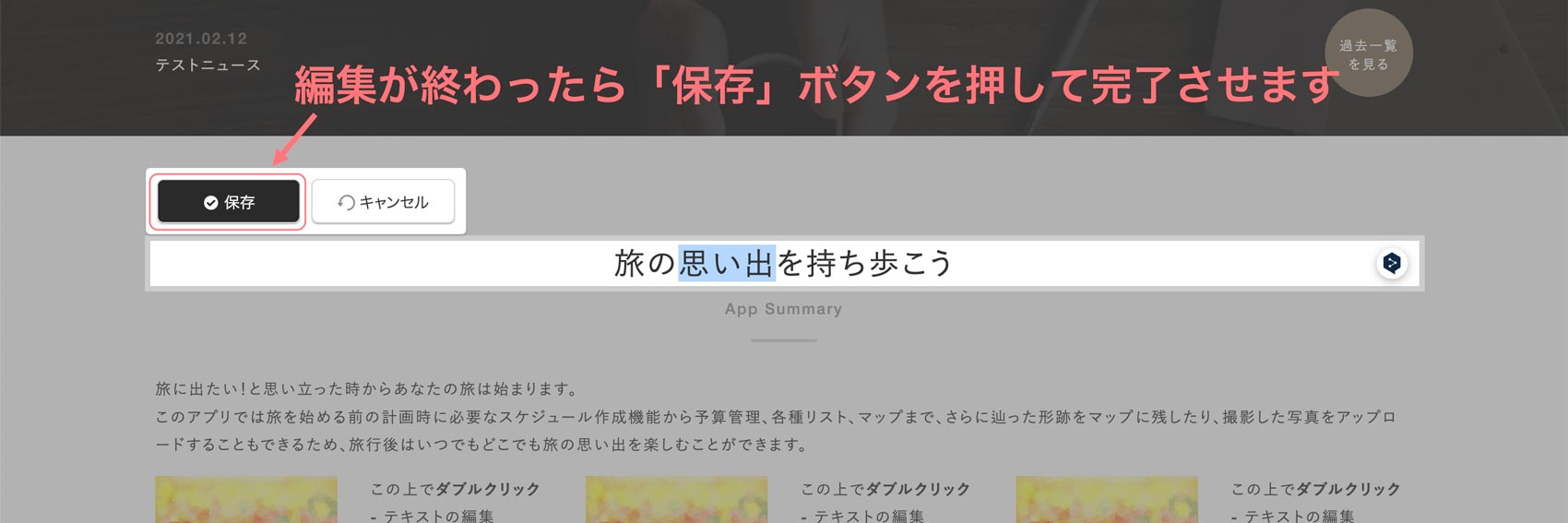
あとは編集して「保存」ボタンを押すだけで編集が完了します。

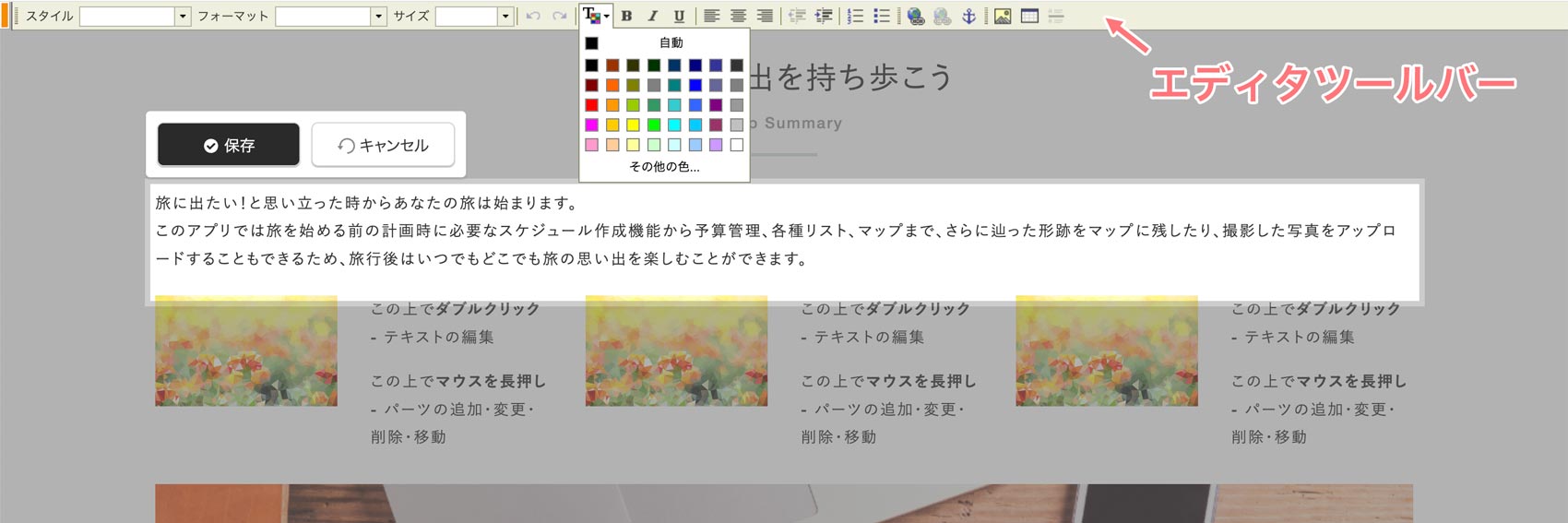
本文テキストや表組みパーツでは、エディタを使用してテキスト色の変更やリンクの設定が可能です。

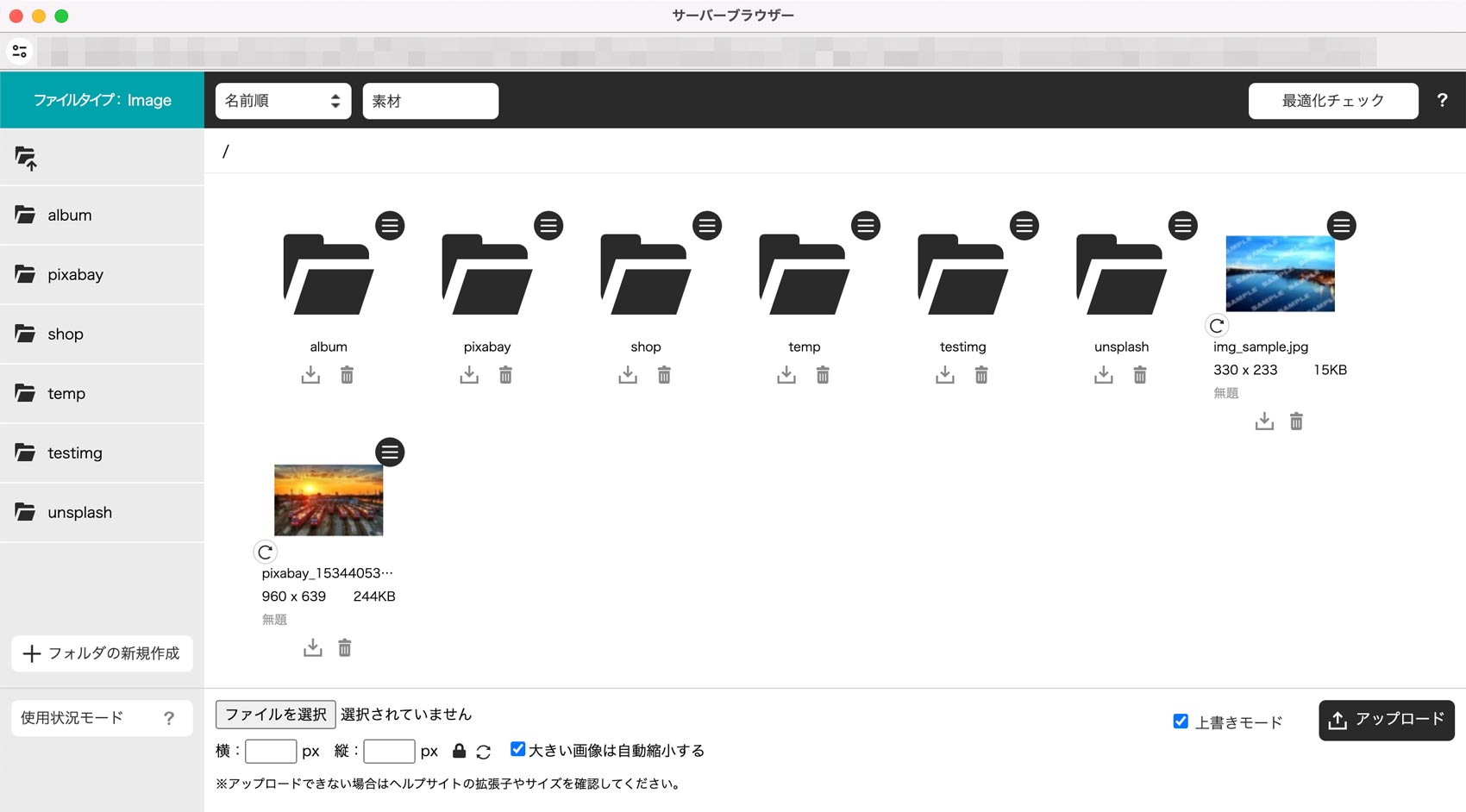
画像の場合は、サーバーブラウザが立ち上がるので任意の画像を選ぶだけで画像が変更されます。


高度な編集が可能なフルエディタ編集
フルエディタ編集では、アンカーの設定やソースの編集など、ダイレクト編集よりも高度な編集が可能です。
また、ダイレクト編集のように決められた範囲のみの編集ではなく、メインコンテンツ領域全体やフリーパーツ全体の内容を編集することができます。
ページの内容の広範囲を編集したい場合に便利な機能といえます。
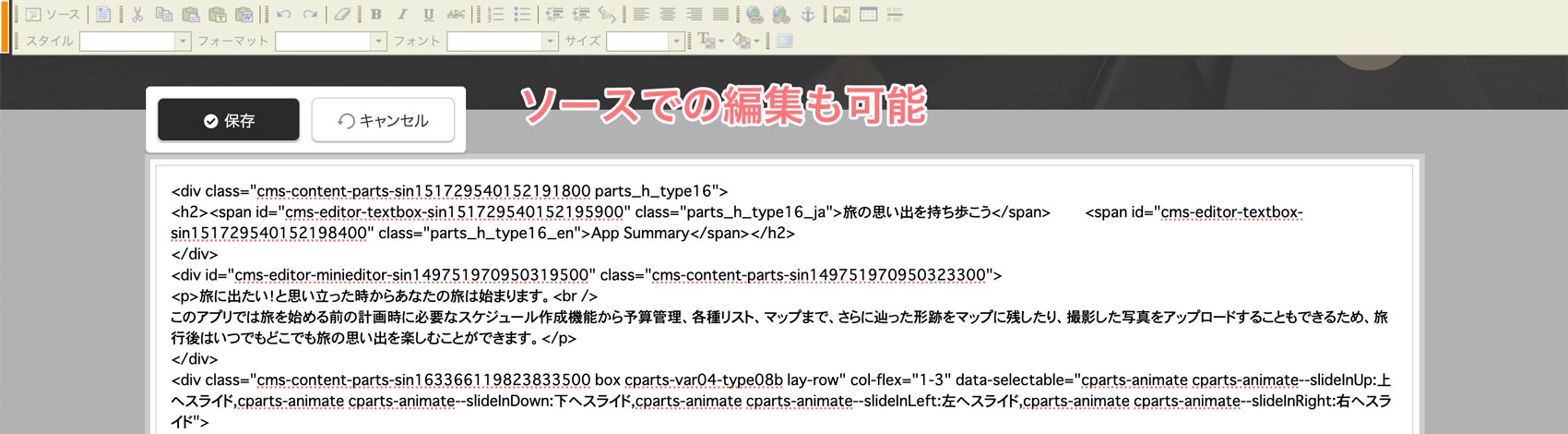
また、WEBの知識がある場合は、ソースを直接編集することでエディタではできない編集が可能です。
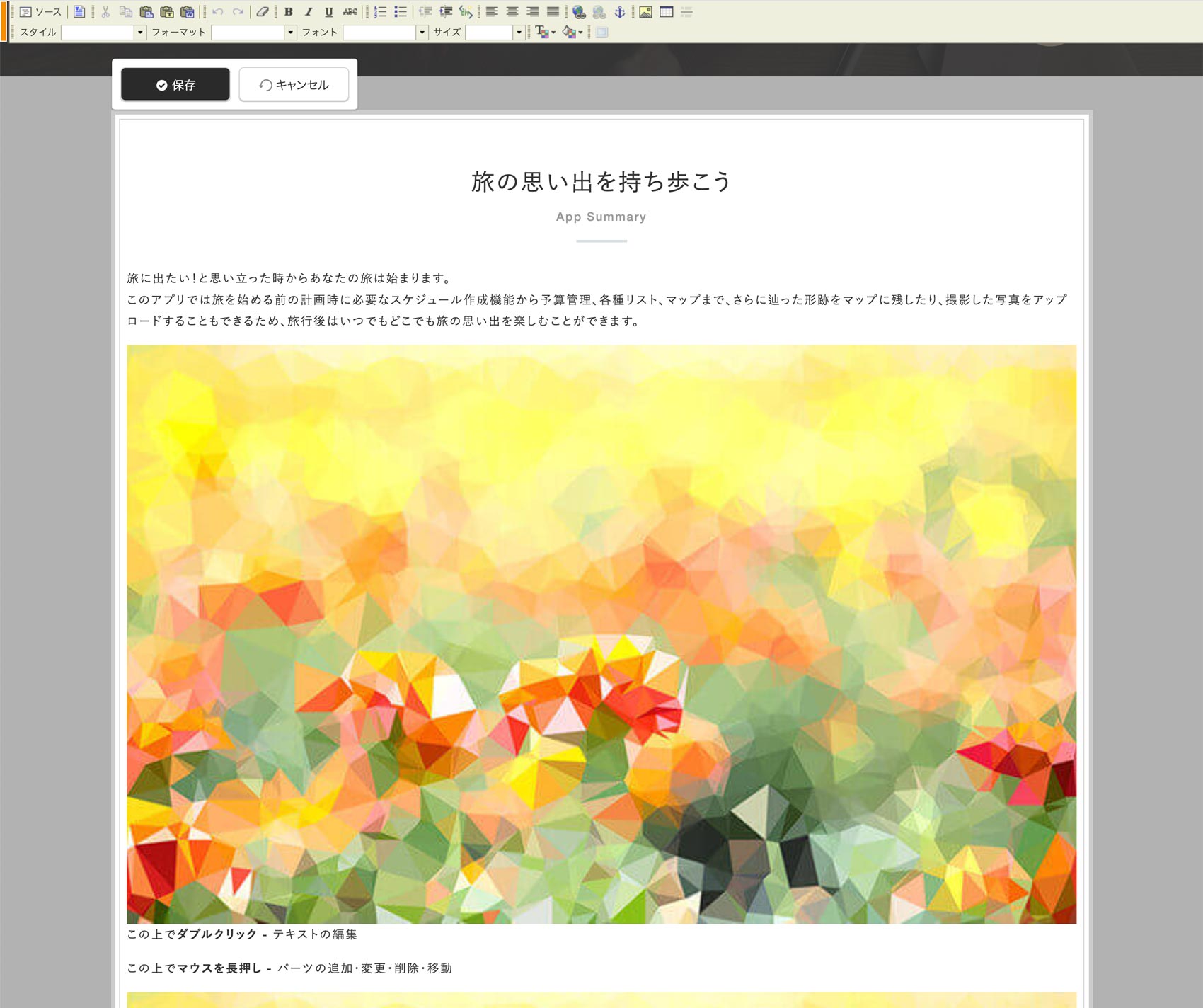
フルエディタ編集は、フリーページのメインコンテンツ領域またはフリーパーツが配置された箇所で右クリックして表示されるメニュー内の「フルエディタ編集」を選択することで操作が可能です。

フルエディタ編集では、領域全体の編集が可能です。

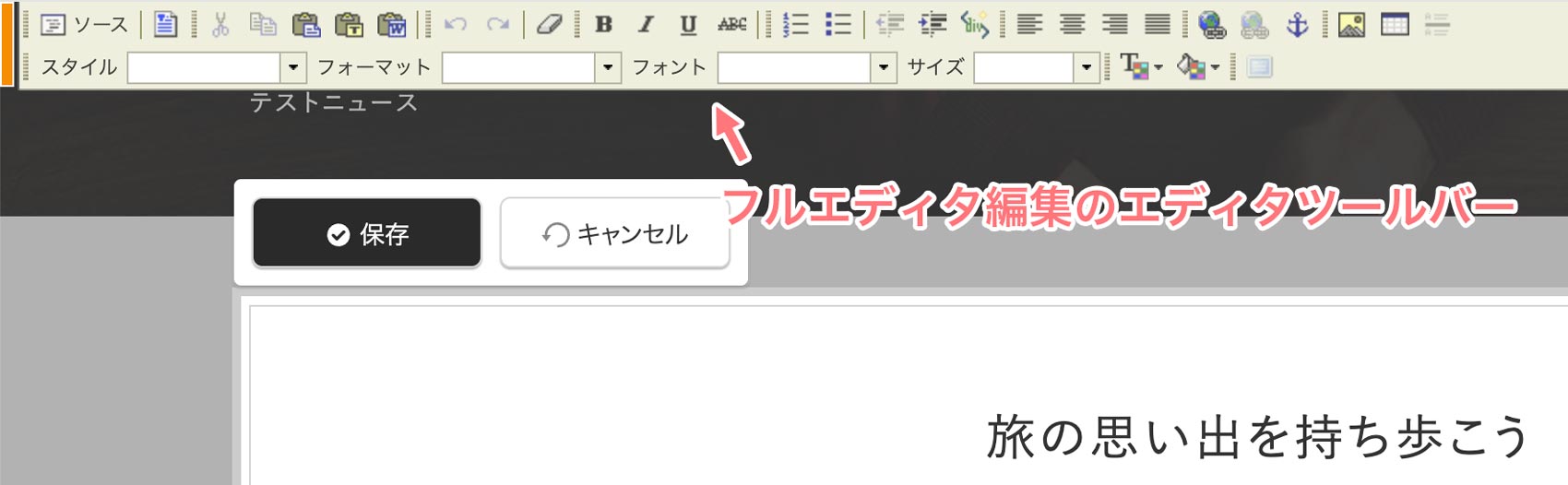
エディタツールバーには豊富な機能が備えられており、ソースの編集も可能です。


選ぶだけで要素を追加できるコンテンツパーツ
コンテンツパーツは、リストからパーツを選ぶだけで要素を追加できる機能です。
「見出し」「画像系」「表組系」「テキスト系」など様々な要素のパーツを組み合わせることで内容の追加やレイアウトが簡単にできます。
パーツの変更や削除、順番の入れ替えも簡単にできるため、WEBページの内容を作り込んでいく時に便利な機能といえます。
コンテンツパーツは、フリーページのメインコンテンツ領域またはフリーパーツで操作が可能です。
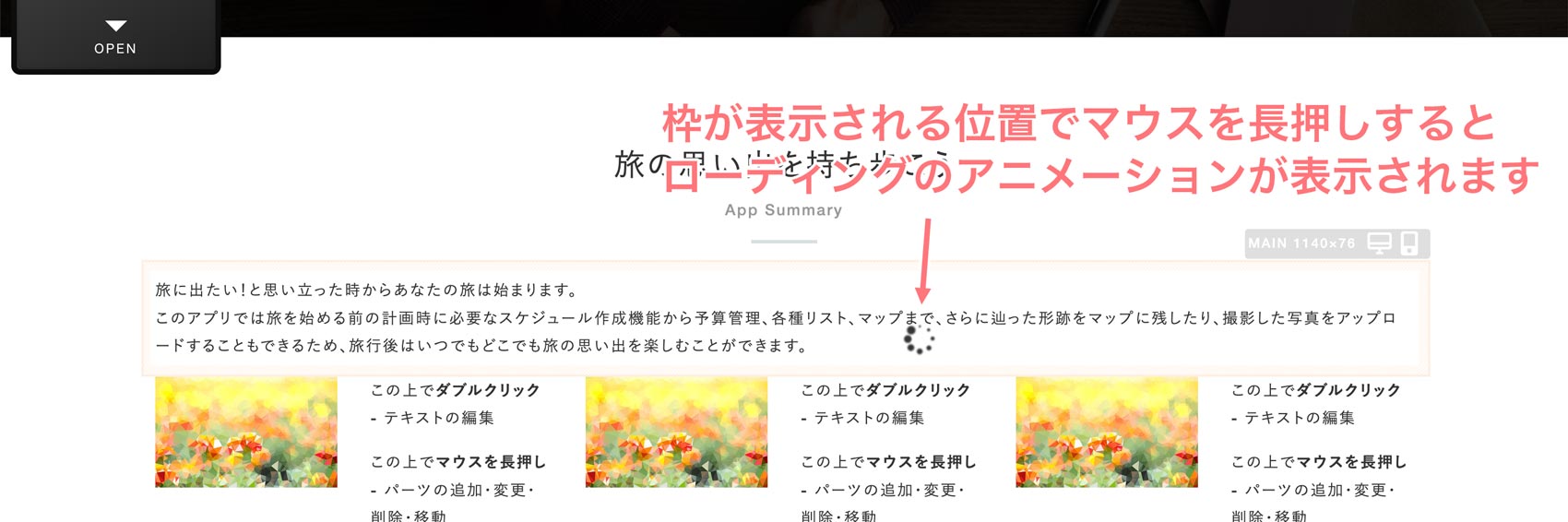
上記の領域内の枠が表示される箇所でマウスを長押しクリックすると、コンテンツパーツパネルが表示されます。


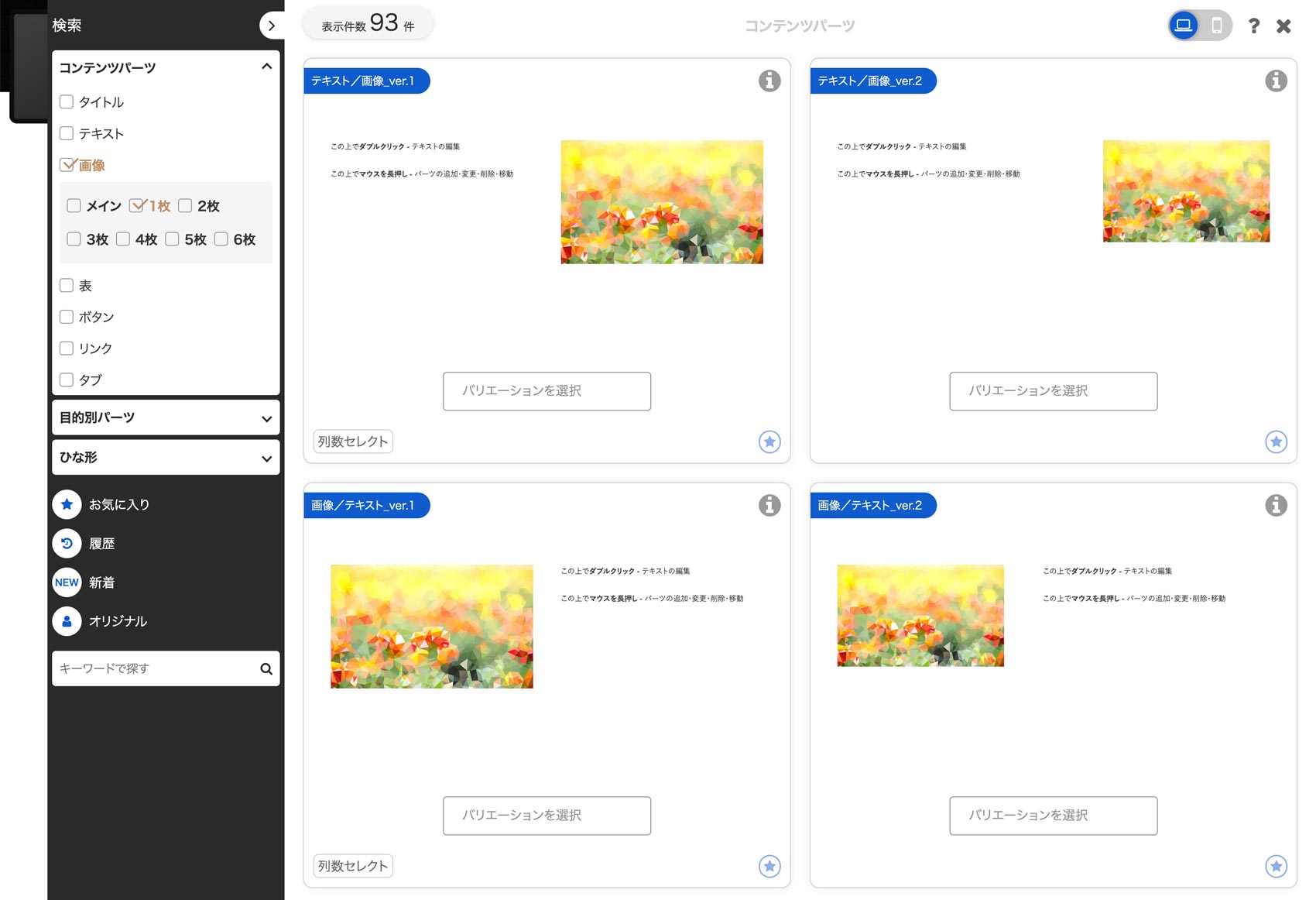
「パーツの追加」ボタンを押して表示されるコンテンツパーツダイアログから任意のパーツを選択します。

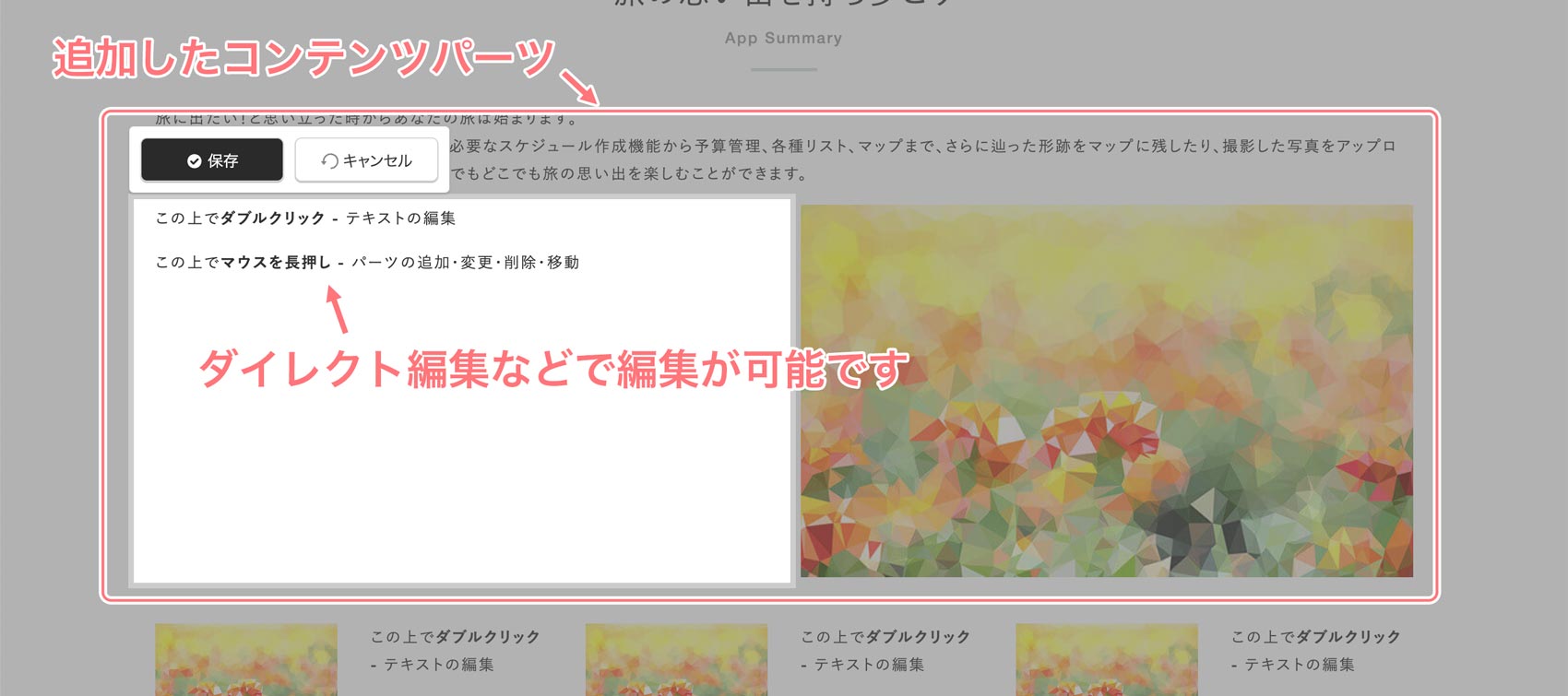
追加したパーツは、ダイレクト編集やフルエディタ編集を使って編集することができます。

まとめ
Rabbity-CMSの編集機能の強みは、WEBの知識がない方でも簡単に編集できることです。
ぜひ便利な編集機能を使って色々なことを試して、成果を生み出せるWEBサイトに育ててください。
