
2019.09.24
写真ギャラリーを作成できるアルバム機能について
Rabbity-CMSには、写真やイラスト画像を一覧で表示させることでギャラリーとして活用させることができる「アルバム機能」が備わっています。
画像は用途に合わせて4パターンの表示方法から選択することができます。
アルバム機能を活用することで商品写真のギャラリーやイベント開催時の写真ギャラリーなど、ユーザーを楽しませるコンテンツを作成しましょう。
アルバム機能について
「アルバム機能」は、写真やイラスト画像を一覧で表示させることでギャラリーとして活用することができる機能です。
アルバム機能を要するアルバムコンテンツは、アルバムTOPページ(アルバム一覧)とアルバム詳細ページから構成されています。
アルバムTOPページ
アルバムTOPページは、作成されたアルバムの一覧を表示するページです。
アルバムの一覧には、見出しや投稿日、サムネイル画像などが表示されます。
ボタンを押すことで該当するアルバムの詳細ページを閲覧することができます。

アルバム詳細ページ
アルバム詳細ページでは、アルバムに投稿された画像を閲覧することができます。
アルバムに投稿された画像の表示方法は、[アルバムグループ設定]で変更することができます。表示方法は4パターンから選択することができます。
※表示方法はアルバムコンテンツに対して1パターンのみ設定可能です。アルバムごとに表示方法を変えることはできません。

アルバム機能の活用例
- 商品写真ギャラリー:商品の写真を集めたギャラリーです。商品カテゴリ、色、季節のおすすめなど工夫してアルバムを作成することでユーザーへアピールできます。
- 商品使用イメージギャラリー:商品の使用イメージを集めたギャラリーです。上記同様、工夫してアルバムを作成することでユーザーへアピールできます。
- イベント写真ギャラリー:開催したイベントの風景を集めた写真ギャラリーです。参加したユーザーの思い出となるだけでなく、次回参加者を増やすためのアピール材料にもなります。
- 展示会写真ギャラリー:出展した展示会の風景を集めた写真ギャラリーです。来場できなかった方へのアピールとしても効果的です。
上記以外にも工夫次第で様々なことに活用できる機能です。ぜひ、色々試してユーザーを楽しませるコンテンツを作成しましょう。
アルバム画像の表示パターンの紹介
アルバム画像の表示は、「標準」「LightBox」「CoverFlow」「Galleriffic」の4パターンの表示方法から選択することができます。
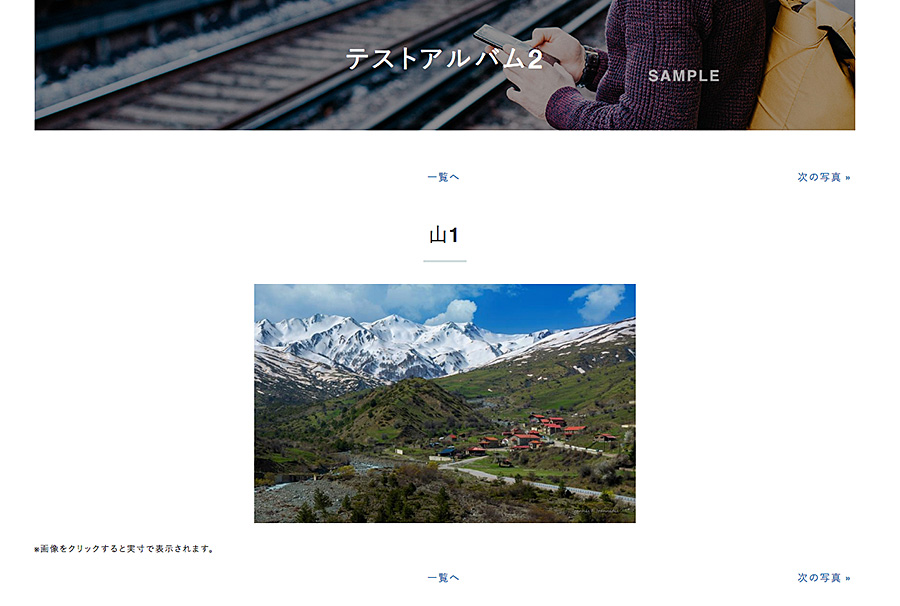
標準
リスト形式でサムネイルが表示されます。

画像や見出しをクリックすると各画像の詳細ページが表示されます(下記画像)。

さらに画像をクリックすると実寸表示されます(下記画像)。

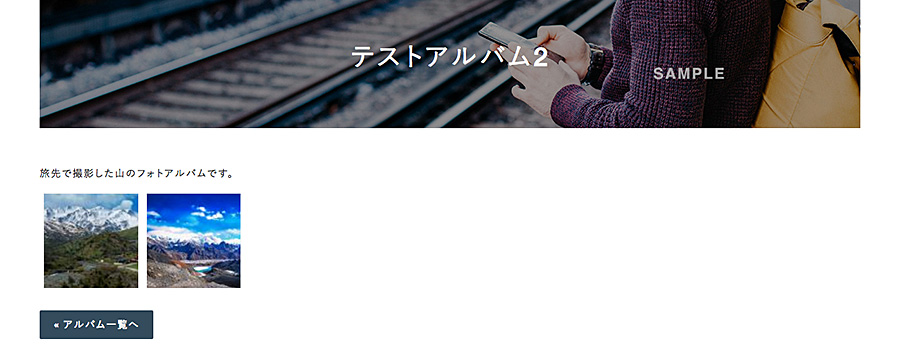
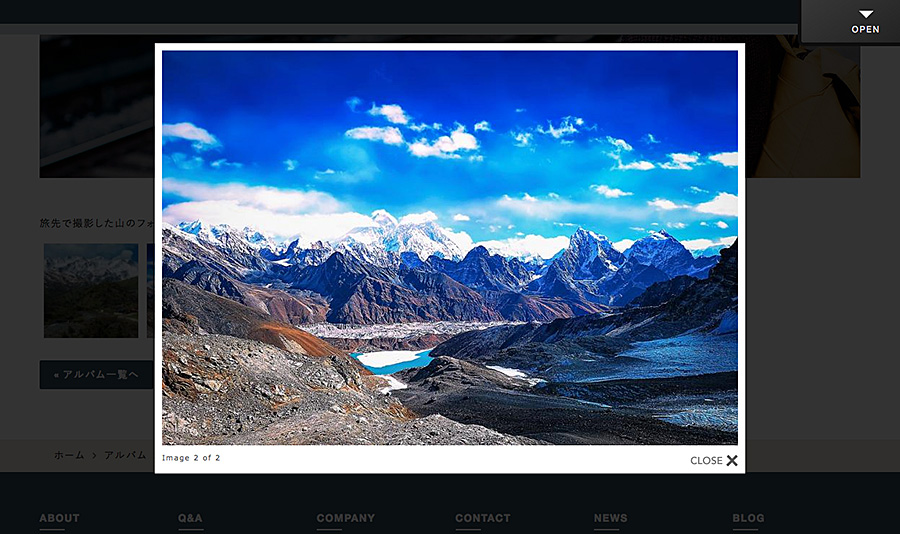
LightBox
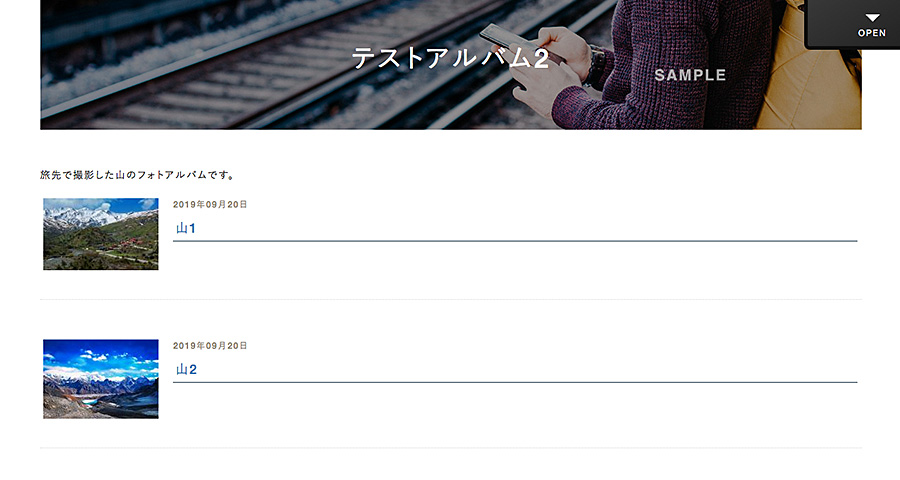
サムネイル画像のみの一覧が表示されます。

各サムネイル画像をクリックすると画面前面に拡大画像が表示されます(下記画像)。

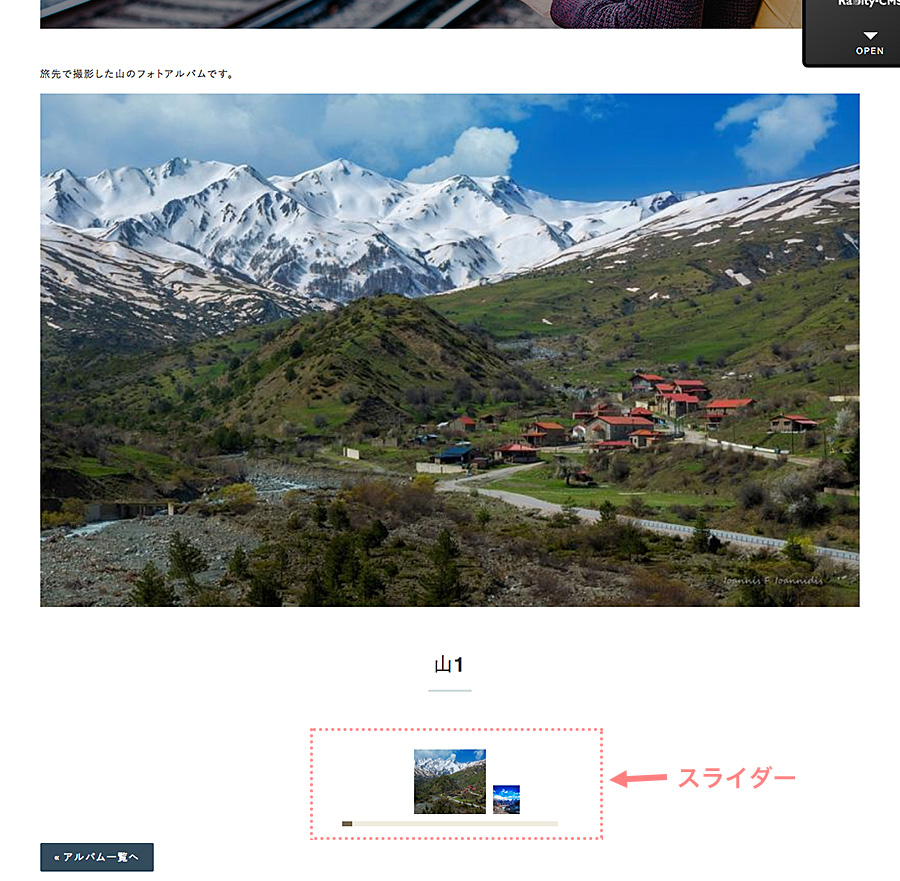
CoverFlow
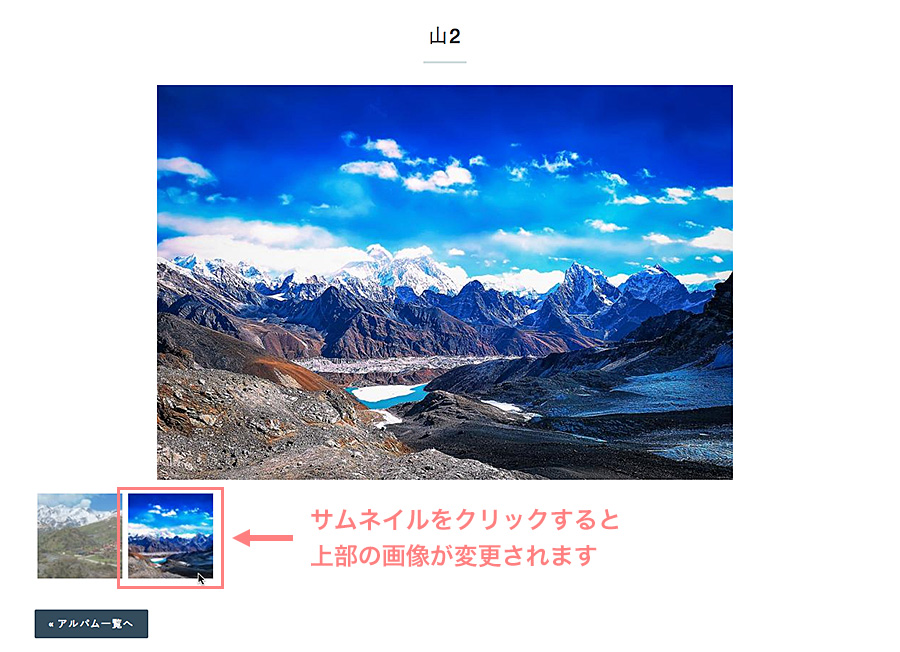
上部に拡大写真、下部にスライダー形式のサムネイルが表示されます。

スライダーのサムネイル画像をクリックすることで上部の写真が変わります。
まず表示させたい画像をスライダーの中から選択します(下記画像)。

すると選択したサムネイルが大きく表示され選択状態となります(下記画像)。

選択状態のサムネイルをもう一度クリックすると上部の画像が変更されます(下記画像)。

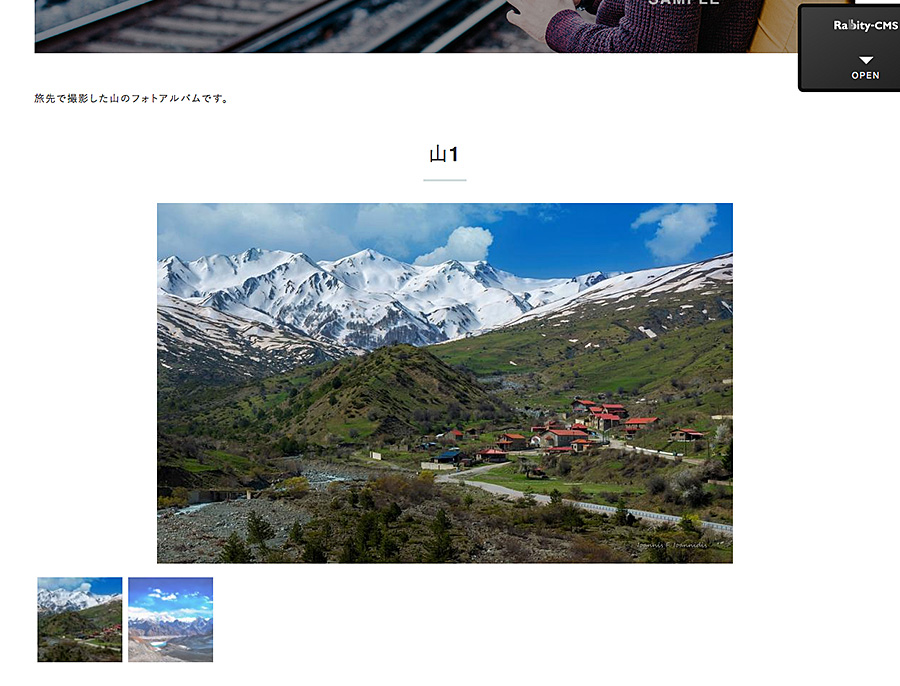
Galleriffic
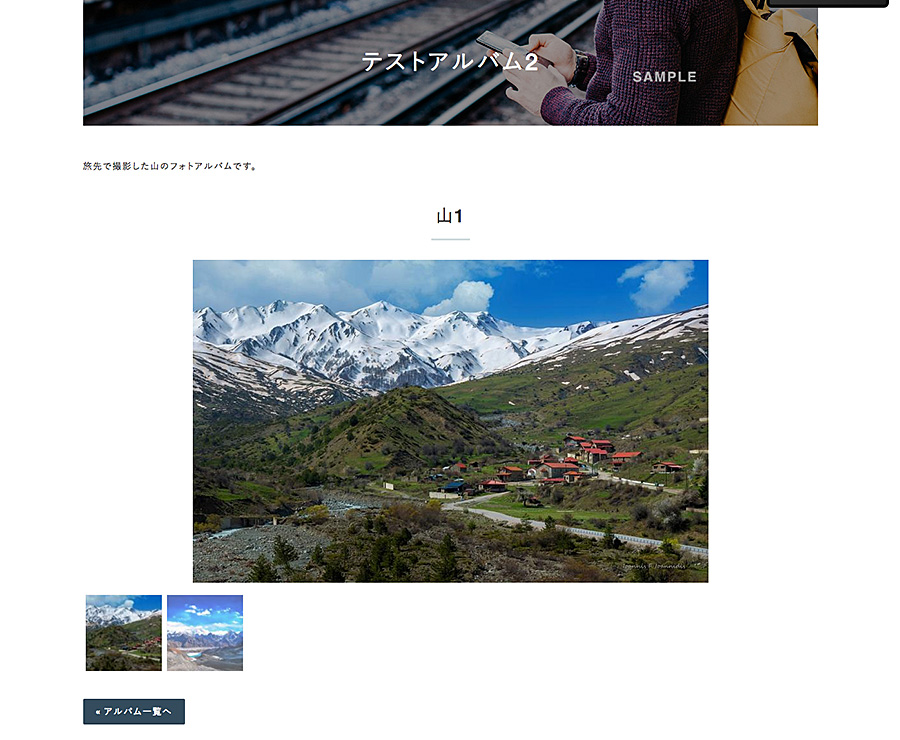
上部に拡大写真、下部にサムネイル画像の一覧が表示されます。

下部のサムネイル画像をクリックすることで上部の写真が変わります(下記画像)。