
2019.05.07
WEBサイトへの画像の挿入方法と詳細設定方法について
WEBサイトの内容をわかりやすくしたり、商品を強調したり、デザイン性を高めたりする場合に使用するのが画像です。
Rabbity-CMSでは、簡単な操作で画像の挿入が可能です。また、サイズやリンクなど画像に対して詳細な設定も可能です。
本記事では画像の挿入方法と詳細設定方法について詳しく解説していきます。
簡単な操作で画像を挿入!
Rabbity-CMSでの画像の挿入は、画像系コンテンツパーツでのダイレクト編集またはフルエディタ編集を使用します。
また、挿入する画像の選択には、システム内で画像の管理ができるサーバーブラウザ機能を活用します。
挿入したい箇所で必要な操作を行い、あらかじめサーバーブラウザにアップロードしておいた画像(挿入時にアップロードも可能です)を選ぶだけで簡単に画像を挿入することができます。
※サーバーブラウザへの画像のアップロードについては「画像のアップロードと管理」をご覧ください。
画像系コンテンツパーツを使用した画像の挿入方法
画像系のコンテンツパーツや画像が組み合わされているコンテンツパーツを使用するとダイレクト編集で簡単に画像を挿入することができます。
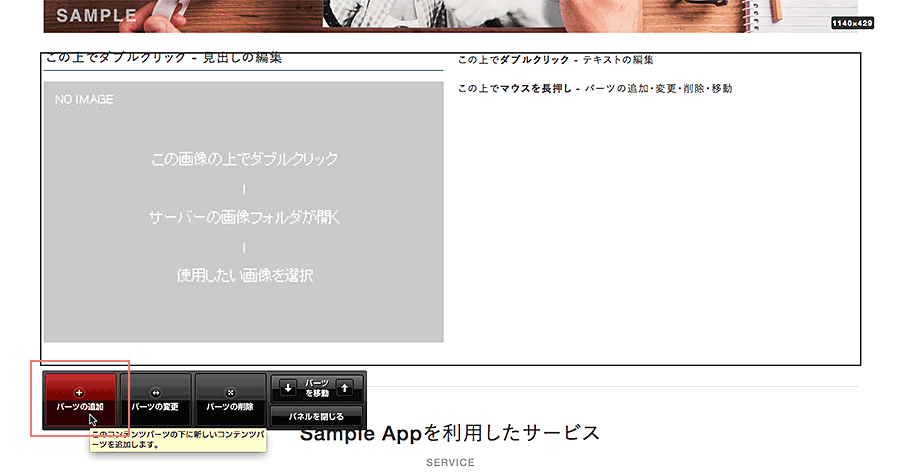
1.コンテンツパーツを挿入したい箇所でコンテンツパーツパネルを表示して「パーツの追加」をクリックします。
「パーツの追加」は、右クリックで表示されるショートカットメニューからも選択できます。
操作方法の詳細は「選ぶだけで見出しや画像が簡単にレイアウトできるコンテンツパーツについて」をご覧ください。

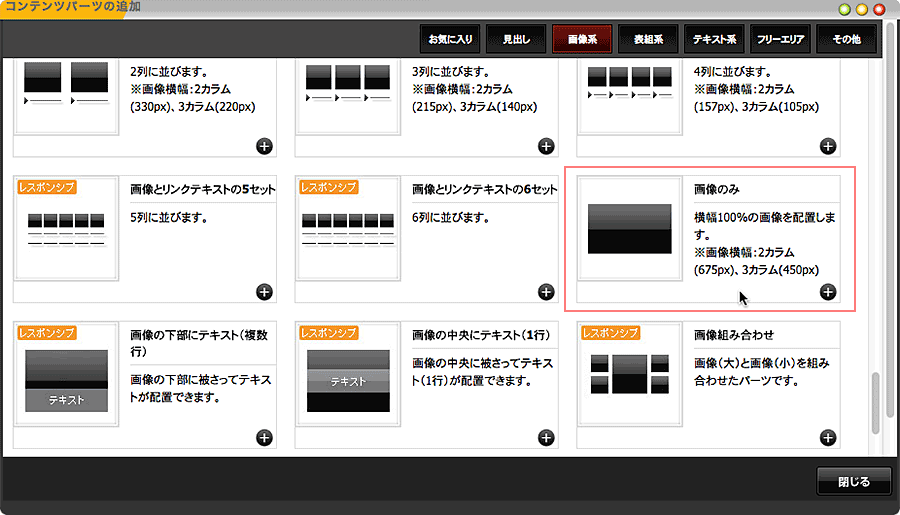
2.画像系タブから追加したいコンテンツパーツをクリックして追加します。
画像系以外にも「見出し+画像」といった画像が組み合わされているコンテンツパーツでも問題ありません。


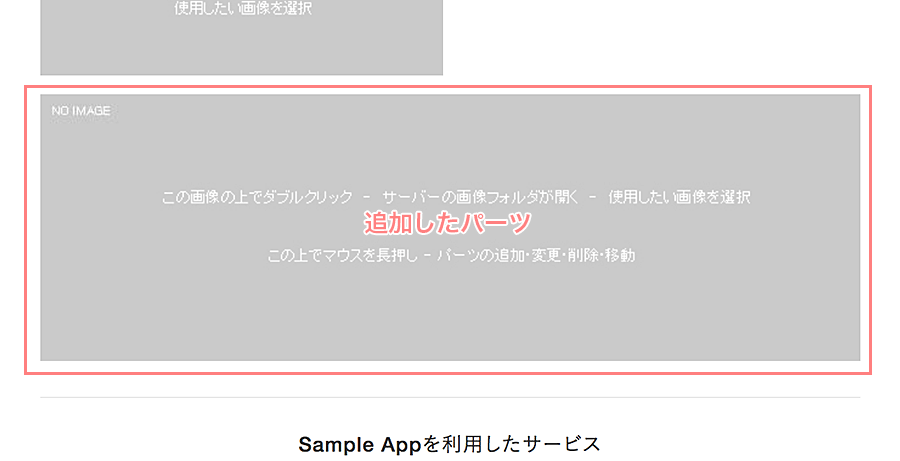
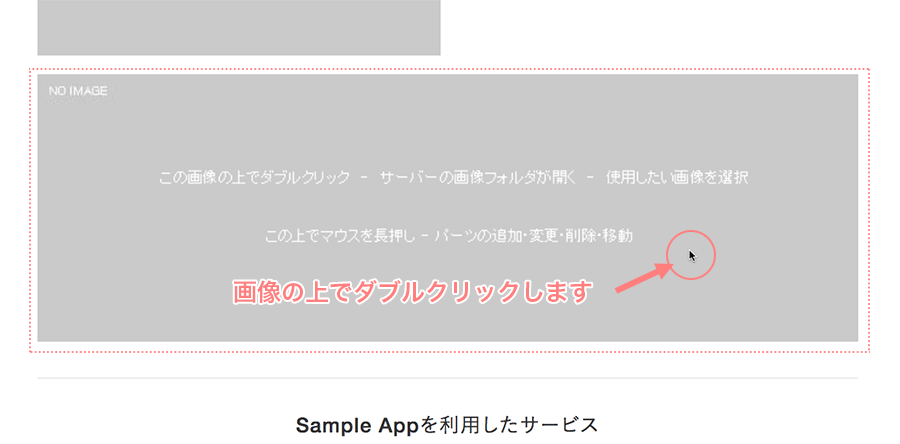
3.追加されたコンテンツパーツの画像上でダブルクリックするとサーバーブラウザが起ち上がります。
画像上で右クリックして表示されるショートカットメニューから「コンテンツパーツ」→「編集」を選ぶ方法でもサーバーブラウザを起ち上げることができます。


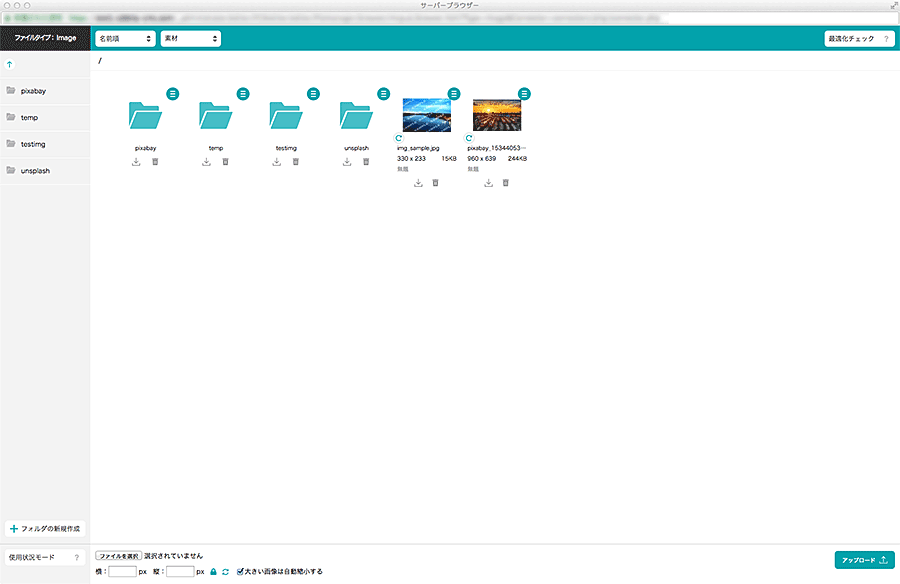
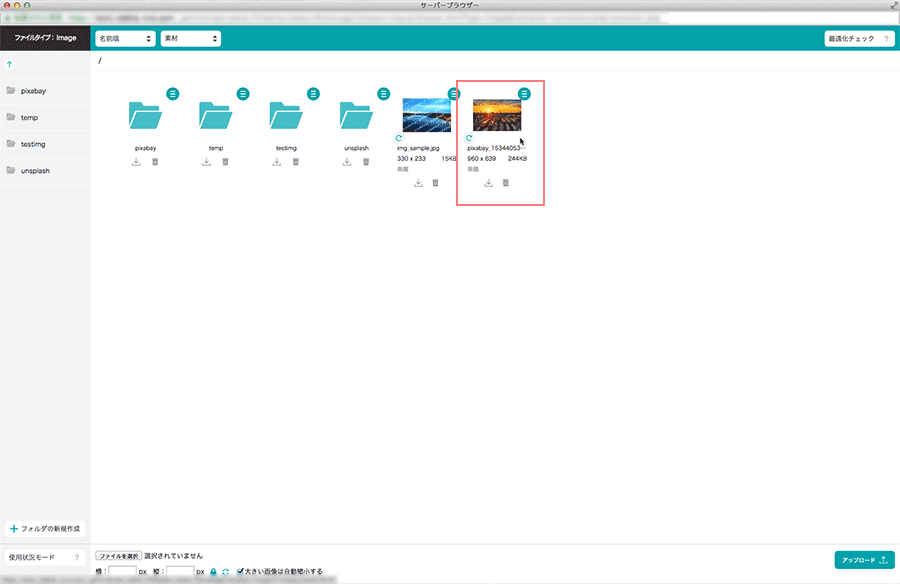
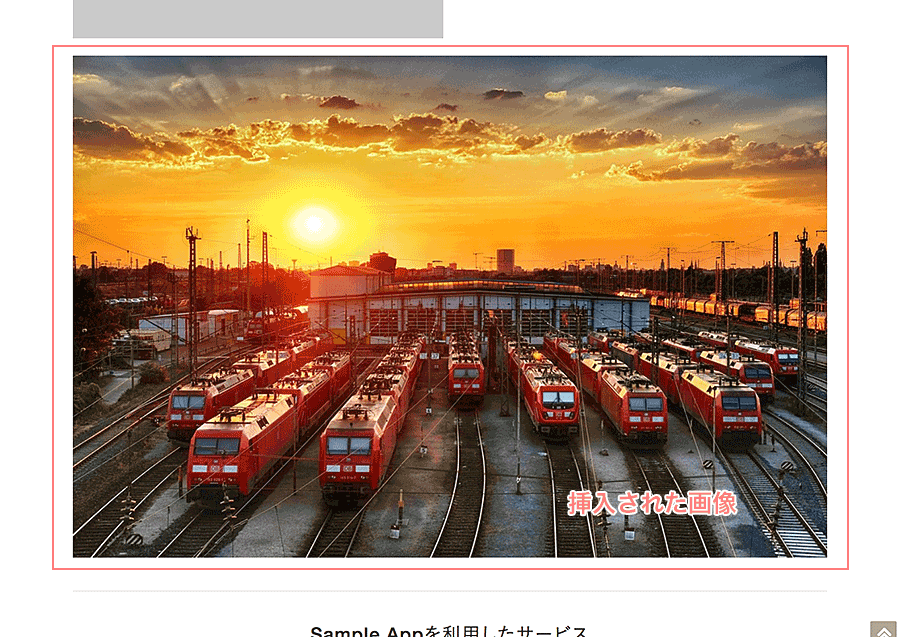
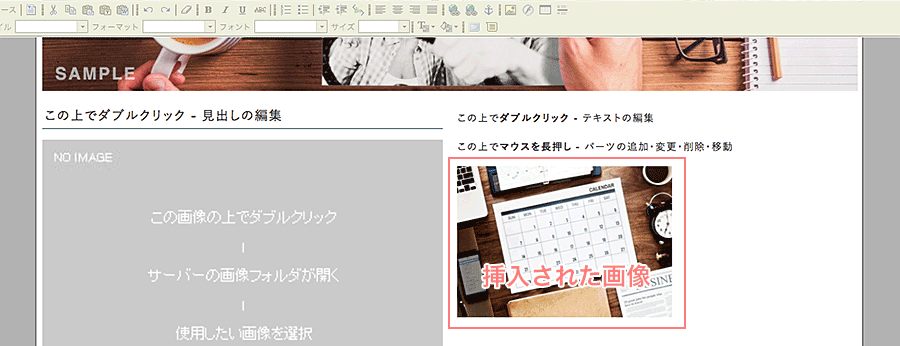
4.サーバーブラウザ内の挿入したい画像をクリックすると画像が挿入されます。


5.画像を変更したい場合は、3と4の操作を行ってください。
フルエディタ編集を使用した画像の挿入方法
画像系のコンテンツパーツを使用しなくてもフルエディタ編集機能を使用して画像を挿入することが可能です(一部ダイレクト編集のエディタでも可能)。
テキスト内に画像を追加したい時などに便利です。
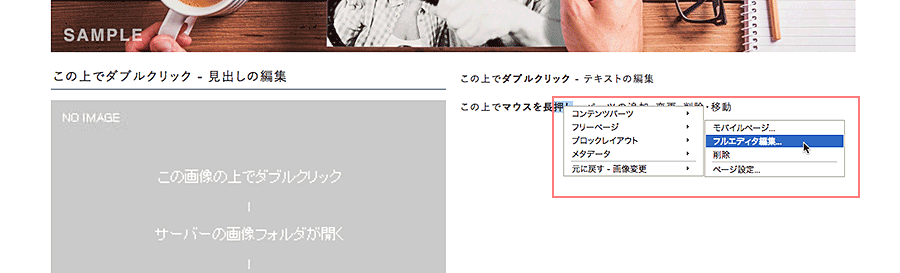
1.メインコンテンツ領域やフリーパーツ上で右クリックして、フルエディタ編集を選択します。

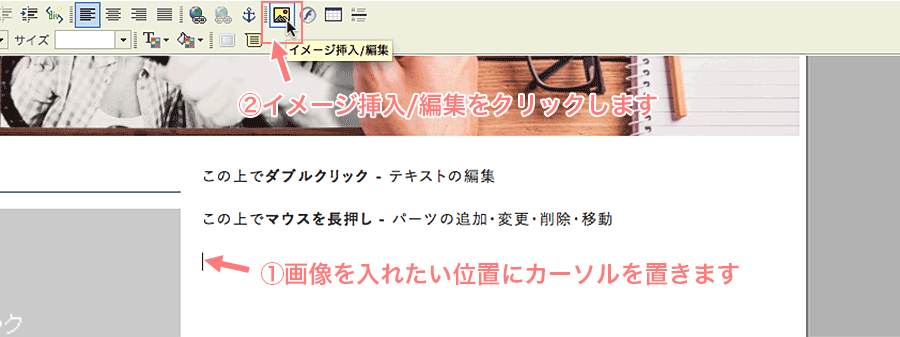
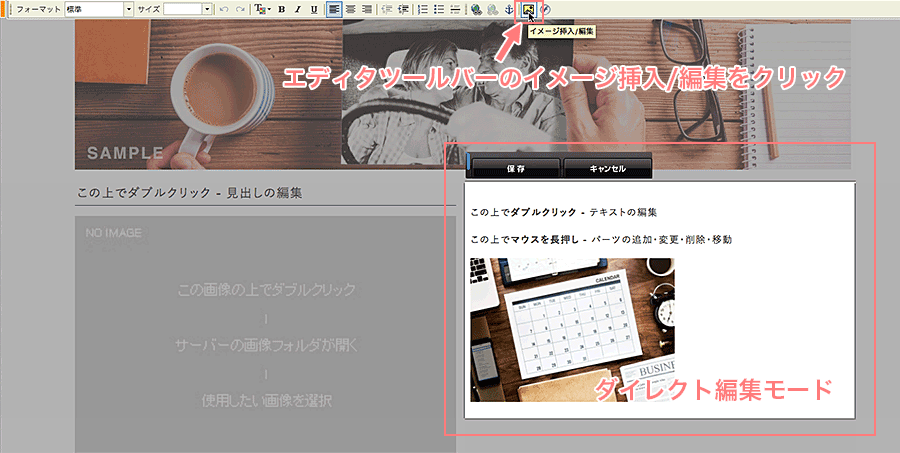
2.画像を挿入したい箇所にカーソルを置き、エディタツールバーの「イメージ挿入/編集」( )をクリックします。
)をクリックします。

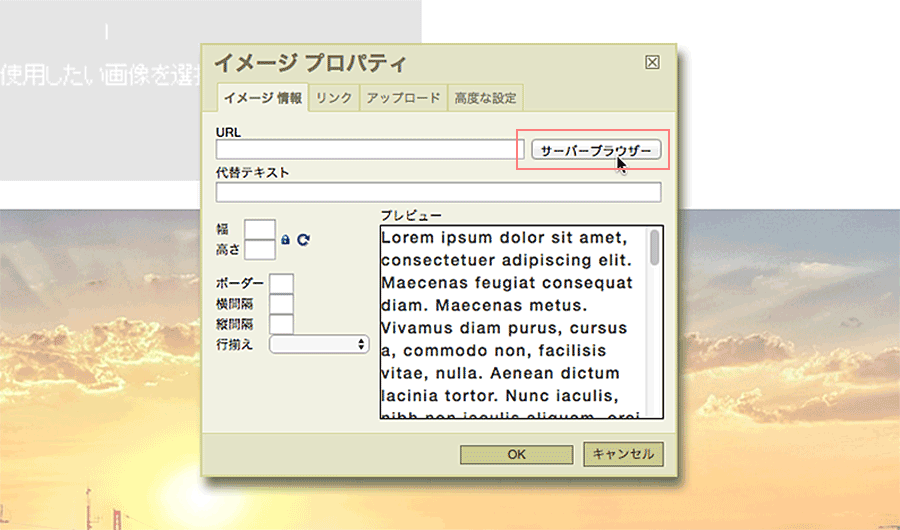
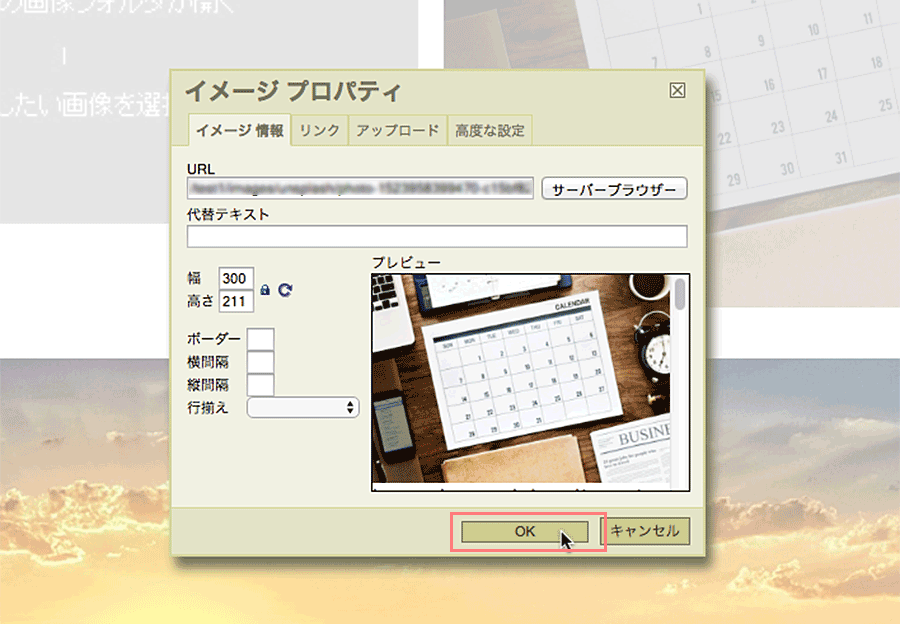
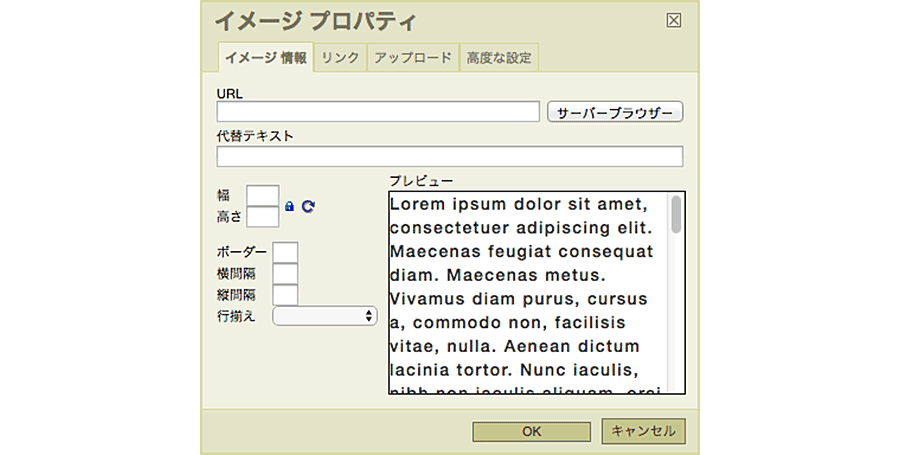
3.イメージプロパティダイアログのイメージ情報タブにある[サーバーブラウザ]ボタンをクリックしてサーバーブラウザを起ち上げます。

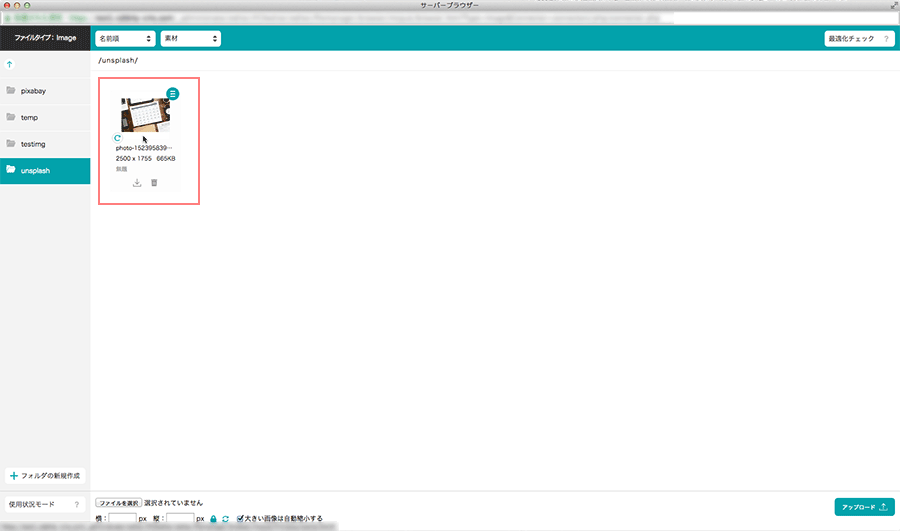
4.サーバーブラウザ内の挿入したい画像をクリックし、イメージプロパティダイアログの[OK]ボタンをクリックすると画像が挿入されます。

挿入する画像のサイズを変更する場合は、幅・高さに数値を入力してください。


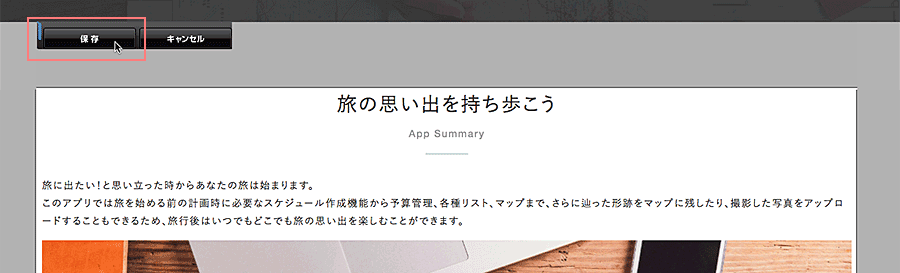
5.フルエディタ機能の[保存]ボタンを押して作業を完了します。

ダイレクト編集のエディタツールバーでも可能
テキスト系、表組系のコンテンツパーツでのダイレクト編集では、上部にエディタツールバーが表示されるため、フルエディタ編集のように「イメージ挿入/編集」を使って画像の挿入が可能です。
※見出しのみ(見出し(h1)などのコンテンツパーツ)のパーツでは、ダイレクト編集時に上部にエディタツールバーが表示されません。

挿入する画像の詳細設定
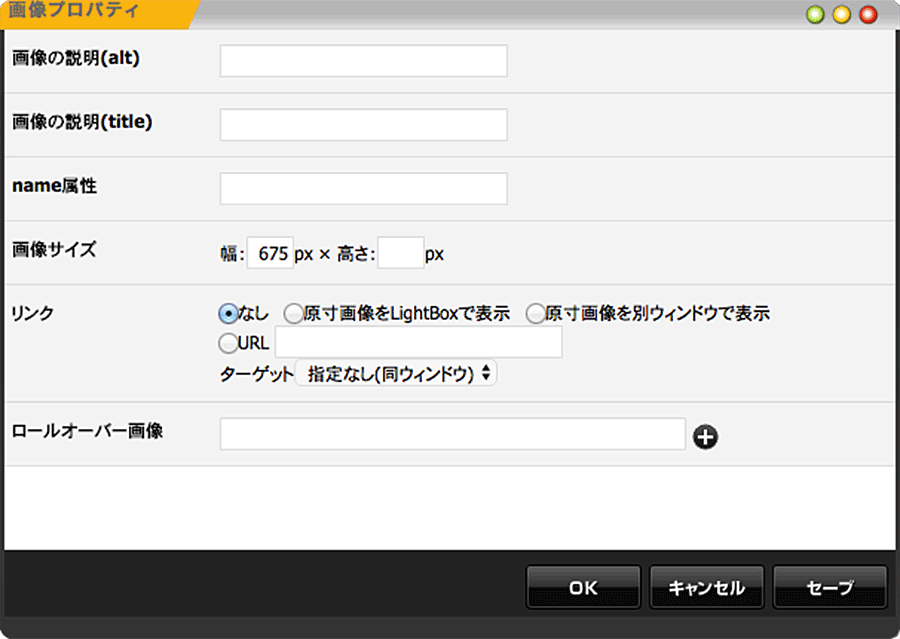
画像プロパティでの詳細設定
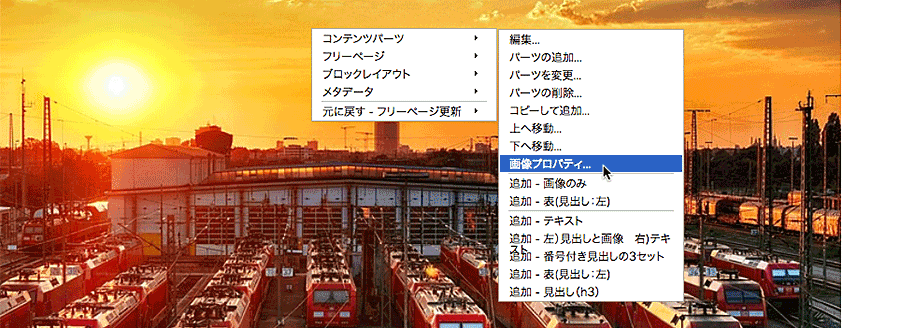
画像系のコンテンツパーツを使用して挿入した画像は、右クリックで表示されるショートカットメニューから「コンテンツパーツ」→「画像プロパティ」を選ぶことでリンクなどの設定が可能です。


| 項目 | 説明 |
|---|---|
| 画像の説明(alt) | 画像のalt属性(代替テキスト)を設定できます。 ※alt属性(代替テキスト)とは、画像の代替となるテキスト情報のことです。ブラウザで音声読み上げ機能を利用した時にこの代替テキストの情報が読み上げられます。 |
| 画像の説明(title) | 画像のtitle属性を設定できます。 ※title属性は、画像の補足説明などに使用する属性です。設定するとブラウザ上で画像にカーソルを合わせた時に吹き出しで表示されます。 |
| name属性 | 画像に名前を付与します。 |
| 画像サイズ | 画像の幅と高さを指定できます(テンプレートの規定値を超えると枠からはみ出たり、自動的にサイズ調整されます)。 |
| リンク |
画像にリンクを設定します。
|
| ロールオーバー画像 | 画像のロールオーバー画像(画像にカーソルを合わせた時に異なる画像を表示すること)を設定できます。 |
イメージプロパティでの詳細設定
エディタツールバーの「イメージ挿入/編集」を使用した時に表示されるイメージプロパティダイアログでも画像に細かい設定が可能です。イメージプロパティダイアログでは画像プロパティよりも細かい設定が可能です。
イメージ情報タブ

| 項目 | 説明 |
|---|---|
| URL | 画像のURLが表示されます。 |
| [サーバーブラウザ]ボタン | クリックするとサーバーブラウザを起ち上げます。 |
| 代替テキスト | 画像の代替テキスト(alt属性)を設定できます。 |
| 幅・高さ | 画像のサイズを設定できます。 ( ( ※画像のサイズはテンプレートの規定値を超えると枠からはみ出たり、自動的にサイズ調整されます。 |
| ボーダー |
画像に枠線を表示します(ご利用のデザインテンプレートによっては表示されない場合があります)。 |
| 横間隔 | 画像の左右に間隔を設定します(ご利用のデザインテンプレートによっては設定が反映されない場合があります)。 |
| 縦間隔 | 画像の上下に間隔を設定します(ご利用のデザインテンプレートによっては設定が反映されない場合があります)。 |
| 行揃え |
画像とテキストの行揃えを設定します。 選択項目: |
| プレビュー | 画像の挿入プレビューが表示されます。 |
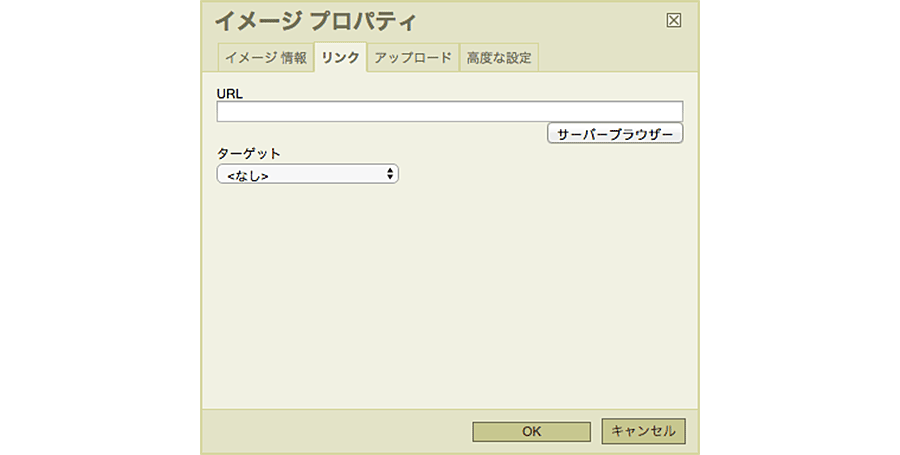
リンクタブ

| 項目 | 説明 |
|---|---|
| URL | 画像のリンク先を指定します。 |
| [サーバーブラウザ]ボタン (File) |
クリックするとファイルタイプがFileのサーバーブラウザを起ち上げます。 画像のリンク先にファイル(PDFなど)を指定したい場合に利用してください。 |
| ターゲット |
リンクの開き方を指定します。 選択項目:
|
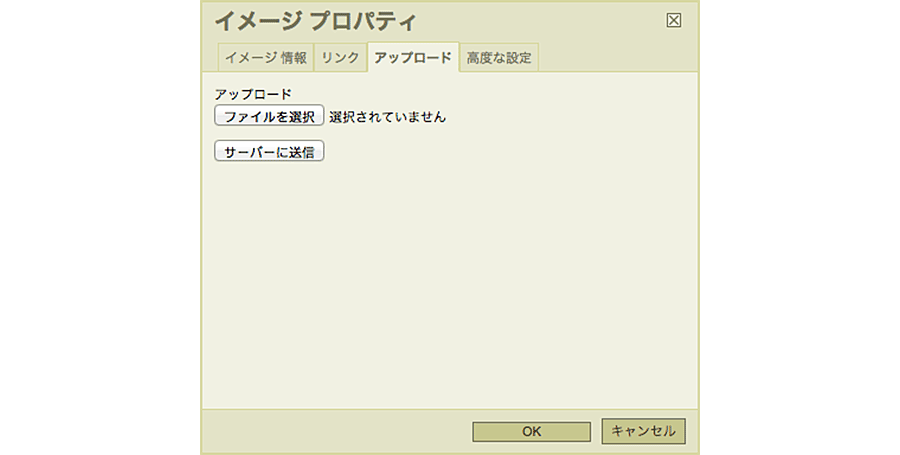
アップロードタブ

※サーバーブラウザ機能でアップロードを行う方が階層の指定や細かな設定ができるため、こちらのタブの使用はオススメしません。
| 項目 | 説明 |
|---|---|
| ファイルを選択 | サーバーブラウザにアップロードする画像を選びます。 |
| サーバーに送信 | 選択された画像をサーバーブラウザの第1階層にアップロードします。 合わせて画像をアップロードした画像に変更します。 |
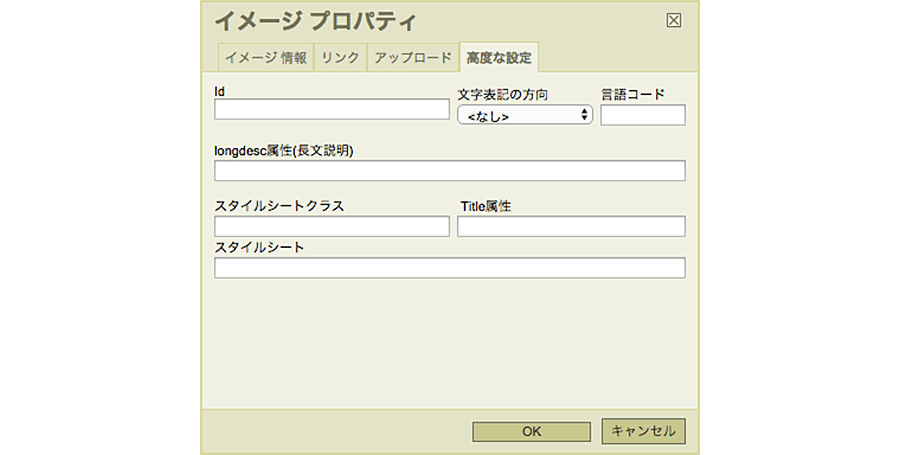
高度な設定タブ

| 項目 | 説明 |
|---|---|
| id | 画像にidを設定できます。 |
| 文字表記の方向 | 文字表記の方向を設定できます。 |
| 言語コード | 言語コードを設定できます。 |
| longdesc属性(長文説明) | 画像の代替となるテキストへのURLを設定します。 |
| スタイルシートクラス | classを設定できます。 |
| Title属性 | Title属性を設定できます。 |
| スタイルシート | styleを設定できます。 |
