
2019.02.04
WEBサイトのレイアウト構造について
最終更新日:2019.12.27
Rabbity-CMSを利用して作成したWEBサイトは、サイトデザインの変更やレイアウトの変更といった知識がないと容易にできないことが誰でも簡単に行うことができます。
このようなことを可能にしているのがRabbity-CMSの「ブロックレイアウト」というレイアウト構造です。
ブロックレイアウト構造を知ればRabbity-CMSでのWEBサイト作成が上達し、作ることがもっと楽しくなるはずです。
本記事では、Rabbity-CMSの「ブロックレイアウト」について詳しく解説していきます。
ブロックレイアウト構造とは?
Rabbity-CMSでは、WEBサイトのヘッダーやフッターといった各スペースをブロック単位に分けて構成した「ブロックレイアウト」というレイアウト構造を用いてページを構成しています。
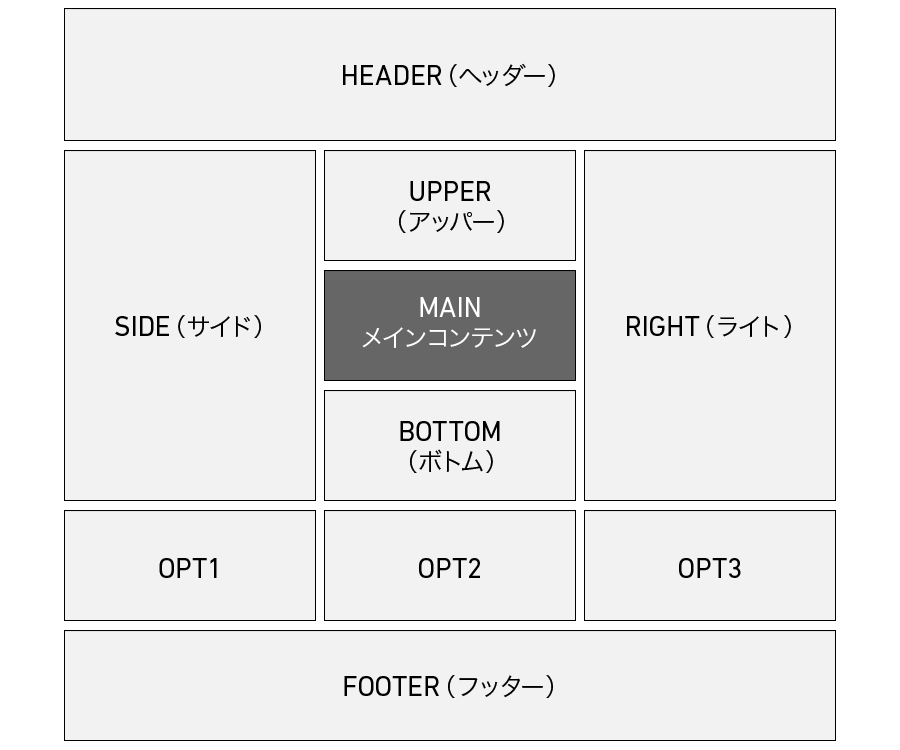
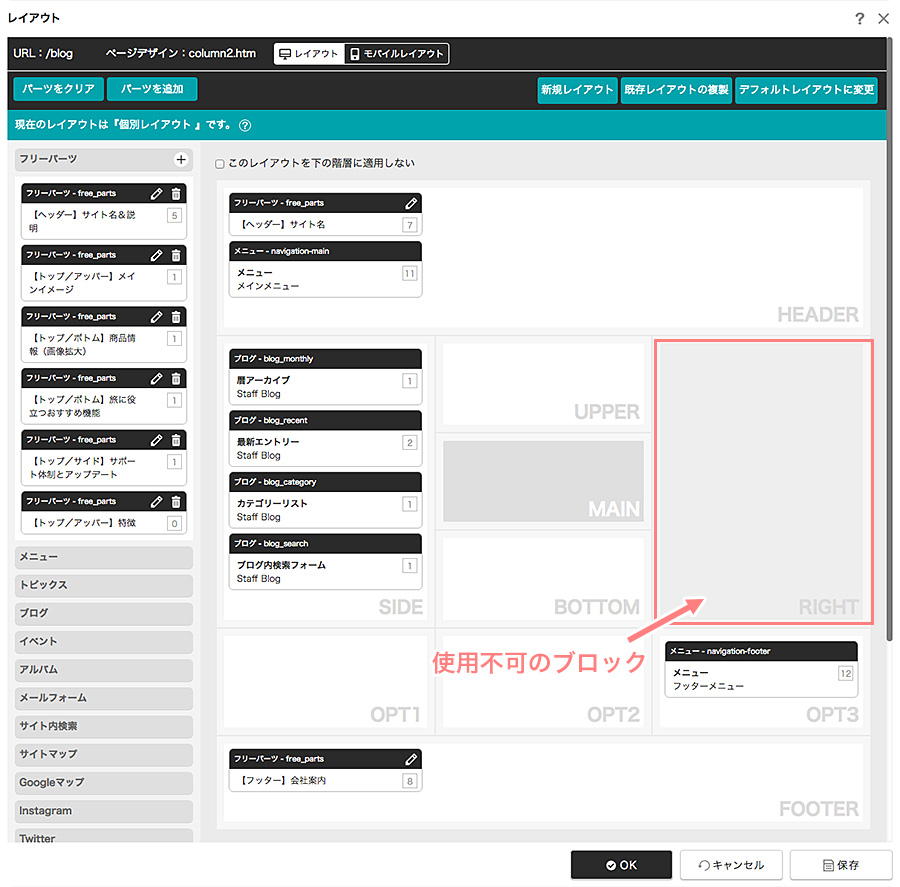
ブロックは下図のように区分けされていて、各ブロックに用意されたパーツ(メニューやブログのリストなど)を自由に配置することができます(メインコンテンツは除く)。

ブロックの大まかな区切りは上図のようになっていますが、使用しているサイトデザインによっては、使用できないブロックがあったり、ブロックのレイアウト位置が変わったりする場合があります(「RIGHT(ライト)」がSIDE(サイド)の下に配置されるなどします)。
サイトデザインを変更する場合は、ブロックの使用範囲や位置関係を必ず確認しましょう。
また、「メインコンテンツ」ブロックは、そのページのコンテンツ部分(フリーページの内容、ブログの記事部分、お問い合わせフォームなど)が自動的に入るため、「メインコンテンツ」ブロックのみパーツを配置することができませんのでご注意ください。
ブロックレイアウトの利点
Rabbity-CMSでは、このブロックの構成に合わせてサイトデザインテンプレートを作成しているため、パーツの入れ替えだけで簡単にサイトのデザインが変更できます。
一部のWEBサイト制作ツールでは、デザインテンプレートを変更すると内容も作り直さなければならないものがあるため、作り直しが発生しないRabbity-CMSならデザイン変更によるサイトのリニューアルなどが気軽に行えます。
レイアウトの確認方法
WEBサイトのレイアウト状況の確認は、コントロールパネルの[作成]→[デザイン]→[レイアウトを変える]から確認することができます(レイアウト変更もこの機能を使用しますがここでは割愛します)。
![[作成]→[デザイン]→[レイアウトを変える]を選択](../../../../images/blog/blog009/rabbity-cms_blog_009-02.jpg)
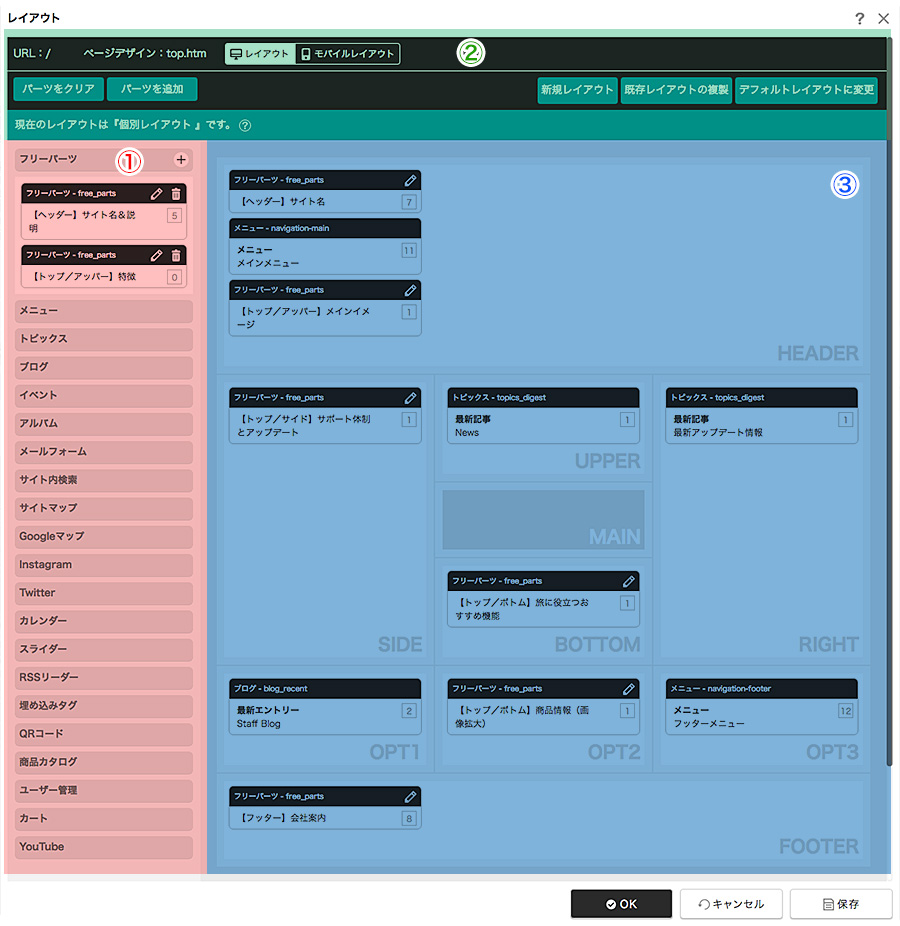
レイアウトダイアログの見方

| 番号 |
説明 |
|---|---|
| 1 | 各ブロックにレイアウトできるパーツのリストが表示されています。 |
| 2 | 現在そのページに適用されているレイアウトタイプやその変更を行うボタンなどが表示されています。 |
| 3 | ブロック構成図が表示されています。 |
3のブロック構成図に現在のレイアウトの状況が表示されます。
各ブロックには、現在使用しているパーツが表示されています。パーツを変更する場合は1のパーツリストから該当するパーツを選んで配置します(詳細は「ブロックレイアウトの変更方法」をご覧ください)。
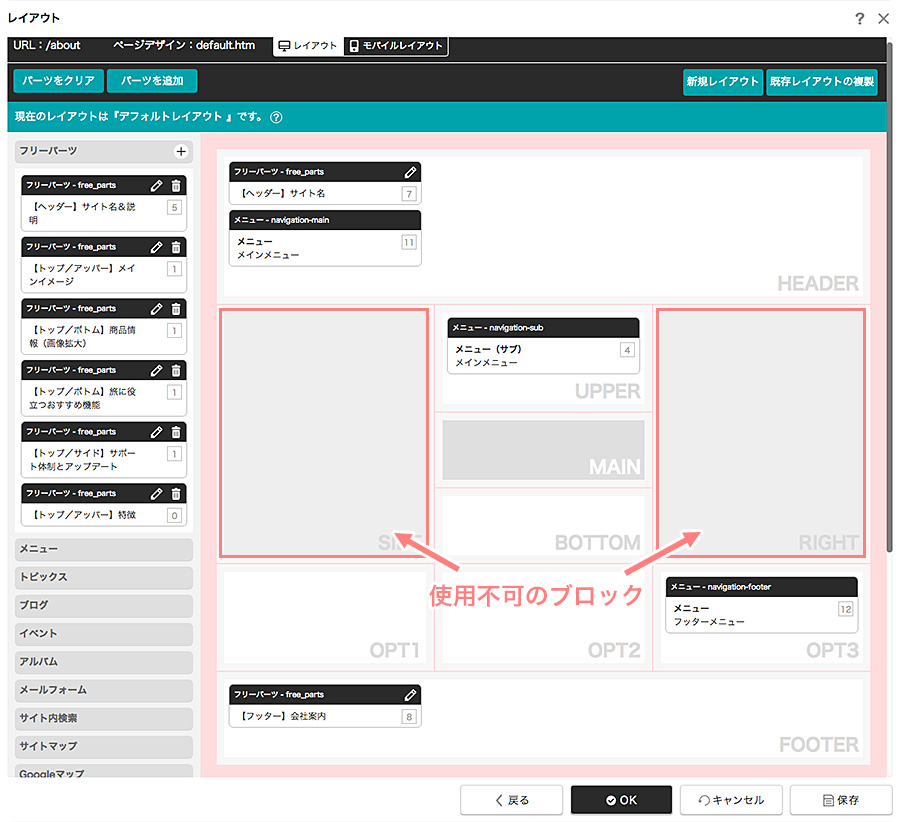
使用するサイトデザインによっては使用できないブロックがグレーアウト表示になります。

サイトデザインによっては、使用不可ブロックが異なります。

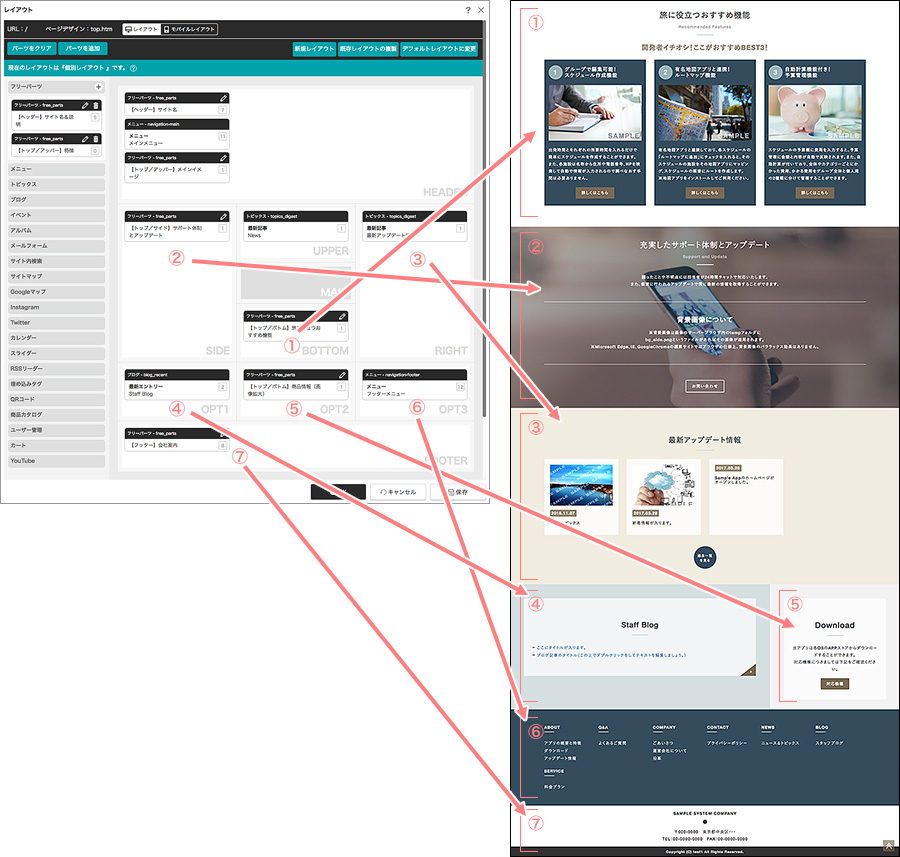
ブロックのレイアウト位置の関係
サイトデザインによってはカラム数が異なるため、構成図とは異なる位置にブロックが表示される場合があります。
例えば1カラムのサイトデザインでは、上からHEADER→UPPER→MAIN→BOTTOM→SIDE→RIGHTのような順番でブロックが表示されます。

パーツリスト
ブロックレイアウトに配置できるパーツについて簡単に紹介します。
※表示されるパーツや利用可能なパーツはプランやユーザー権限、使用しているテンプレートにより異なります。
フリーパーツ
フリーパーツは、自由な内容で作成できるオリジナルパーツです。
フリーパーツはいくつでも作成できるので既存パーツ以外でパーツ化したいものがある場合はフリーパーツリストの右端にある[フリーパーツの追加]ボタン(![]() )から任意のパーツを作成し、フリーパーツリストから選んで配置しましょう。
)から任意のパーツを作成し、フリーパーツリストから選んで配置しましょう。
メニュー
「メニューリスト」で作成したメニューパーツです。
パーツ名称の下にメニュー名が表示されます。
トピックス
トピックスに関連するパーツです。
パーツ名称の下にトピックスのタイトル名が表示されるので、トピックスを複数作成している場合はこの表記を確認して配置してください。
| パーツ名称 | 説明 |
|---|---|
| 最新記事 | 最新の記事を表示したパーツです。 |
| 暦アーカイブ | 記事を年単位で分類したパーツです。 |
ブログ
ブログに関連するパーツです。
ブログページ内だけでなく、WEBサイトのトップページなどにも配置することができます。
パーツ名称の下にブログのタイトル名が表示されるので、ブログを複数作成している場合はこの表記を確認して配置してください。
| パーツ名称 | 説明 |
|---|---|
| 暦アーカイブ | エントリー(記事)を月単位で分類したパーツです。 |
| カテゴリーリスト | エントリーをカテゴリー単位で分類したパーツです。 |
| 最新エントリー | 最新のエントリーを表示したパーツです。 |
| カレンダー | エントリーをカレンダーで表示したパーツです。 |
| フィード | フィードとは、ブログがエントリーされた時にタイトルや内容を自動的に配信してくれるもので、その機能が用意されたパーツです。 |
| ブログ内検索フォーム | 入力されたキーワードに応じてブログ内を検索するためのパーツです。 ※入力されたキーワードの全角、半角、カタカナ、大文字、小文字の検索が行えます。 |
イベント
イベントで作成されたページの情報を掲載するためのパーツです。
パーツ名称の下にイベントのタイトル名が表示されるので、イベントを複数作成している場合はこの表記を確認して配置してください。
| パーツ名称 | 説明 |
|---|---|
| カレンダー | イベントをカレンダーで表示したパーツです。 |
| 最新記事 | 最新のイベント記事を表示したパーツです。 |
アルバム
アルバムの一覧を表示するパーツです。
パーツ名称の下にアルバムのタイトル名が表示されるので、アルバムを複数作成している場合はこの表記を確認して配置してください。
メールフォーム
メールフォームで作成されたページのメインコンテンツ部分を掲載するためのパーツです。
パーツ名称の下にメールフォームのタイトル名が表示されるので、メールフォームを複数作成している場合はこの表記を確認して配置してください。
サイト内検索
サイト内を検索する機能のパーツです。
サイト内検索パーツを使用するためには、「コンテンツリスト」でサイト内検索ページを作成する必要があります。
サイトマップ
サイト内検索ページを除くページリストの内容(名前と階層)がサイトマップとして表示されるパーツです。
サイトマップページが作成されている場合に設定することができます。
Googleマップ
Google Mapを表示できるパーツです。
コントロールパネルの[設定]→[便利な機能]→[Googleマップ]モジュールで設定できます。
登録したInstagramの写真やキャプショを表示することができるパーツです。
コントロールパネルの[設定]→[便利な機能]→[Instagram]モジュールでInstagramの表示スタイル等を設定することができます。
Twitterのガジェット(ウィジェット)のパーツです。
コントロールパネルの[設定]→[便利な機能]→[Twitter]モジュールで設定できます。
カレンダー
コントロールパネルの[設定]→[便利な機能]→[カレンダー]モジュールで設定した休業日を表示できるカレンダーのパーツです。
スライダー
コントロールパネルの[設定]→[便利な機能]→[スライダー]モジュールで設定したスライダー(スライドショー)を表示できるパーツです。
RSSリーダー
他サイトのRSS形式の更新情報を受信し、表示することができるパーツです。
コントロールパネルの[設定]→[便利な機能]→[RSSリーダー]モジュールで設定ができます。
埋め込みタグ
[埋め込みタグの設定]モジュール」で設定した広告などを表示できる埋め込みタグのパーツです。
コントロールパネルの[設定]→[便利な機能]→[埋め込みタグの設定]モジュールで設定ができます。
QRコード
モバイルサイトのURLをQRコードで表示できるパーツです。
サイトの設定で『モバイルサイト』を「なし」に設定している場合はQRコードは表示されません。
商品カタログ・ユーザー管理・カート
オンラインショップモジュールに関連するパーツです。
WEBサイト内にオンラインショップを作成した場合に使用しましょう。
YouTube
登録したYou Tube動画を表示することができるパーツです。
コントロールパネルの[設定]→[便利な機能]→[YouTube]モジュールで設定できます。
