2018.12.10
メニュー項目の詳細設定方法
最終更新日:2019.12.13
前回の記事(「メニューの作成・編集方法」)では、[メニューリスト]機能を使用したメニューの作成や編集方法について解説しましたが、Rabbity-CMSではメニュー項目についてさらに細かい設定も可能です。
本記事では、メニュー項目の細かい設定の設定方法ついて詳しく解説していきます。
メニュー項目の詳細設定
[メニューリスト]機能の[編集]ボタンからメニュー項目を編集すると、[メニューリスト]機能でのメニュー項目追加時には設定できなかったメニューの画像化やターゲット設定といった細かい設定が可能です。
メニュー項目の編集ダイアログの開き方
メニュー項目の編集ダイアログは、[メニューリスト]機能の[編集]ボタンまたは、右クリックでのショートカットメニューから開くことができます。
メニューリストからの開き方
[メニューリスト]機能から開く方法は、作成したメニューグループをまだWEBサイト上にレイアウト(配置)していない場合に有効です(WEBサイト上に配置されていないのでショートカットが使えないため)。
[メニューリストダイアログ]でメニューグループを選択し、編集したいメニュー項目の右横にある[編集]ボタン(![]() )をクリックすると選択したメニュー項目の編集ダイアログが開きます。
)をクリックすると選択したメニュー項目の編集ダイアログが開きます。
![編集したいメニュー項目の右横にある[編集]ボタンをクリックする](../../../../images/blog/blog006/rabbity-cms_blog_006-01.jpg)
ショートカットメニューからの開き方
ショートカットメニューから開く方法は、既にWEBサイト上に編集したいメニューグループが配置されている場合に有効です。
WEBサイト上の編集したいメニュー項目の上で右クリックするとショートカットメニューが表示されます。そこから[メニュー]→[[メニューの編集]を選択すると編集ダイアログが開きます。
![ショートカットメニューから[メニュー]→[メニューの編集]を選択する](../../../../images/blog/blog006/rabbity-cms_blog_006-02.jpg)
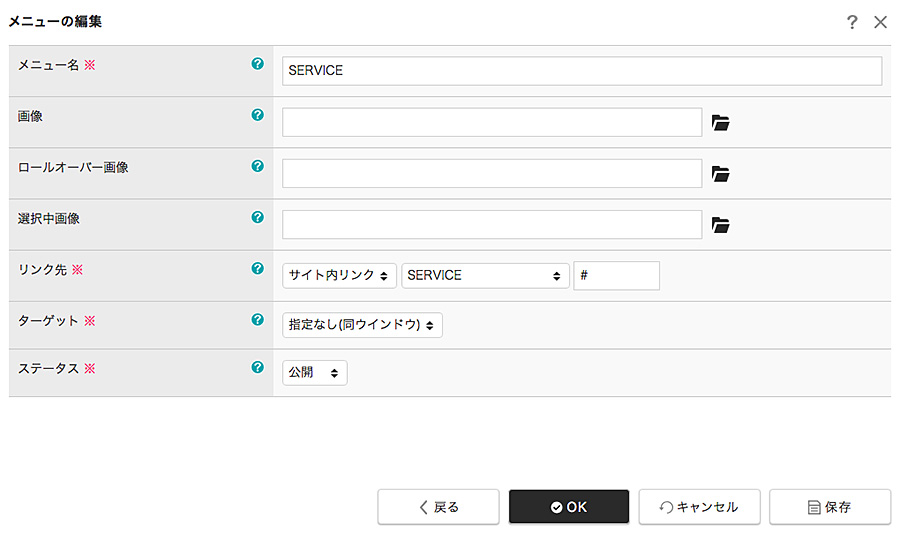
編集ダイアログの見方

| 項目名 | 説明 |
|---|---|
| メニュー名(必須) | 表示するメニューの名称を変更できます。 |
| 画像 | メニューを画像化する場合は、この欄に画像を指定します。 [参照]ボタン( |
| ロールオーバー画像 | メニューのロールオーバー画像を指定します。 ※ロールオーバー画像とは、メニューの上にカーソルを乗せた時に表示を変化させるための画像です(メニューに下線がついたり、色が変わったりするのがロールオーバーです)。 |
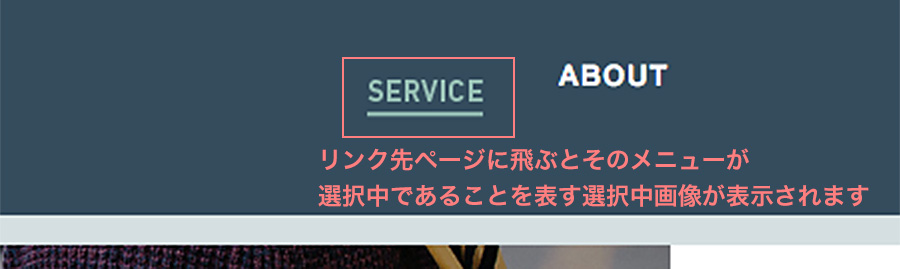
| 選択中画像 | メニューが選択されている状態を示す画像を指定します。 ※選択中画像とは、クリックして開いたメニューのリンク先ページでそのメニューが選択されていることを示すための画像です。 |
| リンク先(必須) |
リンク先を変更できます。 選択肢:
|
| ターゲット(必須) |
リンク先ページを開くウィンドウを指定できます。 選択肢:指定なし(同ウインドウ)、新しいウインドウ |
| ステータス(必須) |
メニューの公開設定を変更できます。 選択肢:公開、非公開 |
※「画像」や「ロールオーバー画像」などのメニュー画像を設定しても、メニューパーツが配置されているブロックによっては画像が反映されない場合もありますのでご注意ください。
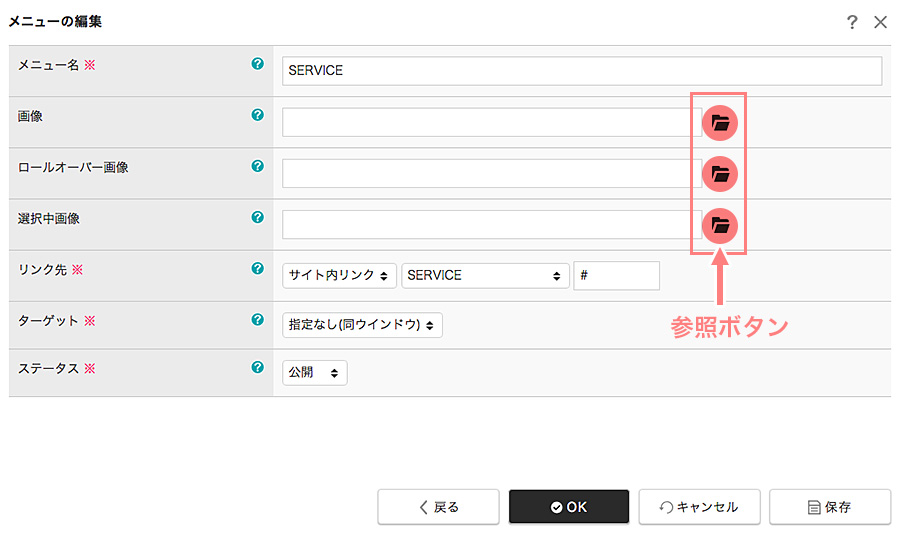
メニューの画像化項目の設定
メニューを画像化する場合は、編集ダイアログの「画像」「ロールオーバー画像」「選択中画像」を設定します。
あらかじめ項目に合わせた画像(下記に例を掲載)を作成し、画像をサーバーブラウザにアップロードしておきます。その後、編集ダイアログの[参照]ボタン(![]() )をクリックして、サーバーブラウザから使用する画像を指定します。
)をクリックして、サーバーブラウザから使用する画像を指定します。

画像
平常時のメニュー画像を指定します。

ロールオーバー画像
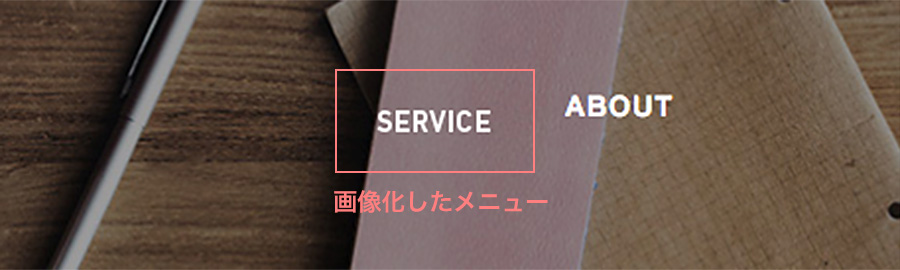
カーソルを乗せた時に変化する画像を指定します。例では、カーソルをメニュー名に乗せると色付き背景がつきます。

選択中画像
該当メニューのリンク先ページでの選択状態を示す画像を指定します。例では、リンク先のページのメニュー名の色が変わり、下線が付きます。

リンク先の設定
サイト内リンク
同サイト内のページにリンクしたい場合に選択します。

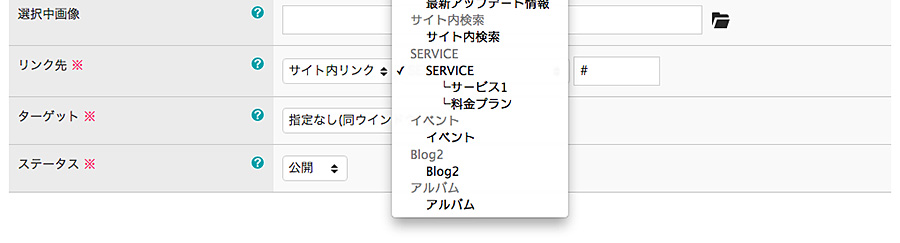
中央の欄をクリックすると選択可能な同サイト内のページが表示されるので該当するページを選択してください。

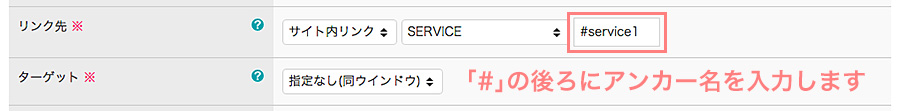
右端の「#」がついた欄ではアンカーを設定できます。
アンカーとは、リンク先ページ内の任意の位置へジャンプさせるためのものです(例えばリンク先ページの2つ目の見出しにジャンプさせるなど)。
あらかじめリンク先のページ内にアンカーを設定しておく必要があります。
アンカーの設定方法については、「アンカーの設定方法」をご覧ください。

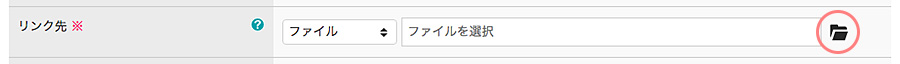
ファイル
PDFなどファイルデータにリンクしたい場合に選択します。
右の欄横の[参照]ボタン(![]() )をクリックして、サーバーブラウザからファイルを指定します。
)をクリックして、サーバーブラウザからファイルを指定します。

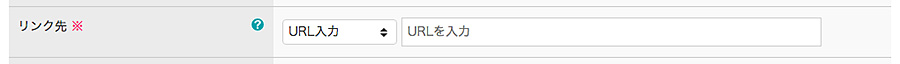
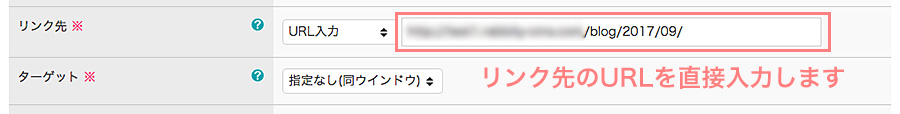
URL入力
任意のURLにリンクしたい場合に選択します。

右の欄にリンク先のURLを直接入力してください。

リンクなし
リンクを設定しません。メニュー名だけの表示となります。