
2018.12.20
テキストや画像へのリンクの設定方法
最終更新日:2019.12.27
WEBサイトを作る場合、ページ内のテキストや画像にリンクを設定することが多々あります。
そんなリンク設定もRabbity-CMSを使用すれば、エディタの機能を利用することで簡単に設定できます。
本記事では、テキストや画像のリンク設定方法ついて詳しく解説していきます。
リンクの設定は「ダイレクト編集」または「フルエディタ編集」で
ページ内のテキストや画像にリンクを設定したい場合は、「ダイレクト編集」または「フルエディタ編集」で行います。
エディタ機能を使うことでリンクの設定・編集・解除などが簡単にできるので覚えておいて損はない機能です。
ダイレクト編集機能の開き方
「ダイレクト編集機能」は、編集したい箇所でマウスをダブルクリックすることで開くことができます。
マウスのカーソルを置いた時に青色の枠線が表示される箇所が機能が使える対象となります。
ただし、見出し文や画像へのリンク設定はダイレクト編集機能ではできません。
見出し文や画像へのリンク設定は「フルエディタ編集機能」を利用しましょう(フルエディタ編集機能の開き方へ)。
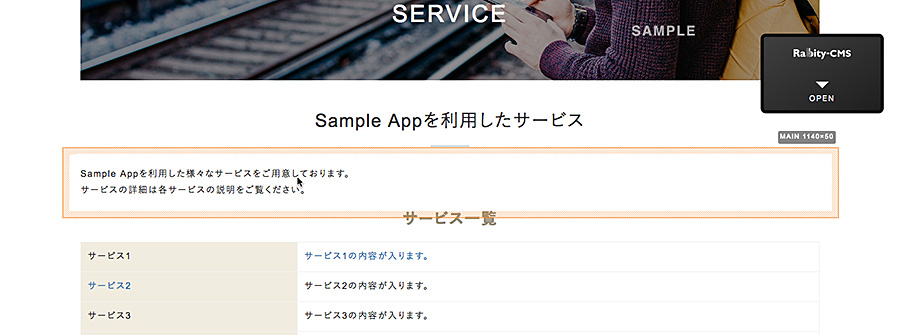
1.オレンジ色の枠線が表示される箇所でダブルクリックします。

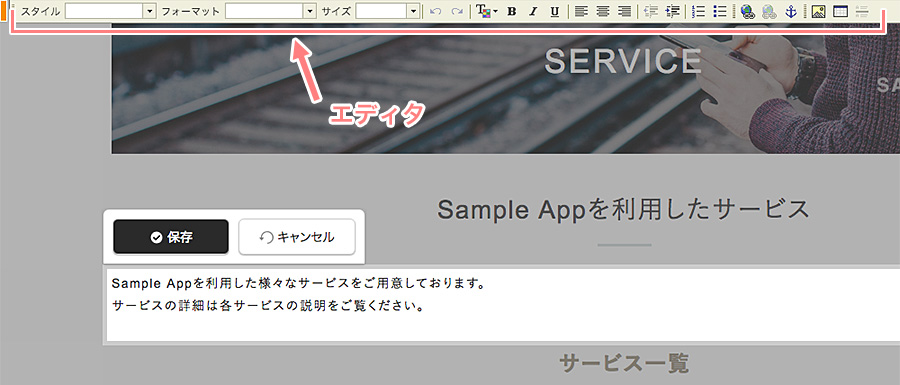
2.ダイレクト編集機能が開き、画面上部にエディタが表示されます。

フルエディタ編集機能の開き方
「フルエディタ編集機能」は、編集したい箇所で右クリックすると表示されるショートカットメニューから開くことができます。
ショートカットメニューの「フリーページ」→「フルエディタ編集」を選択すると開きます。
フルエディタ編集機能は、テキストでも画像でも使用できますが、フリーページのみで使用できる機能になります。
1.編集したい箇所で右クリックし、ショートカットメニューの「フリーページ」→「フルエディタ編集」を選択します。

2.フリーページ内の内容が全て表示されたフルエディタ編集機能が開きます。

リンクの設定方法
1.リンクを設定したい箇所で「ダイレクト編集機能」または「フルエディタ編集機能」を開きます。
本文に簡単に設定したい場合は「ダイレクト編集機能」が便利です。
見出し文や画像の場合は「フルエディタ編集機能」を使用します(「フルエディタ編集機能」は、本文へのリンク設定でも使用できます)。
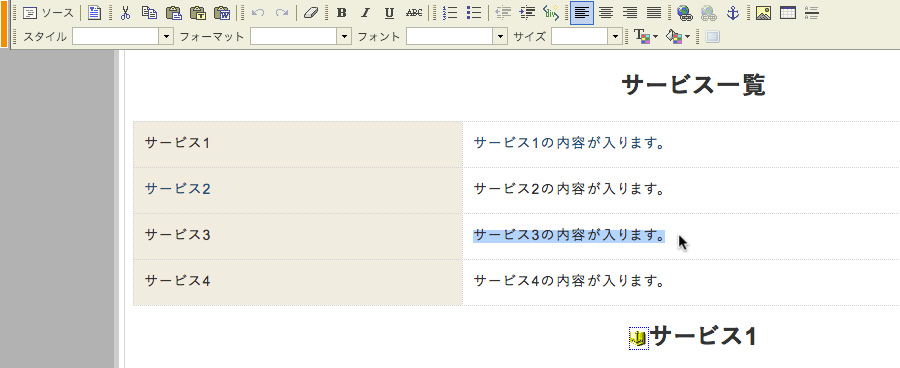
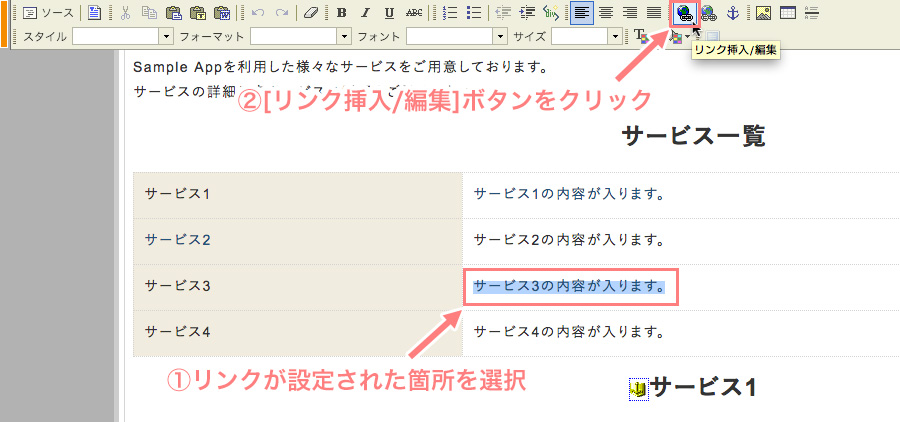
2.リンクを設定したいテキストまたは画像を選択します(例ではフルエディタ編集機能を使用)。

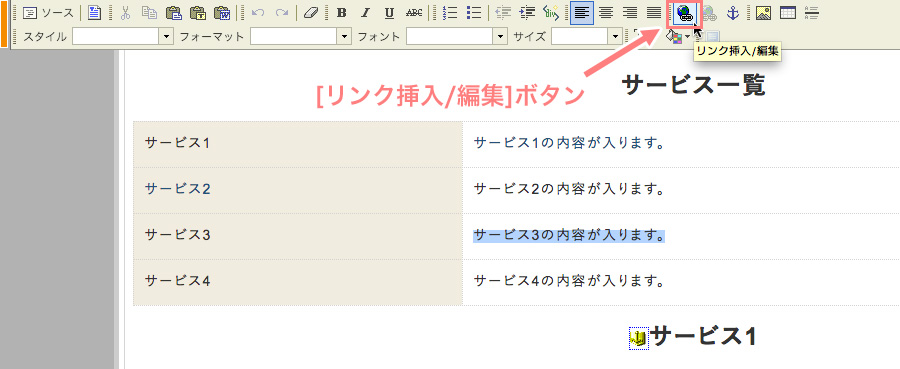
3.エディタのツールバーの[リンク挿入/編集]ボタン( )をクリックします。
)をクリックします。

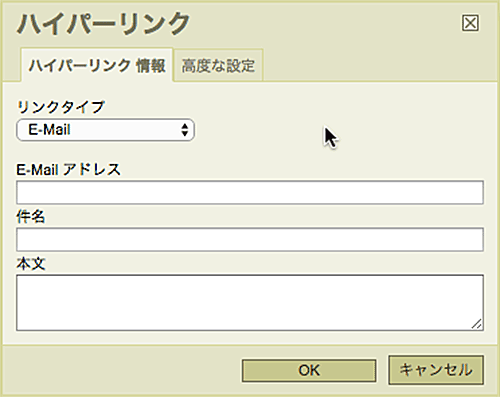
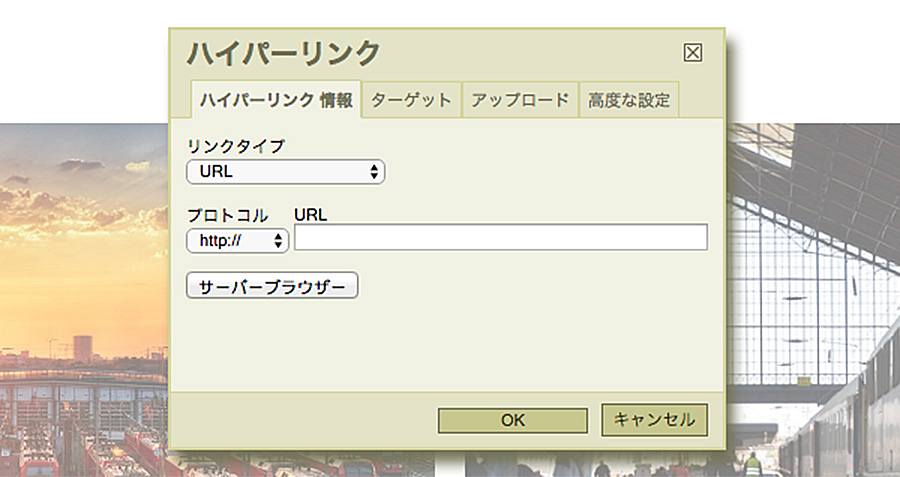
4.ハイパーリンクの設定画面が表示されるので、「ハイパーリンク情報」タブでリンクタイプを設定します。

| リンクタイプ | 説明 |
|---|---|
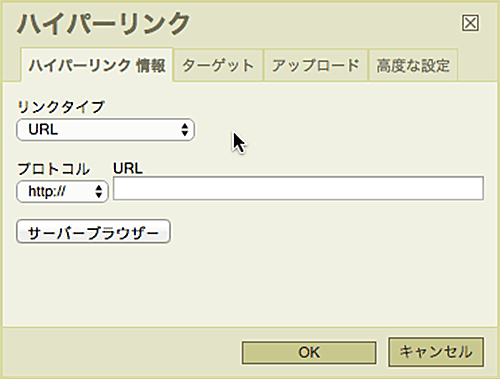
| URL |
任意のURLや、サーバーブラウザにアップロードしたファイルなどにリンクしたい場合に選択します。 |
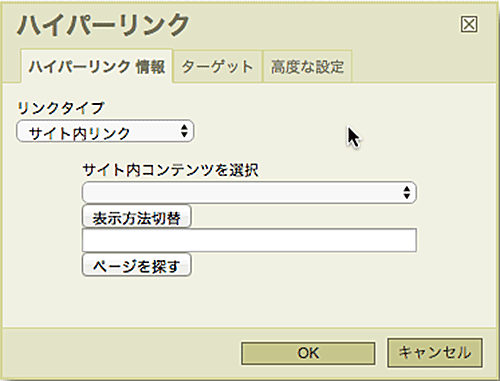
| サイト内リンク |
同サイト内のページにリンクしたい場合に選択します。 |
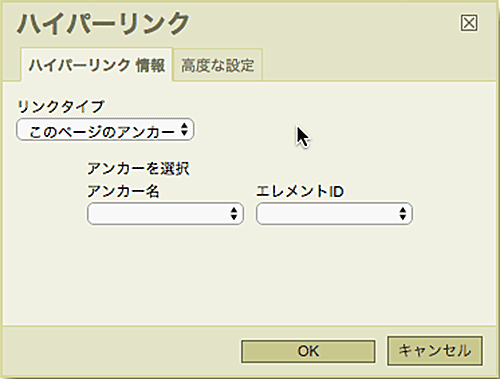
| このページのアンカー |
同一ページ内のアンカーにリンクしたい場合に選択します。 |
|
メールアドレスへリンクを設定したい場合に選択します。 |
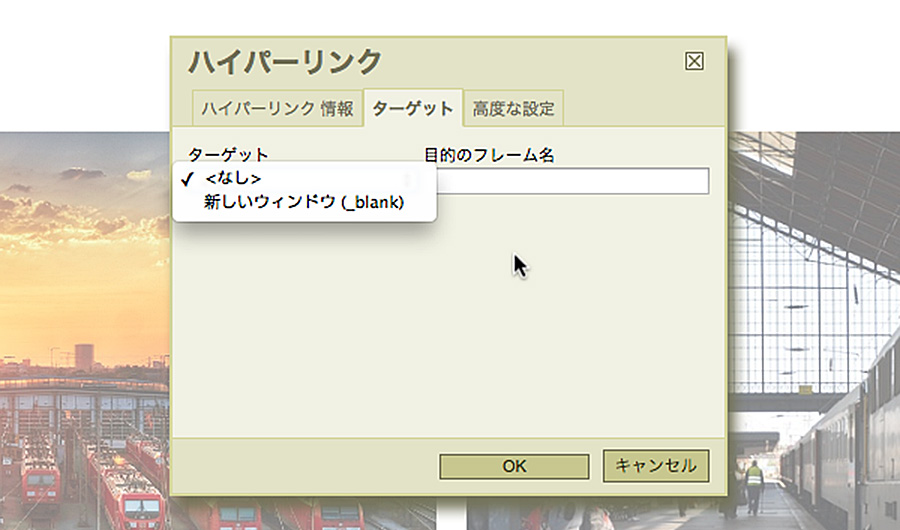
5.リンクタイプを「URL」または「サイト内リンク」にした場合は、「ターゲット」タブの設定も可能です。

| ターゲット | 説明 |
|---|---|
| <なし> | 現在表示中の同ウィンドウでリンク先のページを表示します。 |
| 「新しいウィンドウ(_blank)」 | リンク元のウィンドウとは別に、新しいウィンドウやタブにリンク先のページが表示されます。 |
6.設定が完了後、[OK]ボタンを押し、保存するとリンクが設定されます。

リンクの編集・削除
リンクの編集
リンクを編集したい場合は、編集機能を開き、リンクが設定されたテキストを選択した状態で、ツールバーの[リンク挿入/編集]ボタン(![]() )をクリックします。
)をクリックします。

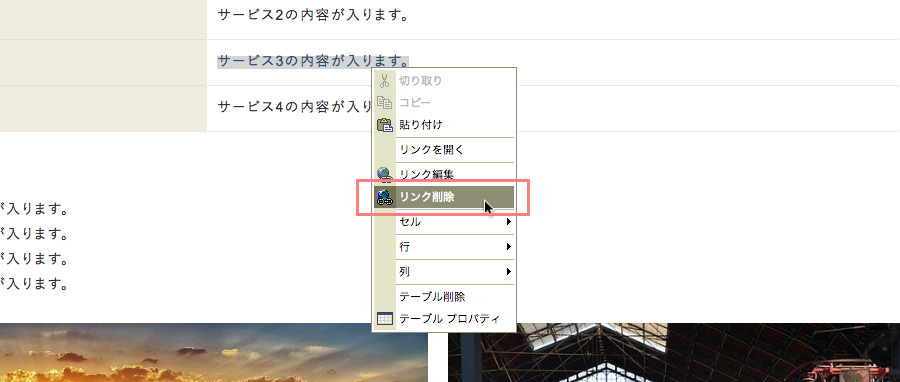
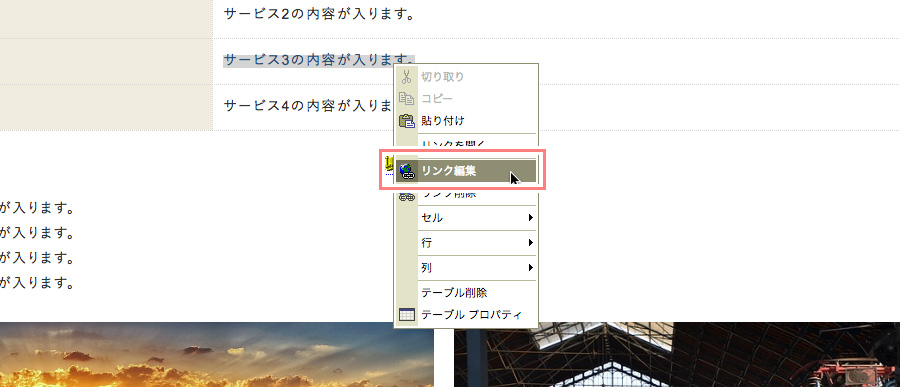
また、リンクが設定された箇所でショートカットメニューから「リンク編集」を選択することでも可能です。

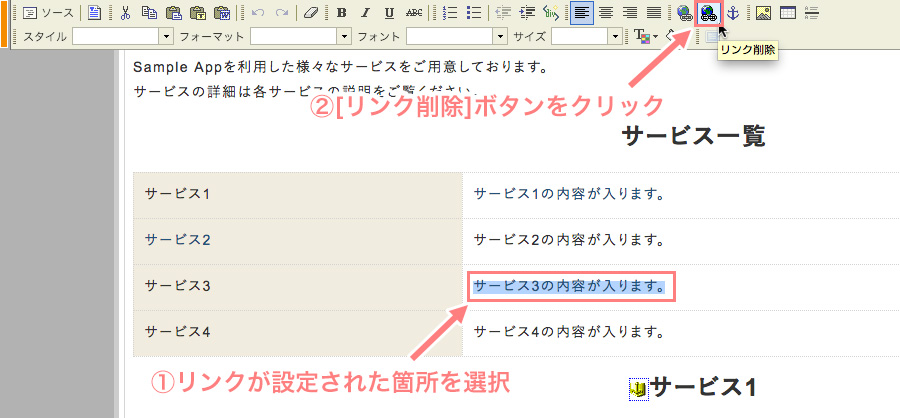
リンクの削除
リンクを削除したい場合は、編集機能を開き、リンクが設定されたテキストを選択した状態で、ツールバーの[リンク削除]ボタン(![]() )をクリックします。
)をクリックします。

また、リンクが設定された箇所でショートカットメニューから「リンク削除」を選択することでも可能です。